4,913 search results
(0.017 seconds)
- Burgues Script by Sudtipos,
$99.00Burgues Script is an ode to the late 19th century American calligrapher Louis Madarasz, whose legendary pen has inspired schools of penmanship for over 100 years. His talent has caused some people to call him “the most skillful penman the world has ever known.” I use the word ‘ode’ in a colloquially ambitious manner. If I was an actual poet, my words would be about things I desire but cannot attain, objects of utter beauty that make me wallow in humility, or people of enormous talent who look down at me from the clouds of genius. But I don’t write poems. My work consists of letters drawn to fit together, that become an element of someone’s visual poetry. I am the poet’s assistant, so to speak. Once in a while, the assistant persists on what the subject of the poem will be. And occasionally, the poet gives in to the persistence. I hope you, visual poet, find my persistence justified in this case. The two main sources for Burgues were the calligraphy examples shown in Zaner Bloser’s The Secret of the Skill of Madarasz: His Philosophy and Penmanship Masterpieces, and C. W. Jones’s Lessons in Advanced Engraver’s Script Penmanship by L. Madarasz. These two references were the cornerstone for the concept I was trying to work with. I did have to change many of the letters in order to be able to produce digital calligraphy that can flow flexibly and offered the user a variety of options, while maintaining its attractive appearance. To this end, many ligatures and swashes were made, as well as full flourished sets of letters for use at the beginnings or endings of words and sentences. All of this has been tied together with OpenType and tested thoroughly within today’s standard design and desktop publishing software. After working with digital scripts for so long, at one point I thought that Burgues Script would become a bit of a chore to complete. I also thought that, like with most other scripts, the process would regularize itself after a while and be reduced to a mechanical habit. Surprisingly, and fortunately for me, this did not happen. The past holds as many surprises as the future. Madarasz’s method of penmanship was fascinating and challenging to translate into the strict, mathematically oriented language of the computer. It seems that the extremely high contrast of the forms, coupled with the required flow and connectivity of such lettering, will always be hard work for any visual artist to produce, even with the aide of a powerful machine. I can only imagine what steady nerves and discipline Madarasz must have had to be able to produce fully flourished and sublimely connected words and sentences on a whim. When I think of Madarasz producing a flourished calligraphic logotype in a few seconds, and try to reconcile that with the timelines of my or my colleagues’ work in identity and packaging design, the mind reels. Such blinding talent from over a hundred years ago. Burgues is the Spanish word for Bourgeois. In the end, I hope Burgues Script will serve you well when a flourished word or sentence is required for a design project. One of the wonders of the computer age is the ability to visually conjure up the past, serving both the present and the future. With Burgues, you have a piece of “the most skillful penman the world has ever known,” at your service. Burgues received important awards such as a Certificate of Excellence TDC2 2008 and a Certificate of Excellence at the Bienal Tipos Latinos 2008. - Vianova Serif Pro by Elsner+Flake,
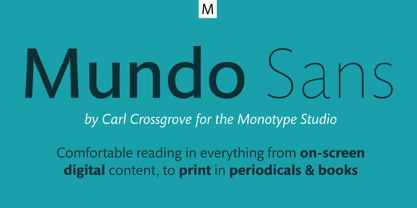
$59.00The font superfamily Vianova contains each 12 weights of Sans and Slab and 8 weights of the Serif style. The design from Jürgen Adolph dates back into the 1990s, when he studied Communication Design with Werner Schneider as a professor at the Fachhochschule Stuttgart. Adolph started his carrier 1995 at Michael Conrad & Leo Burnett. He was responsible for trade marks as Adidas, BMW, Germanwings and Merz. He has been honored as a member of the Art Directors Club (ADC) with more than 100 awards. On February 26, 2014, Jürgen Adolph wrote the following: “I was already interested in typography, even when I could not yet read. Letterforms, for instance, above storefronts downtown, had an irresistible appeal for me. Therefore, it is probably not a coincidence that, after finishing high school, I began an apprenticeship with a provider of signage and neon-advertising in Saarbrücken, and – in the late 1980s – I placed highest in my field in my state. When I continued my studies in communications design in Wiesbaden, I was introduced to the highest standards in calligraphy and type design. “Typography begins with writing” my revered teacher, Professor Werner Schneider, taught me. Indefatigably, he supported me during the development of my typeface “Vianova” – which began as part of a studies program – and accompanied me on my journey even when its more austere letterforms did not necessarily conform to his own aesthetic ideals. The completely analogue development of the types – designed entirely with ink and opaque white on cardboard – covered several academic semesters. In order to find its appropriate form, writing with a flat nib was used. Once, when I showed some intermediate designs to Günter Gerhard Lange, who occasionally honored our school with a visit, he commented in his own inimitable manner: “Not bad what you are doing there. But if you want to make a living with this, you might as well order your coffin now.” At that time, I was concentrating mainly on the serif version. But things reached a different level of complexity when, during a meeting with Günther Flake which had been arranged by Professor Schneider, he suggested that I enlarge the offering with a sans and slab version of the typeface. So – a few more months went by, but at the same time, Elsner+Flake already began with the digitilization process. In order to avoid the fate predicted by Günter Gerhard Lange, I went into “servitude” in the advertising industry (Michael Conrad & Leo Burnett) and design field (Rempen& Partner, SchömanCorporate, Claus Koch) and worked for several years as the Creative Director at KW43 in Düsseldorf concerned with corporate design development and expansion (among others for A. Lange & Söhne, Deichmann, Germanwings, Langenscheidt, Montblanc.” - Mundo Sans by Monotype,
$50.99Mundo Sans, by Carl Crossgrove for the Monotype Studio, is distinctive, approachable – and ready to tackle jobs both big and small. Its open counters and large x-height, which give the design a straight-forward no-nonsense mien, are softened by inviting calligraphic undertones. With 10 weights and a complementary suite of cursive italics, there is little outside the range of the Mundo Sans family. The light weights are elegant in packaging and brochure design, the medium are easy readers in digital blogs and print periodicals and the bold command attention in banners and headlines. Mundo Sans is at home in a wide range of sizes, and comfortable in everything from wayfinding to mobile apps. Mundo Sans takes on complicated branding projects with efficient grace. The family enables companies and products to express their brand seamlessly in websites, advertising, corporate messaging, packaging – virtually everywhere visible engagement is possible. A large international character set, that includes support for most Central European and many Eastern European languages, ensures ease of localization. Mundo Sans was originally released with seven weights. The family was updated with three new roman weights and their italics in 2019 that extend and diversify its range of use: a fine hairline weight, a book weight, slightly lighter than regular, and a demi that is subtly lighter than the medium. The design is also is a good mixer. It easily pairs with everything from refined Didones to stalwart slab serif designs. And if you need a more harmonious palette, look no further than Mundo Sans’ relative, Mundo Serif. The two designs harmonize with each other perfectly in weight, typographic color and proportion. Mundo Sans’ italics are true cursive designs, with fluid strokes and obvious calligraphic overtones. The flick of the down-stroke in the ‘a,’ the descending stroke of the ‘f’ and baseline curve of the ‘z’ add grace to the design and distinguish it from more mechanistic styles. Mundo Sans is a design with deep roots. It was originally drawn to pair with classic Renaissance book typefaces like Bembo® and ITC Galliard®. With a hint of diagonal stroke contrast and gentle flaring of strokes, Mundo Sans complements these designs with warmth and grace. Crossgrove says that Mundo isn’t meant to be showy or distinctive. It is intended to follow the tradition of sans serif designs that have a wide range of uses, enabling comfortable reading and clear expression. Crossgrove has designed a variety of typefaces ranging from the futuristic and organic Biome™ to the text designs of Monotype’s elegant Walbaum™ revival. His work for Monotype also often takes Crossgrove into the realm of custom fronts for branding and non-Latin scripts. - Silentina by Typodermic,
$11.95Silent films evoke a sense of nostalgia that is as timeless as the era itself. While the stars of silent cinema may have faded into the past, their influence is still felt in modern-day art, fashion, and design. Silentina is a typeface that embodies the spirit of the silent film era, inspired by the intertitles that were used to convey crucial information to audiences during these films. Buster Keaton, Mary Pickford, Clara Bow, and Rudolph Valentino all graced the silver screen with their emotive faces during the silent film era. These icons used their expressions to convey a range of emotions that captivated audiences and made them fall in love with the magic of cinema. Intertitles, the brief messages that would appear on-screen during the film, were just as essential in conveying information to moviegoers. Silentina is a typeface that pays homage to the unsung heroes of the silent film era—the intertitles. It channels the glitz and glamour of the roaring twenties, taking us back to a time of flapper dresses, jazz music, and speakeasies. But Silentina isn’t just a typeface—it’s a portal to another era. It transports us to a time when movies were an escape from reality, and each trip to the cinema was a chance to lose ourselves in a world of adventure and romance. With Silentina, you can project your message in the same way that the stars of silent cinema projected theirs. This typeface captures the essence of a bygone era, bringing it to life in the modern world. Use it to convey plot information, set the scene, or add a touch of vintage charm to your design. Whatever your message, Silentina will help you communicate it in the same glitzy way as the intertitles of the silent film era. Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - Vianova Slab Pro by Elsner+Flake,
$59.00The font superfamily Vianova contains each 12 weights of Sans and Slab and 8 weights of the Serif style. The design from Jürgen Adolph dates back into the 1990s, when he studied Communication Design with Werner Schneider as a professor at the Fachhochschule Stuttgart. Adolph started his carrier 1995 at Michael Conrad & Leo Burnett. He was responsible for trade marks as Adidas, BMW, Germanwings and Merz. He has been honored as a member of the Art Directors Club (ADC) with more than 100 awards. On February 26, 2014, Jürgen Adolph wrote the following: “I was already interested in typography, even when I could not yet read. Letterforms, for instance, above storefronts downtown, had an irresistible appeal for me. Therefore, it is probably not a coincidence that, after finishing high school, I began an apprenticeship with a provider of signage and neon-advertising in Saarbrücken, and – in the late 1980s – I placed highest in my field in my state. When I continued my studies in communications design in Wiesbaden, I was introduced to the highest standards in calligraphy and type design. “Typography begins with writing” my revered teacher, Professor Werner Schneider, taught me. Indefatigably, he supported me during the development of my typeface “Vianova” – which began as part of a studies program – and accompanied me on my journey even when its more austere letterforms did not necessarily conform to his own aesthetic ideals. The completely analogue development of the types – designed entirely with ink and opaque white on cardboard – covered several academic semesters. In order to find its appropriate form, writing with a flat nib was used. Once, when I showed some intermediate designs to Günter Gerhard Lange, who occasionally honored our school with a visit, he commented in his own inimitable manner: “Not bad what you are doing there. But if you want to make a living with this, you might as well order your coffin now.” At that time, I was concentrating mainly on the serif version. But things reached a different level of complexity when, during a meeting with Günther Flake which had been arranged by Professor Schneider, he suggested that I enlarge the offering with a sans and slab version of the typeface. So – a few more months went by, but at the same time, Elsner+Flake already began with the digitilization process. In order to avoid the fate predicted by Günter Gerhard Lange, I went into “servitude” in the advertising industry (Michael Conrad & Leo Burnett) and design field (Rempen& Partner, SchömanCorporate, Claus Koch) and worked for several years as the Creative Director at KW43 in Düsseldorf concerned with corporate design development and expansion (among others for A. Lange & Söhne, Deichmann, Germanwings, Langenscheidt, Montblanc.” - Rolphie by Aah Yes,
$9.95Rolphie can be your go-to sans-serif, with 16 easy-to-read weights and 10 versions for each weight, and the subtlety of choice that represents. The versions contained in each weight are: Regular; Condensed; Half-Condensed; Expanded; Small Capitals: and their italic counterparts. (At heavier weights particularly it seemed to be justified to have two Condensed versions). Plus there's 20 funky versions with the letters all shook up (that would make a good title for a song), or jumbled around, plus some Shadow, Doubled-Up, College, and other FX versions. In total there's 180 variations, giving a comprehensive selection of both standard and funky fonts, and that subtle degree of choice of weight. To make things easier, the weights are put in ascending numerical order from 01 to 16, and the FX versions have been stuck in the 80s and 90s, (like two musicians I know). There are grouped packages available for certain weights (which have 10 fonts in them) and the complete family package (180 fonts) which represent better value than the individual fonts, and there's a basic package containing the Normal and Italic versions of all 16 weights (32 fonts). A limit of 5 sub-family packages has been imposed, unfortunately, which precludes a more comprehensive selection. To let you know what's in the font that you might otherwise never know about . . . With Discretionary Ligatures on, you get special characters if you type Mc St. Rd. Bd. Ave. c/o No. (p) (P) - include the full-stop/period. With Stylistic Alternates switched on, you get plenty of extra characters - including a WiFi symbol (type Wifi or WiFi) / bullet numbers instead of ordinary numbers / that different U-dieresis / special characters for c/o No. Mc / an upside down ~ / a huge bullet, and different forms for cent, dollar, percent, per-thousand. As you'd expect, there's all the accented characters for all Western European scripts using Latin letters, and standard ligatures, plus other Open Type features including Class Kerning, Slashed-Zero, Historical Forms, Sub- and Superscript numbers, fractions for halves, thirds and quarters, Ornamental forms giving bullet numbers, etc. There's also the main mathematical operators, symbols like card-suits and male/female signs and so on, and some more obscure stuff like schwa and O-horn, U-horn - and there's lots more if you can Access All Alternates. Much will depend on what your software recognises. The Small Caps versions have (intentionally) lost the ligatures for lower case ff, fi, fj, fl, fr, fu, ffi, ffj, ffl, ffr, ffu. The names for the weights are not absolute - we had to make up some names to make them stretch out to sixteen - so rather - see them as relative to each other, being in ascending numerical order by weight. - H-AND-S by AND,
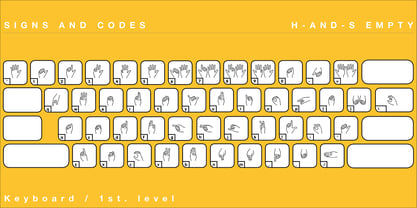
$89.00A common creation: (to pass from one hand to the other): For the first time, various hand-signs from diverse sources are unified into one single visual style. This compendium is the result of 15 years of incubation and 7 years of creation. In his travels throughout the world, graphic designer Jean-Benoit Levy, principal of the visual studio AND, has collected pictures of multiple hand signage. Uncertain what to do with those signs, he kept them year after year until the idea came to unify almost 200 handsigns into one single family. In accordance with this entire collection, the name of the typeface is a mix: "h-and-s". A global collection: (To put in good hands): We all have one thing in common: Hand-signs are an international language, they are meant to be understood by all of us. Each of us regularly comes in contact with modern hieroglyphs such as the hand-sign-codes that are so prevalent in our daily life. This way of communication belongs to no one in particular and to all of us in general. Even if the sense of certain signs varies from one culture to the other, there is a common hand-sign language. We are surrounded by this language of handsigns each time we step in a store, we eat, open a container of milk, we clean up, use package of wash-powder, by shaving, when we work, use tools, at home, by tearing the envelope of a condom, by traveling, etc. When we encounter these signs, we all understand them easily. A visual connection: (To go hand in hand): This typeface is a global visual statement. Collecting, ordering, redrawing, unifying. Reconstructed and assembled into one original alphabet, H-AND-S is a unique and complex signs program. Our choice is based on daily gestures and global hand-codes. Logically this typeface starts with the "American Sign Language" and expands on two type-variations, each on two levels of keyboard. The international team of H-AND-S would like to send his special thanks to all of the anonymous graphic designers throughout the world who designed different hand-signage and who influenced and inspired to create such a sign collection into one unified family. We, the global nomad team of AND, hope that you will enjoy our H-AND-S. Additional Credits Production: Studio AND. www.and.ch. Concept, Idea & Creative Direction: Jean-Benoît Lévy, Switzerland / USA. Research & Sketches: Eva Schubert, Germany. Illustration, Graphic Design & Visual Fusion: Diana Stoen, USA. Transfer, Adaptation & Refining: Moonkyung Choi, Korea. Finalization & Checking: Sylvestre Lucia, Switzerland. Coaching & Technical Advice: Mike Kohnke, USA. Creative Energy & Implementation: Joachim Müller-Lancé, Germany / USA. - Remora Sans by G-Type,
$39.00Remora is an extensive new humanist sans serif which comes in 2 style variations, the effervescent Remora Sans and its corporate business partner Remora Corp . Both styles include 5 individual width sets ranging from the condensed W1 to the extra-wide W5. Furthermore, with an impressive 7 weights (Thin to Ultra) and true matching italics in each pack Remora is an ultra versatile super family comprising 140 individual fonts, perfect for any typographic assignment or design brief. Remora was designed by G-Type founder Nick Cooke. Both the Sans and Corp families share the same proportions, with the exception of certain key characters that change the overall appearance. Remora Sans is an exuberant and characterful typeface while Remora Corp, as its name suggests, is a businesslike typeface more suited to corporate typography. Quite early on in the design process Nick decided to give Remora Corp equal billing instead of incorporating these glyphs as alternates or a stylistic set that may get overlooked. “I created two separate families after learning a valuable lesson with one of my earlier typefaces, Houschka”, says Nick. “Houschka contained distinctive rounded A’s W’s and w’s, with ‘straight’ styles as character alternates. Even though style sets and alternates are easy to activate they are rarely used, so after many requests for customised versions of the fonts with the straight characters as defaults it was decided to create the separate ‘Alt’ family. So I cut straight to the chase with the two Remora variants and created two complementary families.” Both sets contain many shared letterforms, but it is the alternate characters that significantly alter the appearance of each font. Remora has been carefully designed for optimum legibility at large and very small sizes. Although fairly monolinear in appearance, especially in the lighter weights, particular attention has been paid to optical correction like the overshoots of the curved characters. Open counters and painstaking attention to detail (e.g. weight contrast between horizontal and vertical strokes, junctions of shoulders and stems etc) all boost readability and make Remora a great choice across all media. Remora Sans and Corp are ‘humanist’ rather than ‘geometric’ in style, meaning they’re not strictly based on rectangles and circles, resulting in a warm and friendlier feel. The slightly ’super-elliptical’ rounded forms create generously attractive curves. Remora has very distinctive italics in that they are only inclined by 8 degrees, but are not just based on slanted uprights. The italic styles are very alluring when used for display at large sizes and the good news is they come bundled free with their respective uprights. Each family also contains many OpenType features including proportional and tabular numbers, small caps, discretionary ligatures, plus five stylistic sets for ultra versatile typography. - Patched by Mans Greback,
$39.00Patches is a multi-faceted, victorian-era serif typeface for when you need something more than plain text. Get that extra attention while adding a genuine, original appearance to your message. Patches was designed from scratch to give a sense quality and depth. Its designer Mans Greback has created a typeface with a complex structure, yet one that will be easy to master. This work will suit every style, taste and skill level. It is a decorative and completely hand-drawn design in vintage lettering, with the perks and flexibility of present-day technology, which is exactly what you'd expect from a modern typeface. Whether you are making a decorative floral headline, drawing a cowboy logo, or creating a unique design based on this ornamental font, the hopes are that Patches can give you a set of tools and inspiration to bring out the best of your artistry. Standing on the shoulders of giants, it was inspired by a wide range of works, and will hopefully be able to continue to teach and inspire future artists. Or at least help you become a better designer when you're designing an elegant and classic headline. Set the coloring of Patches to light gold and cream tones to apply a luxurious look, or in dark tones for a more rugged impression. Bold, bright colors will make it appear In the mid-1800s, decorative design flourished in the Western major cities. Victorian style thrived and encouraged techniques such as enamelling, embroidery and calligraphy. From the 1880s onwards, there were a series of reactions to higher Victorian tastes, with Art Deco reaching the heights of the 20th century. However, the Victorian art persisted popularity, as it changed to more sophisticated designs which made it more attractive to specific professions and groups. The evolution of the Victorian style in the mid-20th century was a key factor in the succession of the movement. Classic shops and salons, sport designs and traditional festivals, and later Rock'n'Roll and Harley Davidson-themed graphics inspired the continued development of the art. Aspiring to carry on this tradition, this typeface family consists twelve different high-quality variations. The main ones are Patched and Patched In – an outlined variation – and each one provided in five weights: Thin, Light, Medium, Bold and Black. Additionally, the two rough fonts Hangaround and Prospects, that tries to grasp the rough, earthy atmosphere of a shady motorcycle club. The font is built with advanced OpenType functionality and has a guaranteed top-notch quality, containing stylistic and contextual alternates, ligatures and more features; all to give you full control and customizability. It has extensive lingual support, covering all Latin-based languages, from North Europa to South Africa, from America to South-East Asia. It contains all characters and symbols you'll ever need, including all punctuation and numbers. - Irrlicht by Aarhaus,
$30.00Irrlicht is based on C. H. Kleukens’ 1923 typeface Judith Type . Whilst Dunkle Irrlicht is a fairly faithful rendition and extension of Kleukens’ typeface, the Licht style was initially added as a stand-alone stencil version; yet, the two styles work perfectly together – for different nuances, for emphasis or simply stacked/layered. Irrlicht is equipped with upper- and lowercase ligatures, contextual and stylistic alternates, fractions, superior and inferior figures, extended language support and a few extra goodies. Additional information – How Irrlicht came to life Christian Heinrich Kleukens cut his Judith Type in 1923, at the peak of German expressionism, exclusively for publications with the Ernst-Ludwig-Press, such as a limited series of biblical prints – the first being the Book of Judith , hence the original’s name. I stumbled upon this typeface a couple of years ago in a nice little 1930 booklet of the Gutenberg-Gesellschaft and was struck by its forceful darkness on paper and its seemingly simple, crude letterforms. The lack of a long-ſ in the final version of Judith Type – quite unusual for a German typeface of that time – adds to this feel of crudeness and spontaneity*. Judith Type seemed to me like a semi-blackletter cousin of Rudolf Koch’s typeface Neuland (cast in the same year). Besides its apparent affinity with expressionism, it reflects a lot of that deeply spiritual craftsmanship of the era – much like Neuland. A few months later, when I was working on a stencil project and looking for a typeface that could be cut into thin wooden plates easily, I remembered those dark, sharp letters that seemed to be lacking any curves at all. After enlarging a few letters and tracing them by hand, the whole set was redrawn digitally, using only straight lines. As for spacing, the goal was to keep the letters tight but to avoid touching characters – without ironing out all the original’s tension and rhythm. Deliberate kerning, subtle contextual alternates and ligatures help to deal with critical glyph combinations. Two additional versions were developed: a stencil version with open counters and, in reference to a popular style of the 1920s and inspired by dry, cracked wood, an inline version. These two additional styles were later merged into one font – Lichte** Irrlicht was born. — AARHAUS * Consequently, the original typeface’s German eszett is simply a ligature of the “round s” and standard z . In some of his publications, Kleukens dispenses with using eszett altogether and sets double s instead. Irrlicht , however, does feature a more common eszett (ß); the original, among other more faithful letter forms, can be accessed via the stylistic sets feature ** licht – literally bright – being the German term for inline typefaces – not to be confused with leicht ( light ) - Vianova Sans Pro by Elsner+Flake,
$59.00The font superfamily Vianova contains each 12 weights of Sans and Slab and 8 weights of the Serif style. The design from Jürgen Adolph dates back into the 90th, when he studied Communication Design with Werner Schneider as a professor at the Fachhochschule Stuttgart. Adolph started his carrier 1995 at Michael Conrad & Leo Burnett. He was responsible for trade marks as Adidas, BMW, Germanwings and Merz. He has been honoured as a member of the Art Director Club (ADC) with more than 100 awards. On February 26, 2014, Jürgen Adolph wrote the following: “I was already interested in typography, even when I could not yet read. Letterforms, for instance, above storefronts downtown, had an irresistible appeal for me. Therefore, it is probably not a coincidence that, after finishing high school, I began an apprenticeship with a provider of signage and neon-advertising in Saarbrücken, and – in the late 1980s – I placed highest in my field in my state. When I continued my studies in communications design in Wiesbaden, I was introduced to the highest standards in calligraphy and type design. “Typography begins with writing” my revered teacher, Professor Werner Schneider, taught me. Indefatigably, he supported me during the development of my typeface “Vianova” – which began as part of a studies program – and accompanied me on my journey even when its more austere letterforms did not necessarily conform to his own aesthetic ideals. The completely analogue development of the types – designed entirely with ink and opaque white on cardboard – covered several academic semesters. In order to find its appropriate form, writing with a flat nib was used. Once, when I showed some intermediate designs to Günter Gerhard Lange, who occasionally honored our school with a visit, he commented in his own inimitable manner: “Not bad what you are doing there. But if you want to make a living with this, you might as well order your coffin now.” At that time, I was concentrating mainly on the serif version. But things reached a different level of complexity when, during a meeting with Günther Flake which had been arranged by Professor Schneider, he suggested that I enlarge the offering with a sans and slab version of the typeface. So – a few more months went by, but at the same time, Elsner+Flake already began with the digitilization process. In order to avoid the fate predicted by Günter Gerhard Lange, I went into “servitude” in the advertising industry (Michael Conrad & Leo Burnett) and design field (Rempen& Partner, SchömanCorporate, Claus Koch) and worked for several years as the Creative Director at KW43 in Düsseldorf concerned with corporate design development and expansion (among others for A. Lange & Söhne, Deichmann, Germanwings, Langenscheidt, Montblanc.” - Kis Antiqua Now TH Pro by Elsner+Flake,
$99.00In the course of the re-vitalization of its Typoart typeface inventory, Elsner+Flake decided in 2006 to offer the “Kis Antiqua” by Hildegard Korger, in a re-worked form and with an extended sortiment, as an OpenType Pro-version. After consultation with Hildegard Korger, Elsner+Flake tasked the Leipzig type designer Erhard Kaiser with the execution of the re-design and expansion of the sortiment. Detlef Schäfer writes in “Fotosatzschriften Type-Design+Schrifthersteller”, VEB Fachbuchverlag Leipzig, 1989: No other printing type has ever generated as far-reaching a controversy as this typeface which Jan Tschichold called the most beautiful of all the old Antiqua types. For a long time, it was thought to have been designed by Anton Janson. In 1720 a large number of the original types were displayed in the catalog of the „Ehrhardische Gycery“ (Ehrhardt Typefoundry) in Leipzig. Recently, thanks to the research performed by Beatrice Warde and especially György Haimann, it has been proven unambiguously that the originator of this typeface was Miklós (Nicholas) Tótfalusi Kis (pronounced Kisch) who was born in 1650 in the Hungarian town of Tótfal. His calvinistic church had sent him to the Netherlands to oversee the printing of a Hungarian language bible. He studied printing and punch cutting and earned special recognition for his Armenian and Hebrew types. Upon his return to Hungary, an emergency situation forced him to sell several of his matrice sets to the Ehrhardt Typefoundry in Leipzig. In Hungary he printed from his own typefaces, but religious tensions arose between him and one of his church elders. He died at an early age in 1702. The significant characteristics of the “Dutch Antiqua” by Kis are the larger body size, relatively small lower case letters and strong upper case letters, which show clearly defined contrasts in the stroke widths. The “Kis Antiqua” is less elegant than the Garamond, rather somewhat austere in a calvinistic way, but its expression is unique and full of tension. The upper and lower case serifs are only slightly concave, and the upper case O as well as the lower case o have, for the first time, a vertical axis. In the replica, sensitively and respectfully (responsibly) drawn by Hildegard Korger, these characteristics of this pleasantly readable and beautiful face have been well met. For Typoart it was clear that this typeface has to appear under its only true name “Kis Antiqua.” It will be used primarily in book design. Elsner+Flake added these two headline weights, which are available besides a separate font family Kis Antiqua Now TB Pro. Designer: Miklós (Nicholas) Tótfalusi Kis, 1686 Hildegard Korger, 1986-1988 Erhard Kaiser, 2008 - FS Siena by Fontsmith,
$80.00Eclectic FS Siena is a typeface with history, and not just in the sense of having its origins in classical Roman lettering. Fontsmith founder Jason Smith first committed it to tracing paper while still at college, instinctively redrawing letterforms based on Hermann Zapf’s Optima according to ‘what felt right’. When Krista Radoeva took up the challenge to edit and extend the typeface, she and Jason were determined to preserve its subtly nonconformist and eclectic spirit. Like a great dish, there are individual components throughout the character set that all add flavour, and need to be balanced in order to work together. The smooth connection of the ‘h’ ‘m’ ‘n’ and ‘r’ contrasts with the corners of the ‘b’ and ‘p’. The instantly recognisable double-storey ‘a’ – the starting point of the design – contrasts with the single-storey ‘g’ and the more cursive ‘y’. And only certain characters – ‘k’, ‘w’, ‘v’ and ‘x’ in the lowercase and ‘K’, ‘V’, ‘W’, ‘X’ and ‘Y’ in the caps – have curved strokes. Transitional FS Siena is a contrasted sans-serif typeface, blending classical elegance and modern simplicity. Its construction and proportions are descended from classical broad-nib calligraphy and humanist typefaces, with a high contrast between the thick and thin strokes. The angle of the contrast, though, is vertical, more in the character of pointed-nib calligraphy and modernist typefaces. This vertical stress helps to give FS Siena a strong, cultured presence on the page. Idiosyncratic italics The italics for FS Siena were developed by Krista to complement the roman upper and lower-case alphabets first drawn by Jason. Many of the letterforms are built differently to their roman counterparts: there’s a single-tier ‘a’, a looped ‘k’ and connections more towards the middle of stems, such as in the ‘m’, ‘n’ and ‘u’. These distinctions, along with generally much narrower forms than the roman, give the italics extra emphasis within body copy, where the two are side-by-side. In editorial, especially, the combination can be powerful. To cap it all… In his original draft of the typeface, Jason found inspiration in Roman square capitals of the kind most famously found on Trajan’s Column in Rome. In keeping with those ancient inscriptions, he intended the capitals of FS Siena to also work in all-upper-case text, in logotypes for luxury consumer brands and property developments, for example. A little added space between the upper-case letters lets the capitals maintain their poise in a caps-only setting, while still allowing them to work alongside the lower-case letterforms. The caps-only setting also triggers a feature called case punctuation, which adapts hyphens, brackets and other punctuation to complement the all-caps text. - Gothic Tuscan One by HiH,
$12.00Gothic Tuscan One is a all-cap condensed gothic with round terminals and decorative “tuscan” center spurs. It was first shown by William H. Page of Norwich, Connecticut among his wood type specimen pages of 1859. Gothic Tuscan One exemplifies the strength of decorative wood types: large, simple type forms that provide the visual boldness sought by advertisers of the Victorian period. While our marketing has gotten so very sophisticated, there is always a place for simple, visually strong typeface. Although about 14 miles inland, Norwich lies at the head of the Thames River. The river is both wide and deep, and therefore was not bridged in the early 20th century. From the 17th century until then, if you wanted to get from Groton on the west bank to the whaling port of New London on the east bank by land, you had to had to go by way of Norwich. Because of its size, the Thames is navigable all the way from Norwich to New London. Docks were built in Norwich around 1685 and the city became Connecticut’s 2nd largest port by 1800. With the construction of the Norwich & Worcester Railroad in 1835, Page could easily ship his wood type north by rail or south by coastal schooner. Included with our font, Gothic Tuscan One, are two 19th century printer’s ornaments of sailing ships similar to those that sailed up the Thames to Norwich. There is also a more contemporary glyph of a whale, looking quite pleased that the only whaling ship left in Connecticut is the Charles W. Morgan, permanently moored at Mystic Seaport. Reference: Moon’s Handbooks, Connecticut 2nd Edition (Emeryville CA 2004). Gothic Tuscan One ML represents a major extension of the original release, with the following changes: 1. Added glyphs for the 1250 Central Europe, the 1252 Turkish and the 1257 Baltic Code Pages. Added glyphs to complete standard 1252 Western Europe Code Page. Special glyphs relocated and assigned Unicode codepoints, some in Private Use area. Total of 332 glyphs. 2. Added OpenType GSUB layout features: pnum, ornm and dlig. 3. Added 330 kerning pairs. 4. Revised vertical metrics for improved cross-platform line spacing. 5. Redesigned mathamatical operators 6. Included of both tabular (std) & proportional numbers (optional). 7. Refined various glyph outlines. Please note that some older applications may only be able to access the Western Europe character set (approximately 221 glyphs). The zip package includes two versions of the font at no extra charge. There is an OTF version which is in Open PS (Post Script Type 1) format and a TTF version which is in Open TT (True Type)format. Use whichever works best for your applications. - Eskapade by TypeTogether,
$53.50The Eskapade font family is the result of Alisa Nowak’s research into Roman and German blackletter forms, mainly Fraktur letters. The idea was to adapt these broken forms into a contemporary family instead of creating a faithful revival of a historical typeface. On one hand, the ten normal Eskapade styles are conceived for continuous text in books and magazines with good legibility in smaller sizes. On the other hand, the six angled Eskapade Fraktur styles capture the reader’s attention in headlines with its mixture of round and straight forms as seen in ‘e’, ‘g’, and ‘o’. Eskapade works exceptionally well for branding, logotypes, and visual identities, for editorials like magazines, fanzines, or posters, and for packaging. Eskapade roman adopts a humanist structure, but is more condensed than other oldstyle serifs. The reason behind this stems from the goal of closely resembling the Fraktur style to create harmony in mixed text settings. Legibility is enhanced by its low contrast between thick and thin strokes and its tall x-height. Eskapade offers an airy and light typographic colour with its smooth design. Eskapade italic is based on the Cancellaresca script and shows some particularities in its condensed and round forms. This structure also provided the base for Eskapade Fraktur italic. Eskapade Fraktur is more contrasted and slightly bolder than the usual darkness of a regular weight. The innovative Eskapade Fraktur italic, equally based on the Cancellaresca script previously mentioned, is secondarily influenced by the Sütterlin forms — an unique script practiced in Germany in the vanishingly short period between 1915 and 1941. The new ornaments are also hybrid Sütterlin forms to fit with the smooth roman styles. Although there are many Fraktur-style typefaces available today, they usually lack italics, and their italics are usually slanted uprights rather than proper italics. This motivated extensive experimentation with the italic Fraktur shapes and resulted in Eskapade Fraktur’s unusual and interesting solutions. In addition to standard capitals, it offers a second set of more decorative capitals with double-stroke lines to intensify creative application and encourage experimental use. The Thin and Black Fraktur styles are meant for display sizes (headlines, posters, branding, and signage). A typeface with this much tension needs to keep a good harmony between strokes and counters, so Eskapade Black has amplified inktraps and a more dynamic structure seen in the contrast between straight and round forms. These qualities make the family bolder and more enticing, especially with the included uppercase alternates. The Fraktur’s black weights are strident, refusing to let the white of the paper win the tug-of-war. It also won’t give away its secrets: Is it modern or historic, edgy or amicable, beguiling ornamentation or brutish presentation? That all depends on how the radically expanded Eskapade family is used, but its 16 fonts certainly aren’t tame. - Remora Corp by G-Type,
$39.00Remora is an extensive new humanist sans serif which comes in 2 style variations, the effervescent Remora Sans and its corporate business partner Remora Corp. Both styles include 5 individual width sets ranging from the condensed W1 to the extra-wide W5. Furthermore, with an impressive 7 weights (Thin to Ultra) and true matching italics in each pack Remora is an ultra versatile super family comprising 140 individual fonts, perfect for any typographic assignment or design brief. Remora was designed by G-Type founder Nick Cooke. Both the Sans and Corp families share the same proportions, with the exception of certain key characters that change the overall appearance. Remora Sans is an exuberant and characterful typeface while Remora Corp, as its name suggests, is a businesslike typeface more suited to corporate typography. Quite early on in the design process Nick decided to give Remora Corp equal billing instead of incorporating these glyphs as alternates or a stylistic set that may get overlooked. “I created two separate families after learning a valuable lesson with one of my earlier typefaces, Houschka”, says Nick. “Houschka contained distinctive rounded A’s W’s and w’s, with ‘straight’ styles as character alternates. Even though style sets and alternates are easy to activate they are rarely used, so after many requests for customised versions of the fonts with the straight characters as defaults it was decided to create the separate ‘Alt’ family. So I cut straight to the chase with the two Remora variants and created two complementary families.” Both sets contain many shared letterforms, but it is the alternate characters that significantly alter the appearance of each font. Remora has been carefully designed for optimum legibility at large and very small sizes. Although fairly monolinear in appearance, especially in the lighter weights, particular attention has been paid to optical correction like the overshoots of the curved characters. Open counters and painstaking attention to detail (e.g. weight contrast between horizontal and vertical strokes, junctions of shoulders and stems etc) all boost readability and make Remora a great choice across all media. Remora Sans and Corp are ‘humanist’ rather than ‘geometric’ in style, meaning they’re not strictly based on rectangles and circles, resulting in a warm and friendlier feel. The slightly ’super-elliptical’ rounded forms create generously attractive curves. Remora has very distinctive italics in that they are only inclined by 8 degrees, but are not just based on slanted uprights. The italic styles are very alluring when used for display at large sizes and the good news is they come bundled free with their respective uprights. Each family also contains many OpenType features including proportional and tabular numbers, small caps, discretionary ligatures, plus five stylistic sets for ultra versatile typography. - Salden by Canada Type,
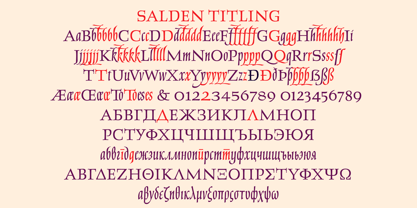
$40.00The Salden fonts are our tribute to the man who was dubbed the face of the Dutch book, and whose work is considered essential in 20th century Dutch design history. Helmut Salden’s exquisite book cover designs were the gold standard in the Netherlands for more than four decades. His influence over Dutch lettering artists and book designers ranges far and wide, and his work continues to be used commercially and exhibited to this very day. At the root of Salden’s design work was a unique eye for counter space and incredible lettering skills that never failed to awe, regardless of category or genre. This made our attention to his lettering all the more focused within our appreciation to his overall aesthetic. Though Salden never designed alphabets to be turned into typefaces (he drew sets of letters which he sometimes recycled and modified to fit various projects), we thought there was enough there to deduce what a few different typefaces by Salden would have looked like. The man was prolific, so there were certainly enough forms to guide us, and enough variation in style to push our excitement even further. And so we contacted the right people, obtained access to the relevant material, and had a lot of fun from there. This set covers the gamut of Salden’s lettering talents. Included are his famous caps, his untamed, chunky flare sans serif in two widths, his unique Roman letters and an italic companion and, most recognizable of all, his one-of-a-kind scripty upright italic lowercase shapes, which he used alongside Roman caps drawn specifically for that kind of combination titling. All the fonts in this set include Pan-European glyph sets. They’re also loaded with extras. Salden Roman (908 glyphs) and Salden Italic (976 glyphs) each come with built-in small caps (and caps-to-small-caps), quite a few ligatures, and two different sets of alternates. Salden Black and Salden Black Condensed (636 glyphs each) come with a set of alternates, and both lining and oldstyle figures. Salden Caps (597 glyphs) comes with a set of alternates, and Salden Titling (886 glyphs) comes with a quite a lot of swashed forms and alternates (including as many six variants for some forms), a few discretionary ligatures, and two sets of figures. There are also some form alternates for the Cyrillic and Greek sets included in all six fonts. These alphabets were enjoyably studied and meticulously developed over the past ten years or so. We consider ourselves very fortunate to be the ones bringing them to the world as our contribution to maintaining the legacy of a legendary talent and a great designer. The majority of the work was based on Salden’s original drawings, access to which was graciously provided by Museum Meermanno in The Hague. The Salden fonts were done in agreement with Stichting 1940-1945, and their sale will in part benefit Museum Meermanno. - Bethlehem Ephrath by HiH,
$10.00One menorah that I have long found particularly appealing was named The Tree of Life Menorah, a replica of which I gave as a gift one holiday to a kindly old couple who were neighbors and became friends. It had a simple, organic elegance that I see in the best of Art Nouveau sculpture. To me personally, Judeism is a celebration of life, like the triumph of the flower that blossoms in the crack of the city sidewalk. Just as Hanukkah celebrates the rededication of the temple and the miracle of the oil, it celebrates the victorious quest for freedom of the Hebrew people led by Judah Maccabee. Hanukkah represents determination and courage and faith — and it represents the presence of God in the lives of His people. It is interesting to note that the founding of the Albanian nation in the early twentieth century grew out of the resistance of the Albanian people to the imposition of Greek language and culture in the aftermath of the dissolution of the Ottoman Empire. The typeface, HADASSAH, designed by Henri Friedlander (1904-1996), is my favorite Hebrew typeface. Thirty years in the crafting, I believe it is unsurpassed for its shear beauty, combining a subtle modulation of stroke with a simplicity and clarity of form. No doubt, that is why it has become so popular. For me, the Sîyn/Shîyn characters are especially satisfying. For a Hanukkah message in Hebrew, I would choose HADASSAH LIGHT for a headline and print it as large as I could. If, however, you are looking for a friendly, warm face for a seasonal message in a roman-letter based language, may I suggest BETHLEHEM EPHRATH. It will be as comfortable as a bulky, hand-knit sweater on a frosty afternoon and reflects the solid, encompassing, family orientation of this holiday. It was on the way to Ephrath that Jacob’s beloved wife Rachel gave birth to Benjamin and then died from her labor. It was to Ephrath that Naomi and Ruth returned and in Ephrath that we have the wonderful, heart-warming story of the marriage between Ruth and her Redeemer-Kinsman, Boaz. And it was to Ephrath that prophet, Samuel, went to find a new king and there in Ephrath that the prophet annointed a small shepherd boy named David. The Proverbs tell us to seek wisdom. Never underestimate the impact you have on others. Words of kindness can change people’s lives. The Talmud says that the highest form of wisdom is kindness. Be wise this holiday season. The font BETHLEHEM EPHRATH is based on the typeface Accent with the permission of URW++ of Hamburg, Germany. Like most display fonts, it is most effective at 18 points and larger. Like most script fonts, it is most effective when set with both upper and lower case. Although this font is readable in all caps (many scripts are not), that does not make it a good idea. Do so only with caution. - Nesobrite by Typodermic,
$11.95The Nesobrite typeface is a striking representation of the modern, boxy design aesthetic. Its linear, mechanical structure is the perfect embodiment of clean and neutral, with an austere edge that adds a touch of sophistication to any design. This font has been inspired by classic square-sans fonts, such as Bank Gothic and Microgramma, but with a contemporary twist that sets it apart. One of the most remarkable aspects of Nesobrite is its ability to imbue your message with a clear, professional, and authoritative voice. Its scientific vitality is sure to make your text come to life, whether it is for a technical report, a research paper, or a business presentation. The font’s versatility makes it ideal for conveying complex data and analytical information in a concise, clear, and easy-to-read manner. Nesobrite is also packed with useful features that make it an invaluable tool for any designer. Its small caps function is a useful addition for those looking to create designs that exude an air of formality and elegance. The font comes in five different widths and weights, as well as italics, which allows designers to use it in various contexts and settings. But what truly sets Nesobrite apart is its boxy design. The typeface’s clean and geometric structure is an ode to the modernist design movement, with its minimalistic and uncluttered aesthetic. Its sharp corners, angular edges, and right angles give it a distinct and eye-catching appearance that is sure to capture the attention of anyone who sees it. In conclusion, the Nesobrite typeface is the perfect tool for designers looking to create a sleek, modern, and professional look for their projects. Its linear, mechanical design, scientific vitality, and boxy design make it a versatile and dynamic font that is sure to elevate any project to new heights. With its range of weights, widths, and italics, Nesobrite is the perfect font for any designer looking to make a statement with their work. Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - TE Rekaah3 by Tharwat Emara,
$50.00Introducing TE Rekaah3: Unleash the Beauty of Arabic Calligraphy by Tharwat Emara TE Rekaah3 is not just a font; it is a masterpiece crafted by renowned calligrapher Tharwat Emara, bringing the timeless beauty of Arabic calligraphy to life. With its exquisite design, meticulous attention to detail, and captivating aesthetics, TE Rekaah3 invites you to embark on a journey of creativity and immerse yourself in the artistry of Arabic script. Impeccable Craftsmanship: Tharwat Emara, a master calligrapher, has poured his expertise and passion into every curve and stroke of TE Rekaah3. The result is a font that showcases the flawless craftsmanship and artistic precision that Tharwat Emara is renowned for. Each letterform is meticulously designed, reflecting the elegance and grace of Arabic calligraphy in its purest form. Elegance Redefined: TE Rekaah3 embodies a harmonious balance between tradition and innovation. It embraces the timeless elegance of Arabic script while infusing it with a contemporary flair. The graceful letterforms and balanced proportions of TE Rekaah3 exude sophistication, making it the perfect choice for projects that demand refined aesthetics and a touch of modernity. Captivating Visual Appeal: TE Rekaah3 captivates the eye with its visually striking composition. The seamless flow of each character, carefully curated ligatures, and distinctive swashes create a captivating rhythm that draws the viewer in. Whether used for headlines, logos, or editorial layouts, TE Rekaah3 ensures that your designs make a lasting impression. Unparalleled Legibility: Tharwat Emara's expertise in calligraphy shines through in TE Rekaah3's exceptional legibility. Each letterform is thoughtfully crafted to ensure clarity and readability, even at smaller sizes or in intricate design compositions. Your message will be conveyed with precision and impact, making TE Rekaah3 a reliable choice for a wide range of design applications. Versatile Expressiveness: TE Rekaah3 offers a wealth of creative possibilities. With its comprehensive character set, including alternates, ligatures, and stylistic variations, you have the freedom to express your artistic vision. Whether you seek a contemporary look or a more traditional feel, TE Rekaah3 provides the versatility to bring your creative ideas to life. Seamless Integration: TE Rekaah3 seamlessly integrates into your design workflow, ensuring a smooth and efficient experience. Available in various file formats and compatible with popular design software, it offers convenience and ease of use. Focus on your creative process and let TE Rekaah3 effortlessly elevate your designs. Celebrate the Art of Arabic Calligraphy: TE Rekaah3, born from the creativity of Tharwat Emara, celebrates the rich heritage of Arabic calligraphy. It pays homage to centuries of artistic tradition while embracing the demands of contemporary design. By choosing TE Rekaah3, you honor the legacy of Arabic calligraphy and create designs that resonate with cultural richness and artistic expression. Immerse yourself in the beauty of TE Rekaah3, where the mastery of Tharwat Emara converges with the art of Arabic calligraphy. Unleash your creativity, elevate your designs, and let TE Rekaah3 become the embodiment of your artistic vision. - Selfie Neue Rounded by Lián Types,
$29.00INTRODUCTION When I started the first Selfie back in 2014 I was aware that I was designing something innovative at some point, because at that time there were not too many, (if any) fonts which rescued so many calligraphy features being at the same time a monolinear sans. I took inspiration from the galerías’ neon signs of my home city, Buenos Aires, and incorporated the logic and ductus of the spencerian style. The result was a very versatile font with many ligatures, swashes and a friendly look. But… I wasn’t cognizant of how successful the font would become! Selfie is maybe the font of my library that I see the most when I finally go out, (type-designers tend to be their entire lives glued to a screen), when I travel, and also the font that I mostly get emails about, asking for little tweaks, new capitals, new swashes. Selfie was used by several renowned clients, became part of many ‘top fonts of the year’ lists and was published in many magazines and books about type-design. These recognitions were, at the same time, cuddles for me and my Selfie and functioned as a driving force in 2020 to start this project which I called Selfie Neue. THE FONT "Selfie for everything" Selfie Neue, because it’s totally new: All its glyphs were re-drawn, all the proportions changed for better, and the old and somehow naive forms of the first Selfie were redesigned. Selfie Neue is now a family of many members (you can choose between a Rounded or a Sharp look), from Thin to Black, and from Short to Tall (because I noticed the feel of the font changed notoriously when altering its proportions). It also includes swashy Caps, which will serve as a perfect match for the lowercase and some incredibly cute icons/dingbats (designed by the talented Melissa Cronenbold) which, as you see in the posters, make the font even more attractive and easy to use. You'll find tons of alternates per glyph. It's impossible to get tired with Selfie! Like it happened with the old Selfie, Selfie Neue Rounded was thought for a really wide range of uses. Magazines, Book-covers, digital media, restaurants, logos, clothing, etc. Hey! The font is also a VF (Variable Font)! So you can have fun with its two axes: x-height and weight, in applications that support them. Let me take a New Selfie! TECHNICAL If you plan to print Selfie Neue VF (Rounded or Sharp), please remember to convert it to outlines first. The majority of the posters above have the "contextual" alternates activated, and this makes the capitals a little smaller. I'd recommend deactivating it if you plan to use Selfie for just one word. Use the font always with the "fi" feature activated so everything ligatures properly. The slant of the font is 24,7 degrees, so if you plan to have its stems vertical, you may use Selfie with that rotation in mind. THANKS FOR READING - Vendetta by Emigre,
$69.00The famous roman type cut in Venice by Nicolas Jenson, and used in 1470 for his printing of the tract, De Evangelica Praeparatione, Eusebius, has usually been declared the seminal and definitive representative of a class of types known as Venetian Old Style. The Jenson type is thought to have been the primary model for types that immediately followed. Subsequent 15th-century Venetian Old Style types, cut by other punchcutters in Venice and elsewhere in Italy, are also worthy of study, but have been largely neglected by 20th-century type designers. There were many versions of Venetian Old Style types produced in the final quarter of the quattrocento. The exact number is unknown, but numerous printed examples survive, though the actual types, matrices, and punches are long gone. All these types are not, however, conspicuously Jensonian in character. Each shows a liberal amount of individuality, inconsistency, and eccentricity. My fascination with these historical types began in the 1970s and eventually led to the production of my first text typeface, Iowan Old Style (Bitstream, 1991). Sometime in the early 1990s, I started doodling letters for another Venetian typeface. The letters were pieced together from sections of circles and squares. The n, a standard lowercase control character in a text typeface, came first. Its most unusual feature was its head serif, a bisected quadrant of a circle. My aim was to see if its sharp beak would work with blunt, rectangular, foot serifs. Next, I wanted to see if I could construct a set of capital letters by following a similar design system. Rectangular serifs, or what we today call "slab serifs," were common in early roman printing types, particularly text types cut in Italy before 1500. Slab serifs are evident on both lowercase and uppercase characters in roman types of the Incunabula period, but they are seen mainly at the feet of the lowercase letters. The head serifs on lowercase letters of early roman types were usually angled. They were not arched, like mine. Oddly, there seems to be no actual historical precedent for my approach. Another characteristic of my arched serif is that the side opposite the arch is flat, not concave. Arched, concave serifs were used extensively in early italic types, a genre which first appeared more than a quarter century after roman types. Their forms followed humanistic cursive writing, common in Italy since before movable type was used there. Initially, italic characters were all lowercase, set with upright capitals (a practice I much admire and would like to see revived). Sloped italic capitals were not introduced until the middle of the sixteenth century, and they have very little to do with the evolution of humanist scripts. In contrast to the cursive writing on which italic types were based, formal book hands used by humanist scholars to transcribe classical texts served as a source of inspiration for the lowercase letters of the first roman types cut in Italy. While book hands were not as informal as cursive scripts, they still had features which could be said to be more calligraphic than geometric in detail. Over time, though, the copied vestiges of calligraphy virtually disappeared from roman fonts, and type became more rational. This profound change in the way type developed was also due in part to popular interest in the classical inscriptions of Roman antiquity. Imperial Roman letters, or majuscules, became models for the capital letters in nearly all early roman printing types. So it was, that the first letters in my typeface arose from pondering how shapes of lowercase letters and capital letters relate to one another in terms of classical ideals and geometric proportions, two pinnacles in a range of artistic notions which emerged during the Italian Renaissance. Indeed, such ideas are interesting to explore, but in the field of type design they often lead to dead ends. It is generally acknowledged, for instance, that pure geometry, as a strict approach to type design, has limitations. No roman alphabet, based solely on the circle and square, has ever been ideal for continuous reading. This much, I knew from the start. In the course of developing my typeface for text, innumerable compromises were made. Even though the finished letterforms retain a measure of geometric structure, they were modified again and again to improve their performance en masse. Each modification caused further deviation from my original scheme, and gave every font a slightly different direction. In the lower case letters especially, I made countless variations, and diverged significantly from my original plan. For example, not all the arcs remained radial, and they were designed to vary from font to font. Such variety added to the individuality of each style. The counters of many letters are described by intersecting arcs or angled facets, and the bowls are not round. In the capitals, angular bracketing was used practically everywhere stems and serifs meet, accentuating the terseness of the characters. As a result of all my tinkering, the entire family took on a kind of rich, familiar, coarseness - akin to roman types of the late 1400s. In his book, Printing Types D. B. Updike wrote: "Almost all Italian roman fonts in the last half of the fifteenth century had an air of "security" and generous ease extremely agreeable to the eye. Indeed, there is nothing better than fine Italian roman type in the whole history of typography." It does seem a shame that only in the 20th century have revivals of these beautiful types found acceptance in the English language. For four centuries (circa 1500 - circa 1900) Venetian Old Style faces were definitely not in favor in any living language. Recently, though, reinterpretations of early Italian printing types have been returning with a vengeance. The name Vendetta, which as an Italian sound I like, struck me as being a word that could be taken to signifiy a comeback of types designed in the Venetian style. In closing, I should add that a large measure of Vendetta's overall character comes from a synthesis of ideas, old and new. Hallmarks of roman type design from the Incunabula period are blended with contemporary concerns for the optimal display of letterforms on computer screens. Vendetta is thus not a historical revival. It is instead an indirect but personal digital homage to the roman types of punchcutters whose work was influenced by the example Jenson set in 1470. John Downer. - Hawkes by Kimmy Design,
$15.00Hawkes is an extensive handmade typeface family that comes with a bundle of weights, widths and styles, all designed to work cohesively. Here is a breakdown of the Hawkes family. Hawkes Sans: The primary subfamily is a sans-serif typeface that includes nine fonts: three weights (light, medium and bold) and three widths (narrow, regular and wide). Within this set are an array of stylistic features; including small capitals, character style alternatives, discretionary ligatures and contextual alternatives. See details below for more information on OpenType Features. Hawkes Variable Width Sans: The secondary subfamily is the same base sans-serif fonts but combined in variating widths. Essentially, it takes all three widths of each weight and randomly mixes them together. This creates a funky and creative alternative to the more traditional sans-serif set. The variations are for the uppercase, lowercase, small capitals, ligatures and numbers. Hawkes Script: The last subfamily is the script typeface. It’s a quirky script with variations of its own, including ligatures, swashes and contextual alternatives (again, see below for further details.) The script font works great as a complimentary style to the sans-serif, or on it’s own. FEATURES Alright, let’s get into all the extra goodies this typeface has to offer. Small Capitals: Small caps are short capital letters designed to blend with lowercase text. These aren’t just capital letters just scaled down but designed to fit with the weight of both the lowercase and capitals. With Hawkes, small caps can either sit on the baseline (in line with the base of the capital and lowercase) or to be lifted to match the height of the capital letters by applying the discretionary ligature setting in the OpenType panel. These small capitals have a dot underlining them that sit along the baseline. The feature offers a unique display affect that is great for logos, titles and other headline needs. Discretionary Ligatures: A discretionary ligature is more decorative and unique combination than a standard ligature and can be applied at the users discretion (as the name indicates.) The specific styling for these ligatures varies for different fonts. With Hawkes, they are used as an all capital styling feature, or to lift the small capitals to align with the height of the capitals. In the former setting, both lowercase and uppercase letters are first changed to all capitals, then a specialized set of letter combinations are transitioned so small characters are positioned within a main capital letter. These combinations only happen with main characters that include an applicable stem, such as C F K L R T Y. Some of these combinations include two or three characters. When Small Caps is turned ‘on’, this feature will lift the small caps to the height of the capital letter. For more information, please check out the user guide! Stylistic Alternatives: Stylistic alternates are a secondary form of a character, often used to enhance the look or style of a font. For Hawkes, these alternatives provide a slightly more handmade feel. A - the capital and small capital A will lose its pointed apex and become rounded. Think of it more as an upside-down U than an up-side-down V ;-) Oo, G, Ss, Cc- these characters’ topmost terminal becomes a loop. The O is applied automatically, the G S and C need to be turn on individually. Titling Alternatives: This feature does sort of the opposite of what it intends. Instead of being used for titling purposes, this feature makes the text look better in paragraph text settings. Kk Rr h n m - curved terminals on the are straightened e - the counter stroke also gets straightened from a more looping motion y - the shape of y is changed from a rounded character to a sharper apex (think more like a ‘v’ than ‘u’) Contextual Alternatives: Contextual alternates are glyphs designed to work within context of other adjacent glyphs. With Hawkes Sans, there are three slightly different variations per character. The feature rotates the application of each variation. This helps with organic authenticity, so if you have two e’s next to each other, they won’t look identical (reflecting the natural variations in handwriting and lettering.) With Hawkes Variable width fonts, I have created a contextual pattern that randomizes the widths of each character. So, when the feature is turned ‘on’ in the OpenType panel, the widths would alternate in a pattern such as: Narrow, Wide, Regular, Narrow, Regular Wide, Narrow, etc. It happens automatically so the user doesn’t have to think or worry about getting a random seed. With Hawkes Script, contextual alternates allow strokes to connect properly from one character to the next while maintaining a believable, natural flow. Connecting strokes are present for two letters next to each other but are replaced by a shorter stroke when located at the end of a word or sentence. Some characters have in-strokes when located at the start of a word. When a character is preceded by a capital letter that doesn’t connect, it too needs an in-stroke or altered spacing. This feature is complicated and messy, but luckily you don’t really have to think about it! I’ve done all the coding so all you have to do is turn ‘on’ the feature in the OpenType panel and you are off to the races! I’m just letting you know what’s happening behind the scenes. Swashes: These are just for Hawkes Script and provide tail swashes to the start and ends of letters. There are three different options. You can pick the basic option by turning ‘on’ the swash feature in the OpenType panel, or you can pick using the Glyph panel. Stylistic Sets: This feature work in new versions of Illustrator CC and InDesign CC. You can pick specific styling sets instead of turning on an entire feature. For example, let’s say you want to have a loopy S, but not a loopy C or O, you can just turn on the S in the Style Set. It also helps create the little drop box that pops up when you hover over a character, showing you the alternates associated with that character. This makes it easy to pick and choose specific styles you want in a word or headline. ---------- And there it is folks! That’s all the basic info on Hawkes, I know it’s been a lot and I appreciate you hanging on. If you are like me and need more of a visual reference to accessing all these goodies, I’ve made a user guide to help navigate Hawkes and everything it has to offer. Altogether this extensive family boasts 14 total fonts in a wide array of styles, weights and widths, making it a great addition to any handmade type collection. Enjoy! - Moyenage by Storm Type Foundry,
$55.00Blackletter typefaces follow certain fixed rules, both in respect to their forms and to the orthography. Possibly, they were a reaction to the half-developed Carolingian minuscule which was soon to end in the Latin script. Narrow, ordered script was to replace the round, hesitant and shattered shapes of letters in order to simplify writing, to unify the meaning of individual letters, and to save some parchment, too. Opposed to the practice common in monasterial scriptoriums where Uncial, Irish and Carolingian inspiration flew freely and as a result, the styles of writing differed in each monastery, the blackletter type was to define one, common standard. It was to express spiritual verticality, in perfect tune with the architecture of the Gothic era. Typography became an integral part of the overall style of the period. The pointed arch and the blackletter type were the vanguard of the spectacular transformation from the Middle Ages towards the modern era, they were a celebration of a time when works of art were not signed by their makers yet. Some unfortunate souls keep linking blackletter solely with Germany and the Third Reich, while the truth is that its direct predecessor, the Gothic minuscule, evolved mostly in France. Even Hitler himself indicated blackletter type obsolete in the age of steel, iron and concrete – thus making a significant contribution to the spreading of the Latin script in Germany. Once we leave our prejudice aside, we find that the shapes of blackletter type have exceptional potential, unheard of in sans-serif letterforms. The lower case letters fit into an imaginary rectangle which is easily extended both upwards and sideways. In its scope and in the name itself, the Moyenage type family project is to celebrate the diversity of the Middle Ages. I begun realizing the urge to design my own blackletter when visiting the beer gardens of Munich and while walking through the villages of rural Austria. The letters from the notice boards of inns are scented with spring air, with the flowers of cudweed, with white sausage and weissbier. The crooked calligraphic hooks and beaks seem to imitate the hearty yodeling of local drinkers and the rustle of the giant skirts of girls who distribute the giant wreaths of beer jugs. Moyenage is, however, a modern replica of blackletter, so it contains some otherwise unacceptable Latin script elements in upper case. I chose these keeping the modern reader in mind, striving for better legibility. The font is drawn as if written with a flat pen or brush, and with the ambition to, perhaps, serve as a calligraphic model. In medium width, the face is surprisingly well legible; it is perfect for menus as well as posters and CD covers for some of the heavier kinds of music. It has five types of numerals and also a set of Cyrillic script, symbolising the lovelorn union of Germans and Russians in the 20th century. Thus, it is well suited for the setting of bilingual texts of the German classic literature, which, according to the ancient rules, must not be set in Latin script. - Selfie Neue Sharp by Lián Types,
$29.00INTRODUCTION When I started the first Selfie back in 2014 I was aware that I was designing something innovative at some point, because at that time there were not too many, (if any) fonts which rescued so many calligraphy features being at the same time a monolinear sans. I took inspiration from the galerías’ neon signs of my home city, Buenos Aires, and incorporated the logic and ductus of the spencerian style. The result was a very versatile font with many ligatures, swashes and a friendly look. But… I wasn’t cognizant of how successful the font would become! Selfie is maybe the font of my library that I see the most when I finally go out, (type-designers tend to be their entire lives glued to a screen), when I travel, and also the font that I mostly get emails about, asking for little tweaks, new capitals, new swashes. Selfie was used by several renowned clients, became part of many ‘top fonts of the year’ lists and was published in many magazines and books about type-design. These recognitions were, at the same time, cuddles for me and my Selfie and functioned as a driving force in 2020 to start this project which I called Selfie Neue. THE FONT "Selfie for everything" Selfie Neue, because it’s totally new: All its glyphs were re-drawn, all the proportions changed for better, and the old and somehow naive forms of the first Selfie were redesigned. Selfie Neue is now a family of many members (you can choose between a Rounded or a Sharp look), from Thin to Black, and from Short to Tall (because I noticed the feel of the font changed notoriously when altering its proportions). It also includes swashy Caps, which will serve as a perfect match for the lowercase and some incredibly cute icons/dingbats (designed by the talented Melissa Cronenbold, see also Selfie Neue Rounded for more!) which, as you see in the posters, make the font even more attractive and easy to use. You'll find tons of alternates per glyph. It's impossible to get tired with Selfie! Like it happened with the old Selfie, Selfie Neue Sharp was thought for a really wide range of uses. Magazines, Book-covers, digital media, restaurants, logos, clothing, etc. Hey! The font is also a VF (Variable Font)! So you can have fun with its two axes: x-height and weight, in applications that support them. Let me take a New Sharp Selfie! TECHNICAL If you plan to print Selfie Neue VF (Rounded or Sharp), please remember to convert it to outlines first. The majority of the posters above have the "contextual" alternates activated, and this makes the capitals a little smaller. I'd recommend deactivating it if you plan to use Selfie for just one word. Use the font always with the "fi" feature activated so everything ligatures properly. The slant of the font is 24,7 degrees, so if you plan to have its stems vertical, you may use Selfie with that rotation in mind. THANKS FOR READING - Neue Aachen by ITC,
$40.99Impressed by the quality of the Aachen typeface that was originally designed for Letraset in 1969 and extended to include Aachen Medium in 1977, Jim Wasco of Monotype Imaging has extended this robust display design to create an entire family. Derived from the serif-accented Egyptienne fonts dating to the early 20th century, Aachen has serifs that are very solid but considerably shorter than those of its precursor. The incorporated geometrical elements, such as right angles and straight lines, provide the slender letters of Aachen with a slightly technological, stencil-like quality. Despite this, the effect of Aachen is by no means static; its dynamism means that this typeface, originally designed for use in headlines, has come to be used with particular frequency in sport- and fitness-related contexts. Jim Wasco, for many years a type designer at Monotype Imaging, recognized the potential of Aachen and decided to extend the typeface to create an entire typeface family. He appropriated the existing Aachen Bold in unchanged form and first created the less heavy cuts, Thin and Regular. Wasco admits that he found designing the forms for Thin a particular challenge. It took him several attempts before he was able to achieve consistency within the glyphs for Thin and, at the same time, retain sufficient affinity with the original Aachen Bold. But he finally managed to adapt the short serifs and the condensed and slightly geometrical quality of the letters to the needs of Thin. The weights Light, Book, Medium and Semibold were generated by means of interpolation. Supplemented by Extralight and Extrabold, the new Neue Aachen can now boast a total of nine different weights. Wasco initially relied on his predilection for genuine cursives in his designs for the Italic cuts. But it became apparent with these first trial runs that the soft curves of cursives did not suit Aachen and led to the loss of too much of its original character. Wasco thus decided to compromise by using both inclined and cursive letters. Neue Aachen Italic is somewhat narrower than its upright counterparts; the lower case 'a' has a closed form while the 'f' has been given a descender, but the letters have otherwise not been given additional adornments. The range of glyphs available for Neue Aachen has been significantly extended, so that the typeface can now be used to set texts not only in Western but also Central European languages. Wasco has also added a double-counter lowercase 'g' while relying on the availability of alternative letters in the format sets for the enhancement of the legibility of Neue Aachen when used to set texts. The seven new weights and completely new Italic variants have enormously increased the potential applications of Aachen and the range of creative options for the designer. While the Bold weights have proved their worth as display fonts, the new Book and Regular cuts are ideal for setting text. And the subtlety of Ultra Light will provide your projects with a quite unique flair. The new possibilities and opportunities in terms of design and applications that Neue Aachen offers you are not restricted to print production; you can also create internet pages thanks to its availability as a web font. - Top Speed - Unknown license
- Top Speed Outline - Unknown license
- Top Speed Heavy - Unknown license
- Maestrale by Catharsis Fonts,
$25.00Maestrale is a paradigm-breaking new take on calligraphy, built around a compact, serif-style core and outrageously long, flamboyant extenders. At large sizes, its confident, charismatic lettershapes are ideally suited for branding and decorative uses, whereas longer texts at smaller sizes naturally weave themselves into a flowing texture. The font comprises 1299 glyphs, including many stylistic alternates, ligatures, small capitals, and initial, terminal, and linking forms, and offers extensive OpenType programming to support them. The calligraphic form of Maestrale is complemented by a matching text font (Maestrale Text) with short extenders, available in three cuts (a serif-style Roman, an upright Cursive, and a tilted Italic). Maestrale is all about the lowercase; its capitals are deliberately understated so as not to steal the limelight. In fact, the font works very well when set exclusively in lowercase. Maestrale�s small capitals are fitted into the core space of the lowercase, allowing them to be freely interspersed with lowercase characters. Alternately, an OpenType feature is available to replace a and e in small-caps text with their lowercase equivalents for a fresh unicase look. Since alternates and ligatures play such an important role, Maestrale offers three different modes of use. The most straightforward approach is simply to start typing using Maestrale Pro � the extensive OpenType programming will ensure that collisions between extenders are avoided and attractive ligatures are substituted for common glyph combinations. A more interactive approach is provided by the font Maestrale Manual, which allows the user to manually select alternate forms and ligatures even in typographically unsavvy applications, such as PowerPoint (as long as standard ligatures are supported). Stylistic alternates are simply represented as ligatures of their base forms with one or more instances of the rarely-used by easily-accessed characters "~" (ASCII tilde) and "`" (spacing grave accent); linking forms are built with �_� (underscore), multi-character ligatures with "|" (pipe), and initial and terminal forms with the �less than� and �greater than� characters. For instance, the Maestrale wordmark in the posters above was simply typeset with the string (`ma`est|r_a```l```e)| in Maestrale Manual (The parentheses represent �less than� and �greater than� characters here.) Feel free to type this string into the test line below and see what happens! Make sure Standard Ligatures are enabled. An instruction sheet listing all alternate forms and their accessibility is available from the Gallery tab on this page. The third mode of usage is aimed at professional designers, who make use of sophisticated software with extensive OpenType support. These power users are advised to use the font Maestrale Pro again, where all glyphs are accessible as stylistic alternates. Maestrale Text is a less extravagant but more versatile variation on the design of Maestrale, replacing Maestrale�s swashes with efficiently compact extenders. It is intended to serve as a perfectly matching text companion to Maestrale calligraphy, but constitutes a full-fledged typeface in its own right. It is equally at home at display sizes as it is in pull quotes, titles, and high-impact blocks of text. Maestrale Text comes in three complementary faces: A serif-style Roman, an upright Cursive, and a tilted Italic. Maestrale is the Italian word for �masterful�. It is also the traditional Italian name for the northwesterly mediterranean wind, better known by its French name, Mistral. Acknowledgements: I am grateful to the helpful souls on the Typophile forums for extensive feedback and encouragement on Maestrale, and to the TypeDrawers forum for feedback on Maestrale Text. This font is dedicated to Simone. - FS Lucas by Fontsmith,
$80.00Pure and not-so-simple Maybe it’s the air of purity, openness and transparency that they transmit, but geometric typefaces are more popular than ever among leading brands. Based on near-perfect circles, triangles and squares, geometric letterforms look uncomplicated, even though making them readable is anything but – something the designers of the first wave of geometric fonts discovered nearly a century ago. Many of the world’s most recognisable brands in technology, retail, travel, food, manufacturing and other industries continue to be drawn to the straightforward, honest character that geometric fonts convey. Fontsmith set out in 2015 to develop a typeface in the same tradition, but optimised for the demands of modern brands – online and offline usage, readability and accessibility. And, of course, with the all-important Fontsmith x-factor built in. FS Lucas is the bold and deceptively simple result. Handle with care The letterforms of FS Lucas are round and generous, along the lines of Trajan Column lettering stripped of its serifs. But beware their thorns. Their designer, Stuart de Rozario, who also crafted the award-winning FS Millbank, wanted a contrast between spiky and soft, giving sharp apexes to the more angular letterforms, such as A, M, N, v, w and z. Among his inspirations were the colourful, geometric compositions of Frank Stella, the 1920s art deco poster designs of AM Cassandre, and the triangular cosmic element symbol, which led him to tackle the capital A first, instead of the usual H. The proportions and angles of the triangular form would set the template for many of the other characters. It was this form, and the light-scattering effects of triangular prisms, that lit the path to a name for the typeface: Lucas is derived from lux, the Latin word for light. Recommended reading Early geometric typefaces were accused of putting mathematical integrity before readability. FS Lucas achieves the trick of appearing geometric, while taking the edge off elements that make reading difficult. Perfectly circlular shapes don’t read well. The way around that is to slightly thicken the vertical strokes, and pull out the curves at the corners to compensate; the O and o of FS Lucas are optical illusions. Pointed apexes aren’t as sharp as they look; the flattened tips are an essential design feature. And distinctive details such as the open terminals of the c, e, f, g, j, r and s, and the x-height bar on the i and j, aid legibility, especially on-screen. These and many other features, the product of sketching the letterforms in the first instance by hand rather than mapping them out mechanically by computer, give FS Lucas the built-in humanity and character that make it a better, easier read all-round. Marks of distinction Unlike some of its more buttoned-up geometric bedfellows, FS Lucas can’t contain its natural personality and quirks: the flick of the foot of the l, for example, and the flattish tail on the g and j. The unusual bar on the J improves character recognition, and the G is circular, without a straight stem. There’s a touch of Fontsmith about the t, too, with the curve across the left cross section in the lighter weights, and the ampersand is one of a kind. There’s a lot to like about Lucas. With its 9 weights, perfect proportions and soft but spiky take on the classic geometric font, it’s a typeface that could light up any brand. - Classic Grotesque by Monotype,
$40.99Classic Grotesque by Rod McDonald: a traditional font with a modern face. The growing popularity of grotesque typefaces meant that many new sans serif analogues were published in the early 20th century. Setting machines were not compatible with each other but all foundries wanted to offer up-to-date fonts, and as a result numerous different typeface families appeared that seem almost identical at first glance and yet go their separate ways with regard to details. One of the first fonts created with automatic typesetting in mind was Monotype Grotesque®. Although this typeface that was designed and published by Frank Hinman Pierpont in 1926 has since been digitalised, it has never achieved the status of other grotesque fonts of this period. But Monotype Grotesque was always one of designer Rod McDonald’s favourites, and he was overjoyed when he finally got the go-ahead from Monotype in 2008 to update this “hidden treasure”. The design process lasted four years, with regular interruptions due to the need to complete projects for other clients. In retrospect, McDonald admits that he had no idea at the beginning of just how challenging and complex a task it would be to create Classic Grotesque™. It took him considerable time before he found the right approach. In his initial drafts, he tried to develop Monotype Grotesque only to find that the result was almost identical with Arial®, a typeface that is also derived in many respects from Monotype Grotesque. It was only when he went back a stage, and incorporated elements of Bauer Font’s Venus™ and Ideal Grotesk by the Julius Klinkhardt foundry into the design process, that he found the way forward. Both these typefaces had served as the original inspiration for Monotype Grotesque. The name says it all: Classic Grotesque has all the attributes of the early grotesque fonts of the 20th century: The slightly artificial nature gives the characters a formal appearance. There are very few and only minor variations in line width. The tittles of the ‘i’ and ‘j’, the umlaut diacritic and other diacritic marks are rectangular. Interestingly, it is among the uppercase letters that certain variations from the standard pattern can be found, and it is these that enliven the typeface. Hence the horizontal bars of the “E”, “F” and “L” have bevelled terminals. The chamfered terminal of the bow of the “J” has a particular flamboyance, while the slightly curved descender of the “Q” provides for additional dynamism. The character alternatives available through the OpenType option provide the designer with a wealth of opportunities. These include a closed “a”, a double-counter “g” and an “e” in which the transverse bar deviates slightly from the horizontal. The seven different weights also extend the scope of uses of Classic Grotesque. These range from the delicate Light to the super thick Extrabold. There are genuine italic versions of each weight; these are not only slightly narrower than their counterparts, but also have variant shapes. The “a” is closed, the “f” has a semi-descender while the “e” is rounded. Its neutral appearance and excellent features mean that Classic Grotesque is suitable for use in nearly all imaginable applications. Even during the design phase, McDonald used his new font to set books and in promotional projects. However, he would be pleased to learn of possible applications that he himself has not yet considered. Classic Grotesque, which has its own individual character despite its neutral and restrained appearance, is the ideal partner for your print and web project. - Miedinger by Canada Type,
$24.95Helvetica’s 50-year anniversary celebrations in 2007 were overwhelming and contagious. We saw the movie. Twice. We bought the shirts and the buttons. We dug out the homage books and re-read the hate articles. We mourned the fading non-color of an old black shirt proudly exclaiming that “HELVETICA IS NOT AN ADOBE FONT”. We took part in long conversations discussing the merits of the Swiss classic, that most sacred of typographic dreamboats, outlasting its builder and tenants to go on alone and saturate the world with the fundamental truth of its perfect logarithm. We swooned again over its subtleties (“Ah, that mermaid of an R!”). We rehashed decades-old debates about “Hakzidenz,” “improvement in mind” and “less is more.” We dutifully cursed every single one of Helvetica’s knockoffs. We breathed deeply and closed our eyes on perfect Shakti Gawain-style visualizations of David Carson hack'n'slashing Arial — using a Swiss Army knife, no less — with all the infernal post-brutality of his creative disturbance and disturbed creativity. We then sailed without hesitation into the absurdities of analyzing Helvetica’s role in globalization and upcoming world blandness (China beware! Helvetica will invade you as silently and transparently as a sheet of rice paper!). And at the end of a perfect celebratory day, we positively affirmed à la Shakti, and solemnly whispered the energy of our affirmation unto the universal mind: “We appreciate Helvetica for getting us this far. We are now ready for release and await the arrival of the next head snatcher.” The great hype of Swisspalooza '07 prompted a look at Max Miedinger, the designer of Neue Haas Grotesk (later renamed to Helvetica). Surprisingly, what little biographical information available about Miedinger indicates that he was a typography consultant and type sales rep for the Haas foundry until 1956, after which time he was a freelance graphic designer — rather than the full-time type designer most Helvetica enthusiasts presume him to have been. It was under that freelance capacity that he was commissioned to design the regular and bold weights of Neue Haas Grotesk typeface. His role in designing Helvetica was never really trumpeted until long after the typeface attained global popularity. And, again surprisingly, Miedinger designed two more typefaces that seem to have been lost to the dust of film type history. One is called Pro Arte (1954), a very condensed Playbill-like slab serif that is similar to many of its genre. The other, made in 1964, is much more interesting. Its original name was Horizontal. Here it is, lest it becomes a Haas-been, presented to you in digital form by Canada Type under the name of its original designer, Miedinger, the Helvetica King. The original film face was a simple set of bold, panoramically wide caps and figures that give off a first impression of being an ultra wide Gothic incarnation of Microgramma. Upon a second look, they are clearly more than that. This face is a quirky, very non-Akzidental take on the vernacular, mostly an exercise in geometric modularity, but also includes some unconventional solutions to typical problems (like thinning the midline strokes across the board to minimize clogging in three-storey forms). This digital version introduces four new weights, ranging from Thin to Medium, alongside the bold original. The Miedinger package comes in all popular font formats, and supports Western, Central and Eastern European languages, as well as Esperanto, Maltese, Turkish and Celtic/Welsh. A few counter-less alternates are included in the fonts. - Mila Script Pro by FaceType,
$79.00Proud to introduce: The all hand-drawn Mila Script Pro Family Mila Script is a handmade brush script with round and soft letterforms, a low x-height and jumping baseline. Smart OpenType features care about all letterforms and choose between connected and non-connected styles. AutomaticSwashControl adjusts the swashy letters to the available white space. It’s installed within Mila’s main features OpenType Contextual-Alternates, Swashes and Titling-Alternates. Switch one on and let Mila do the rest. · Please read over the manual. It describes the family in detail. · Of course there’s a little more know about Mila Script Pro: 2600+ characters offer four different initial styles, capital swash and titling alternates, connected words, 17 different initial and terminal swashes and much more. All of course with full ISO latin 1 & 2 language support. · Mila Script Basic (900+ characters) offers all single features contained in OpenType Contextual-Alternates: subtle contextual swash alternates, positional forms, ligatures, connecting and non-connecting characters … · Mila Script Sans: Mila Script Sans is a hand-drawn/handwritten “all caps” in three different weights. Mila Script and Mila Script Sans go well together: combine them and equal the line weights by choosing Light, Regular or Bold. Always keep it way smaller than Mila Script. Mila Script Sans also works well as a standalone. It offers negative typesetting, bicolor typesetting by layering two styles and even alternates without counters. Please see the manual for instructions. · Mila Script Ornaments: Change the size and keep the line weight: activate Contextual Alternates, type a letter and add + to enlarge all swashes according to your likings. Mila Script Ornaments contains 69 different swashes and symbols, all of them available in seven different sizes, which makes a total of 483 characters. All ornaments are within easy reach and there’s no need to access certain symbols manually via your glyph palette. · Have fun! · View other fonts from Georg Herold-Wildfellner: Sofa Serif | Sofa Sans | Mila Script Pro | Pinto | Supernett | Mr Moustache | Aeronaut | Ivory | Weingut · Language Report for Mila Script / 195 languages supported: Abenaki, Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Amis, Anuta, Aragonese, Aranese, Aromanian, Arrernte, Arvanitic, Asturian, Aymara, Bashkir, Basque, Bikol, Bislama, Bosnian, Breton, Cape Verdean, Catalan, Cebuano, Chamorro, Chavacano, Chickasaw, Cimbrian, Cofan, Corsican, Creek, Crimean Tatar, Croatian, Czech, Danish, Dawan, Delaware, Dholuo, Drehu, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, Folkspraak, French, Frisian, Friulian, Gagauz, Galician, Genoese, German, Gooniyandi, Greenlandic, Guadeloupean, Gwichin, Haitian Creole, Han, Hawaiian, Hiligaynon, Hopi, Hotcak, Hungarian, Icelandic, Ido, Ilocano, Indonesian, Interglossa, Interlingua, Irish, Istroromanian, Italian, Jamaican, Javanese, Jerriais, Kala Lagaw Ya, Kapampangan, Kaqchikel, Karakalpak, Karelian, Kashubian, Kikongo, Kinyarwanda, Kiribati, Kirundi, Klingon, Ladin, Latin, Latino Sine, Latvian, Lithuanian, Lojban, Lombard, Low Saxon, Luxembourgish, Makhuwa, Malay, Maltese, Manx, Maori, Marquesan, Meglenoromanian, Meriam Mir, Mohawk, Moldovan, Montagnais, Montenegrin, Murrinhpatha, Nagamese Creole, Ndebele, Neapolitan, Ngiyambaa, Niuean, Noongar, Norwegian, Novial, Occidental, Occitan, Oshiwambo, Ossetian, Palauan, Papiamento, Piedmontese, Polish, Portuguese, Potawatomi, Qeqchi, Quechua, Rarotongan, Romanian, Romansh, Rotokas, Sami Lule, Sami Southern, Samoan, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian, Seri, Seychellois, Shawnee, Shona, Sicilian, Silesian, Slovak, Slovenian, Slovio, Somali, Sorbian Lower, Sorbian Upper, Sotho Northern, Sotho Southern, Spanish, Sranan, Sundanese, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tok Pisin, Tokelauan, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen, Tuvaluan, Tzotzil, Uzbek, Venetian, Vepsian, Volapuk, Voro, Wallisian, Walloon, Waraywaray, Warlpiri, Wayuu, Welsh, Wikmungkan, Wiradjuri, Xhosa, Yapese, Yindjibarndi, Zapotec, Zulu, Zuni - FS Lucas Paneureopean by Fontsmith,
$90.00Pure and not-so-simple Maybe it’s the air of purity, openness and transparency that they transmit, but geometric typefaces are more popular than ever among leading brands. Based on near-perfect circles, triangles and squares, geometric letterforms look uncomplicated, even though making them readable is anything but – something the designers of the first wave of geometric fonts discovered nearly a century ago. Many of the world’s most recognisable brands in technology, retail, travel, food, manufacturing and other industries continue to be drawn to the straightforward, honest character that geometric fonts convey. Fontsmith set out in 2015 to develop a typeface in the same tradition, but optimised for the demands of modern brands – online and offline usage, readability and accessibility. And, of course, with the all-important Fontsmith x-factor built in. FS Lucas is the bold and deceptively simple result. Handle with care The letterforms of FS Lucas are round and generous, along the lines of Trajan Column lettering stripped of its serifs. But beware their thorns. Their designer, Stuart de Rozario, who also crafted the award-winning FS Millbank, wanted a contrast between spiky and soft, giving sharp apexes to the more angular letterforms, such as A, M, N, v, w and z. Among his inspirations were the colourful, geometric compositions of Frank Stella, the 1920s art deco poster designs of AM Cassandre, and the triangular cosmic element symbol, which led him to tackle the capital A first, instead of the usual H. The proportions and angles of the triangular form would set the template for many of the other characters. It was this form, and the light-scattering effects of triangular prisms, that lit the path to a name for the typeface: Lucas is derived from lux, the Latin word for light. Recommended reading Early geometric typefaces were accused of putting mathematical integrity before readability. FS Lucas achieves the trick of appearing geometric, while taking the edge off elements that make reading difficult. Perfectly circlular shapes don’t read well. The way around that is to slightly thicken the vertical strokes, and pull out the curves at the corners to compensate; the O and o of FS Lucas are optical illusions. Pointed apexes aren’t as sharp as they look; the flattened tips are an essential design feature. And distinctive details such as the open terminals of the c, e, f, g, j, r and s, and the x-height bar on the i and j, aid legibility, especially on-screen. These and many other features, the product of sketching the letterforms in the first instance by hand rather than mapping them out mechanically by computer, give FS Lucas the built-in humanity and character that make it a better, easier read all-round. Marks of distinction Unlike some of its more buttoned-up geometric bedfellows, FS Lucas can’t contain its natural personality and quirks: the flick of the foot of the l, for example, and the flattish tail on the g and j. The unusual bar on the J improves character recognition, and the G is circular, without a straight stem. There’s a touch of Fontsmith about the t, too, with the curve across the left cross section in the lighter weights, and the ampersand is one of a kind. There’s a lot to like about Lucas. With its 9 weights, perfect proportions and soft but spiky take on the classic geometric font, it’s a typeface that could light up any brand. - Onick by Wordshape,
$-While researching the history of Onitsuka Tiger's branding and graphic design, I came across an odd, yet highly appealing piece of custom lettering on the company's ONICK ski boots from the 1970s. Reminiscent of aspects of the typeface Black-Out by Eli Carrico (released by my type foundry Wordshape), yet vertically compressed with razor-sliced counters and odd stencil element that makes up one of the legs of the "K", the ONICK lettering is a potential source for an intriguing modular font. I immediately thought of Ryoichi Tsunekawa as a potential collaborator to bring this piece of lettering to full-fledged life in the contemporary context. Based in Nagoya, Tsunekawa runs an independent type foundry called Dharma Type, including three specialized foundry sub-labels: Flat-It, devoted to display lettering; Prop-A-Ganda, a series of fonts inspired by and based on retro propaganda posters, movie posters, retail sign lettering & advertisements in the early 20th century; and Holiday Type, a series of decorative and retro scripts for holiday use. The past year has seen a flurry of notice of his work abroad, having been featured in both MyFonts' "Creative Characters" and YouWorkForThem's newsletter. As the work of most Japanese type designers is almost wholly unnoticed abroad, for Tsunekawa to be interviewed by two of the most popular type distribution companies in the world is definitely something beyond the norm. Perhaps it is because he works independently, or perhaps it is due to the charm and friendliness with which his typefaces are infused. Either way, this attention is both welcome and appreciated. Beyond mere charm, Tsunekawa's work is nuanced, detailed, and accessible due to its high level of finish. His fonts stand apart from his contemporaries in Latin typeface design in Japan due to his fascination with pop, vernacular and historical lettering from "non-pure" sources- whereas type designers like Kunihiko Okano and Akira Kobayashi have spent years analyzing the essence of Western letterform construction and unlocking the essence of Latin forms, Tsunekawa views surface and the awkward nature of his sources as being of value, as well. His irreverence for the formal doctrines of history imbue his typeface designs with a rugged inventiveness that would be missed by most- glyphs without source designs are guessed at and approximated, often in a manner wildly divergent from what Western eyes would assume. It is in these moments that I find sheer delight in Tsunekawa’s work and what make me most pleased to invite him aboard Neojaponisme and Onitsuka Tiger’s type development project. His assorted typefaces show an eclecticism in finish and as holistic systems- Tsunekawa's return email to me about the proposed type project showed a digital sketch of how a completed typeface family from the source lettering might look, rendered with an effortlessness and dedication to detail that belies a skilled craftsperson. Further development showed Tsunekawa’s rigor- the typeface in development rapidly featured glyphs ignored by many: a full set of fractions, Eastern European diacritics and accents, superior and inferior numerals, alternate characters, and custom ligatures - all designed with regulated, detailed spacing. ONICK is a typeface Tsunekawa should be proud of- an homage to a moment in history rendered in the absolute best fashion. We are proud to present it to the world! --Ian Lynam - Maree by Ashton,
$5.00If you want to write something sincere and genuine but not too formal then this is the font for you. It is based on real handwriting, not some artificial calligraphy made to be either too haphazard or spiky or have loads of elegant flourishes but an ordinary person's writing, and designed to look as natural and as close to the original lettering as possible. Like any person's writing it is individual and distinctive, but so easy going on the eye those differences sit comfortably with you. It is friendly and open with easy to read glyphs both as lowercase and uppercase. The letters are relatively wide with clearly shaped distinct outlines. This font may be ideal for projects where you expect a wide readership with different reading abilities from young to old. When you are using this font a slightly bigger point size usually gives a better result so for a standard letter or similar you should size up to 15 points or more. Maree has been individually crafted to the smallest detail. To create a realistic handwriting font that looks relatively simple but works in a wide variety of languages requires a complexity and attention to detail most fonts will never require. This font in any ordinary business environment would never have been made, the effort required to make it too great, the length of time too long. There have been no shortcuts in this font, no automatic scanning or tracing, no automatic generation, no class kerning. Not only is each glyph individual but the width of letters, the height, the accents and the positions of the accents are all different. Even the line weight of the letters is designed to have natural variation but yet similar enough that the font appears as though it were written effortlessly in the same pen. And in order to keep the spacing consistent even though the letters have different widths, heights, lengths of descenders and so on, there are a vast number of kerning pairs, letter to letter, number to number, letter to number... All kerning has been individually assessed with an eye to proportionality taking in character shape, size and weight. For instance if you write a telephone number the numbers all sit close together but if you write a number before a letter such as in a UK post code or before a unit of measurement an extra little bit of space has been added which makes the number more distinct and therefore readable. That space is so natural to the eye that you don’t even know it is there. However even in the spacing allowance has been made for the fact it can’t be too perfect because when you write by hand the spacing is inconsistent. There have to be some letters which are too close or far apart otherwise the font would look artificial. For similar reasons if you are going to print out this font for a letter, etc, check the print version before you make any letter spacing changes because with the zoom functions in modern applications that uneven spacing and lettering can seem more pronounced than it actually is. When this font is printed out you will find it is surprisingly neat. This font is what it is, simple clear handwriting. You will not go wow. But if you want something unique and different and looks good on the page you won’t be disappointed. This font is not a work of art but it is a work of love. This font has a soul. How many fonts can you say that about? - Structia by Typodermic,
$11.95As you consider the words you need to convey, it’s clear that you’re looking for something that feels just as precise and intentional as the message you’re promoting. Structia is a typeface that does not shy away from its influence—it leans into the hard edges and geometries that are typically associated with brutalist architecture. And yet, even as it draws inspiration from an austere and somewhat daunting aesthetic, Structia also possesses a sense of control and discipline that is undeniably alluring. At the core of Structia’s appeal is its mechanical precision. Every line, every curve, is carefully calculated and crafted to create a sense of mathematical accuracy that is difficult to resist. There is no room for error or imperfection in Structia—every stroke is sharp and precise, with chamfered corners that add an extra layer of texture and visual interest. This is not a typeface that allows for ambiguity—it demands clarity and specificity, and it delivers both with remarkable consistency. But Structia is more than just a collection of angular shapes and precise lines. It is a typeface that conveys a sense of scientific accuracy and chilly logic—a kind of elegance and refinement that is unexpected. There is a beauty in the way that Structia balances the hard-edged geometries of brutalism with a sense of control and finesse that is undeniably modern. It is a typeface that feels at once futuristic and timeless—a design that can be used in a wide variety of contexts and still feel fresh and relevant. And then there are the two effect styles—Structia Panel and Structia War—which take the basic geometry of the typeface and push it even further into the realm of science fiction. Structia Panel feels like something you might see on a spacecraft or in the architecture of an alien planet, with thin, laser-like struts that give it a futuristic edge. Structia War, meanwhile, takes the concept of Structia Panel and adds a layer of battle damage, as if the letters have been through a cosmic conflict and emerged victorious. In the end, Structia is a typeface that demands attention and respect. It is not a typeface that will fade into the background or blend in with the crowd—it is a design that is meant to be noticed and admired. And yet, even as it draws your eye with its hard-edged geometries and precise lines, it also possesses a sense of elegance and refinement that is undeniably alluring. Structia is a typeface that balances the old and the new, the hard and the soft, the mechanical and the human—and the result is something truly remarkable. Most Latin-based European, and some Cyrillic-based writing systems are supported, including the following languages. A Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Bulgarian, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Komi-Permyak, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Macedonian, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Russian, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - Calvino by Zetafonts,
$39.00In designing the Calvino typeface family Andrea Tartarelli set himself the challenge to follow the principles expressed by the Italian writer Italo Calvino in his masterpiece Six memos for the next millenium. Exactitude and visibility are translated typographically through the reference to sixteen century garalde typography and its controlled, highly legible letterforms. To balance this formal rigour, lightness and quickness were added by letting the design be inspired by the calligraphic hand, following the lesson of Gudrun Zapf. The idea of multiplicity was kept central, developing Calvino in a range of weights encompassing both display and text use cases, and then expanding the design space with the inclusion of a display sub-family, Calvino Grande, to provide users with a full typographic palette to cover all editorial needs. Sharing the same formal structure, Calvino Grande sports condensed proportions, sharper details and tighter metrics. Both Calvino and Calvino Grande are complemented with a set of italic letterforms, with differences in design and slant to better work at different point size. All the 34 weights of the Calvino family come with a extended Latin and Cyrillic charset, covering over two hundred languages, and all equipped with a wide range of open type features including positional numerals, alternate forms, and stylistic sets. Four variable typefaces are also included in the full package, for any need of fine-tuning the typeface grade of weight. Special thanks go to Laurène Girbal for the help in developing the regular weight. • Suggested uses: Calvino aims to provide users with a full typography palette to cover all editorial needs. Perfect for contemporary branding and logo design, dynamic packaging and countless other projects. • 38 styles: 9 weights + 9 italics, 2 different styles + 4 variable fonts. • 779 glyphs in each weight. • Useful OpenType features: Access All Alternates, Contextual Alternates, Case-Sensitive Forms, Glyph Composition / Decomposition, Discretionary Ligatures, Denominators, Fractions, Kerning, Standard Ligatures, Lining Figures, Localized Forms, Mark Positioning, Mark to Mark Positioning, Alternate Annotation Forms, Numerators, Oldstyle Figures, Ordinals, Proportional Figures, Stylistic Alternates, Scientific Inferiors, Stylistic Set 1, Stylistic Set 2, Stylistic Set 3, Stylistic Set 4, Subscript, Superscript, Tabular Figures, Slashed Zero • 203 Languages supported (extended Latin and Cyrillic alphabets): English, Spanish, Portuguese, French, Russian, German, Javanese (Latin), Turkish, Italian, Polish, Afaan Oromo, Tagalog, Sundanese (Latin), Filipino, Moldovan, Romanian, Indonesian, Dutch, Cebuano, Malay, Uzbek (Latin), Kurdish (Latin), Swahili, Hungarian, Czech, Haitian Creole, Hiligaynon, Afrikaans, Somali, Zulu, Serbian, Swedish, Bulgarian, Shona, Quechua, Albanian, Catalan, Ilocano, Kikongo, Kinyarwanda, Neapolitan, Xhosa, Tshiluba, Slovak, Danish, Finnish, Norwegian, Sicilian, Sotho (Southern), Kirundi, Tswana, Sotho (Northern), Belarusian (Latin), Turkmen (Latin), Lombard, Lithuanian, Tsonga, Jamaican, Dholuo, Galician, Low Saxon, Waray-Waray, Makhuwa, Bikol, Kapampangan (Latin), Aymara, Ndebele, Slovenian, Tumbuka, Venetian, Genoese, Piedmontese, Swazi, Zazaki, Latvian, Nahuatl, Silesian, Bashkir (Latin), Sardinian, Estonian, Afar, Cape Verdean Creole, Occitan, Tetum, Oshiwambo, Basque, Welsh, Chavacano, Dawan, Montenegrin, Walloon, Asturian, Kaqchikel, Ossetian (Latin), Zapotec, Frisian, Guadeloupean Creole, Q’eqchi’, Karakalpak (Latin), Crimean Tatar (Latin), Sango, Luxembourgish, Samoan, Maltese, Tzotzil, Fijian, Friulian, Icelandic, Sranan, Wayuu, Papiamento, Aromanian, Corsican, Breton, Amis, Gagauz (Latin), Māori, Tok Pisin, Tongan, Alsatian, Kiribati, Seychellois Creole, Võro, Tahitian, Scottish Gaelic, Chamorro, Greenlandic (Kalaallisut), Kashubian, Faroese, Rarotongan, Sorbian (Upper Sorbian), Karelian (Latin), Romansh, Chickasaw, Arvanitic (Latin), Nagamese Creole, Saramaccan, Ladin, Kaingang, Palauan, Sorbian (Lower Sorbian), Drehu, Wallisian, Aragonese, Mirandese, Tuvaluan, Xavante, Zuni, Montagnais, Hawaiian, Marquesan, Niuean, Yapese, Vepsian, Bislama, Hopi, Megleno-Romanian, Creek, Aranese, Rotokas, Tokelauan, Mohawk, Warlpiri, Cimbrian, Sami (Lule Sami), Jèrriais, Arrernte, Murrinh-Patha, Kala Lagaw Ya, Cofán, Gwich’in, Seri, Sami (Southern Sami), Istro-Romanian, Wik-Mungkan, Anuta, Cornish, Yindjibarndi, Noongar, Hotcąk (Latin), Meriam Mir, Manx, Shawnee, Gooniyandi, Ido, Wiradjuri, Hän, Ngiyambaa, Delaware, Potawatomi, Abenaki, Esperanto, Folkspraak, Interglossa, Interlingua, Latin, Latino sine Flexione, Lojban, Novial, Occidental, Old Norse, Slovio (Latin), Volapük. - Juvenis by Storm Type Foundry,
$32.00Designs of characters that are almost forty years old can be already restored like a historical alphabet – by transferring them exactly into the computer with all their details. But, of course, it would not be Josef Tyfa, if he did not redesign the entire alphabet, and to such an extent that all that has remained from the original was practically the name. Tyfa published a sans-serif alphabet under the title Juvenis already in the second half of the past century. The type face had a large x-height of lower-case letters, a rather economizing design and one-sided serifs which were very daring for their time. In 1979 Tyfa returned to the idea of Juvenis, modified the letter “g” into a one-storey form, narrowed the design of the characters even further and added a bold and an inclined variant. This type face also shows the influence of Jaroslav Benda, evident in the open forms of the crotches of the diagonal strokes. Towards the end of 2001 the author presented a pile of tracing paper with dozens of variants of letter forms, but mainly with a new, more contemporary approach: the design is more open, the details softer, the figures and non-alphabetical characters in the entire set are more integral. The original intention to create a type face for printing children’s books thus became even more emphasized. Nevertheless, Juvenis with its new proportions far exceeds its original purpose. In the summer of 2002 we inserted all of this “into the machine” and designed new italics. The final computer form was completed in November 2002. All the twelve designs are divided into six variants of differing boldness with the corresponding italics. The darkness of the individual sizes does not increase linearly, but follows a curve which rises more steeply towards the boldest extreme. The human eye, on the contrary, perceives the darkening as a more fluent process, and the neighbouring designs are better graded. The x-height of lower-case letters is extraordinarily large, so that the printed type face in the size of nine points is perceived rather as “ten points” and at the same time the line spacing is not too dense. A further ingenious optical trick of Josef Tyfa is the figures, which are designed as moderately non-aligning ones. Thus an imaginary third horizontal is created in the proportional scheme of the entire type face family, which supports legibility and suitably supplements the original intention to create a children’s type face with elements of playfulness. The same applies to the overall soft expression of the alphabet. The serifs are varied; their balancing, however, is well-considered: the ascender of the lower-case “d” has no serif and the letter appears poor, while, for example, the letter “y”, or “x”, looks complicated. The only serif to be found in upper-case letters is in “J”, where it is used exclusively for the purpose of balancing the rounded descender. These anomalies, however, fit perfectly into the structure of any smoothly running text and shift Juvenis towards an original, contemporary expression. Tyfa also offers three alternative lower-case letters *. In the case of the letter “g” the designer follows the one-storey form he had contemplated in the eighties, while in “k” he returns to the Benda inspiration and in “u” adds a lower serif as a reminder of the calligraphic principle. It is above all the italics that are faithful to the tradition of handwritten lettering. The fairly complicated “k” is probably the strongest characteristic feature of Juvenis; all the diagonals in “z”, “v”, “w”, “y” are slightly flamboyant, and this also applies to the upper-case letters A, V, W, Y. Juvenis blends excellently with drawn illustrations, for it itself is modelled in a very creative way. Due to its unmistakable optical effect, however, it will find application not only in children’s literature, but also in orientation systems, on posters, in magazines and long short-stories.