2,205 search results
(0.015 seconds)
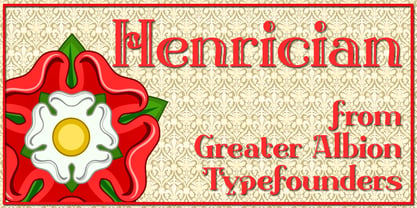
- Henrician by Greater Albion Typefounders,
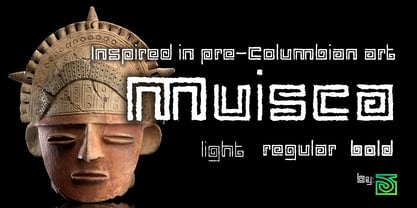
$16.50Henrician can claim two sources of inspiration. One of these was a set of beautiful capital letterforms seen on the cover of a 19th century album of engravings. The engravings contained therein depicted lovely examples of half-timbered Tudor architecture and there was a clear 'Tudor' intent behind the letterforms. The second source of inspiration is more conceptual-the title lettering of period films from the 30's to the 60's…think if the opening text when Errol Flynn plays Robin Hood, or think of Richard the Lionheart, or even that great comedy Classic 'Carry on Henry', and it's discussion of Sir Thomas de Cobbler….but we digress! Henrician is a set of eight display and text (but perhaps not Body Text) faces in a 'Tudor Revival' spirit. Like any good revival design they are somehow at home with a wide range period themed design work, covering the medieval until, perhaps, the 18th century, just so long as we're more concerned with fun and appearance than strict historical accuracy. The family will be at home in the realms of advertising, posters, cover design and web design. Try Henrician out today! - Muisca by JVB Fonts,
$25.00Muisca, that in its early edition was named as «Muisca Sans», was developed in mid-1997 and based on the graphic concept of pre-Columbian characteristics figures within some of the very few visual elements recovered from the Muisca culture. This ancient pre-Columbian tribe disappeared since the arrival of the Spanish 500 years ago, in what is now the center of Colombia. In fact, the name of the capital Bogotá goes back to Bacatá as primary or village downtown of what was once the imperial capital of the Muisca tribe. This typographic project was submitted as my work for the degree in Graphic Design, obtained in September of that year (at the Universidad Nacional de Colombia), under the creative concept of vindicating the ancient culture and identity through a functional typeface, into a fact without precedent in the country. Muisca was recently edited, arranged and completed, including multilingual diacritic glyphs to be versatile in several languages. Related and inspired by Latin America, Ethnic, Native, Tribal, Mysthical, Handmade, Aboriginal, Pre-Hispanic, Pre-Columbian, Textured, Fantasy. Ideal to be used in logos, display text & titles, games and other design applications that reminds of the Pre-Hispanic art. - Bembo MT by Monotype,
$45.99The origins of Bembo go back to one of the most famous printers of the Italian Renaissance, Aldus Manutius. In 1496, he used a new roman typeface to print the book de Aetna, a travelogue by the popular writer Pietro Bembo. This type was designed by Francesco Griffo, a prolific punchcutter who was one of the first to depart from the heavier pen-drawn look of humanist calligraphy to develop the more stylized look we associate with roman types today. In 1929, Stanley Morison and the design staff at the Monotype Corporation used Griffo's roman as the model for a revival type design named Bembo. They made a number of changes to the fifteenth-century letters to make the font more adaptable to machine composition. The italic is based on letters cut by the Renaissance scribe Giovanni Tagliente. Because of their quiet presence and graceful stability, the lighter weights of Bembo are popular for book typography. The heavier weights impart a look of conservative dependability to advertising and packaging projects. With 31 weights, including small caps, Old style figures, expert characters, and an alternate cap R, Bembo makes an excellent all-purpose font family. - 1514 Paris Verand by GLC,
$20.00This set of initial decorated letters was inspired by a font in use in the beginning of 1500s in Paris. Exactly, we have used the set that Barthélémy Verand employed for the printing of Triumphus translatez de langage Tuscan en François, (from “Triumph” of Petrarque) in the year 1514. Some letters, lacked, have been reconstructed to propose a complete alphabet. It appears that the printer used some letters to replace others, as V, turned over to make a A, or D to make a Q. The original font’s letters were drawn in white on a black background only, but it was tempting to propose a negative version in black on white. It is used as variously as web-site titles, posters and flyers design, publishing texts looking like ancient ones, or greeting cards, all various sorts of presentations, as a very decorative, elegant and luxurious additional font. This font supports strong enlargements remaining very smart and fine. It’s original medieval hight is about one inch equivalent to about four lines of characters. This font may be used with all blackletter fonts, but works particularly well with 1543 Humane Jenson, 1557 Italic and 1742 Civilite, without any anachronism. - Bembo Infant by Monotype,
$45.99The origins of Bembo go back to one of the most famous printers of the Italian Renaissance, Aldus Manutius. In 1496, he used a new roman typeface to print the book de Aetna, a travelogue by the popular writer Pietro Bembo. This type was designed by Francesco Griffo, a prolific punchcutter who was one of the first to depart from the heavier pen-drawn look of humanist calligraphy to develop the more stylized look we associate with roman types today. In 1929, Stanley Morison and the design staff at the Monotype Corporation used Griffo's roman as the model for a revival type design named Bembo. They made a number of changes to the fifteenth-century letters to make the font more adaptable to machine composition. The italic is based on letters cut by the Renaissance scribe Giovanni Tagliente. Because of their quiet presence and graceful stability, the lighter weights of Bembo are popular for book typography. The heavier weights impart a look of conservative dependability to advertising and packaging projects. With 31 weights, including small caps, Old style figures, expert characters, and an alternate cap R, Bembo makes an excellent all-purpose font family. - Mislab Std by Typofonderie,
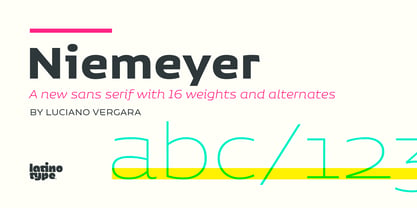
$59.00A brighter slab n’ sans in 18 styles Referred to as Egyptian’s in the early years of the nineteenth century, today slab serifs are primarily used in display sizes but seldom used in body text. With Mislab, Xavier Dupré has designed a brighter and more legible slab serif than most. Mislab aptly combines the strength of a slab serif with the lightness of a sans serif. Bold and thick serifs make for strong impact in display uses while performing extremely well under the most stressful body text conditions. A slight cursive feel adds spice to the text while its delicate rounded rectangular structure is naturally adapted to screen displays. The capitals have fully assumed serifs while the lowercases have more discreet versions. Notable features include sanserif endings on the lowercase a, c, e & s, inducing fluidity and enhanced readability. This highly versatile typeface brings clarity to headlines. Mislab will provide foolproof stability to your layouts. Mislab, a new design by Xavier Dupré Type Directors Club 2014 Tokyo TDC 2014 Communication Arts Typography Awards 2014 Club des directeurs artistiques, 45e palmarès Slanted: Contemporary Typefaces #25 - Niemeyer by Latinotype,
$36.00Oscar Niemeyer is one of the greatest architects of our time—his unique way of mixing straight lines and abstract curves gives rise to an unmistakable and characteristic style. This typeface is my own tribute to Brazilian architect Oscar Niemeyer. The design process started when my wife and I visited Brazil while she was running a series of workshops on calligraphy. In my spare time, I would walk through the streets of beautiful cities like Rio de Janeiro or São Paulo, enjoying the local architecture and urban life. I had also the opportunity to attend to some of the workshops during which I was able to observe the organic of calligraphy and people. Then, I started to draw some shapes that reflected everything about this beautiful place: Niemeyer’s architecture and work and, in his own words ‘the curves on the body of the beloved woman’. This versatile typeface comes in 8 weights with matching italics, alternative characters, oldstyle figures and much more! Niemeyer is well-suited for logotypes, advertising, publishing, branding and corporate use. Special thanks to everyone in the Latinotype Team (especially to César Araya) for their support, help with corrections and digital editing. - Daiquiri by Wiescher Design,
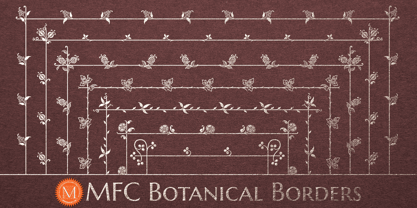
$39.50Daiquiri is a revival of a handlettered font in two weights, from an ad for Puerto Rico Rum dating back to the forties or fifties. I found the ad on a French antique market on my last visit for Mardi Gras in Nice. The ad read "Breeze through the heat, be a Daiquiri fan". That's why they had this "fan" in the illustration! Did they want you to rotate like a fan when you had enough Daiquiris? Or did they just do it for that little "Jeu des mots"? Anyway I found the handlettering very pretty, so I took those few letters and made a whole font out of them. I think Daiquiri has that touch that brings those happy and uncomplicated times back when advertising was still fun. I started something like 20 years later in advertising and things had gotten more stringent. We already had to satisfy those marketing guys with their scholarly attitude. They have taken all the fun out of the job, for the creators as well as for the consumers. I would like to see more uncomplicated ads like this again, yours Gert Wiescher - MFC Botanical Borders by Monogram Fonts Co.,
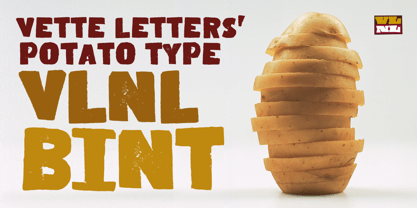
$19.95The inspiration source for MFC Botanical Borders is a collection of border treatments from the 1886 “Spécimens de caractères d'imprimerie” by E. Houpied a Paris. This collection of elegant floral and foliage borders has been put together with their original decorated rules, as well as alternate matching precision rules for added versatility. You can start with a new document or work on a new layer within an existing document. Select MFC Botanical Borders from the font menu. (Some users may have font previewing enabled in the font menu which will cause the font name to appear as border elements, disable this option in order to choose the name) Make certain that the point size of the font is the same as the leading being applied to the font so the borders will meet up properly. While we’ve adjusted this within the font, your program may override these settings. For instance a 12 point font should have 12 points of leading. A PDF guidebook for MFC Botanical Borders is included in the font package. Download and view the MFC Botanical Borders Guidebook if you would like to learn a little more. - VLNL Bint by VetteLetters,
$35.00Kornelis de Vries, a headmaster from the Dutch province of Friesland, cultivated new potato breeds that he named after pupils in his school. In the early 1900s he came up with the tasty Bintje (a Frisian girl’s name) and it became a big success – in Belgium and France it has remained the most popular potato for french fries to this day, more than a century since its introduction. Donald Roos took 10 kilos of fresh Bintje potatoes and cut the Bint typeface by hand with a short, sharp knife. He then inked each character once and printed it twice; the second, lighter printing is accommodated in the lower case alphabet. The Bint family offers a script to make the letters bounce up and down the baseline; with OpenType functionality the font randomly chooses each character from the upper- or lowercase alphabet. ‘Tabular lining figures’ will activate a series of negative numerals in boxes; ‘Discretionary ligatures’ activates specially designed letter combinations like ‘www’ as well as arrows and stars. Bint has a distinct, slightly rough handmade appearance, making it useful for a wide range of designs. - Pliego by Huy!Fonts,
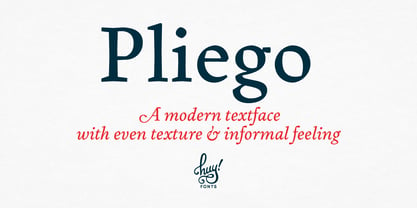
$35.00Pliego is a textface designed to offer a comfortable continuous reading, with humanist proportions, an even texture, and informal calligraphic details noticeable only at big sizes, that gives it a contemporary feeling. Pliego has been named after Pliegos de Cordel, the Spanish word for the popular books that were common during the XVI, XVII and XVIII centuries. These were rough, cheap books that basically consisted in a folded sheet attached to a string, hence the name. Their content was varied, from popular tales to ballads and songs, but also crimes and mysteries. They were cheaply made, roughly printed and bound. The name Pliego evokes the idea of a rough look, angular edges, informal taste, but classical look. To cover today’s needs, Pliego includes five weights with matching italics. Designed and engineered for continuous reading, the Book, Regular and Medium weights will perform at their best under 14 points. However, don’t be scared to use for headlines and titles: because of its quirky details and calligraphic flavour, Pliego’s personality is accentuated when enlarged. With an extensive Latin character set, Pliego covers a wide amount of Latin-based languages, including Latin Plus encoding and Vietnamese support. - Gutenberg B by Alter Littera,
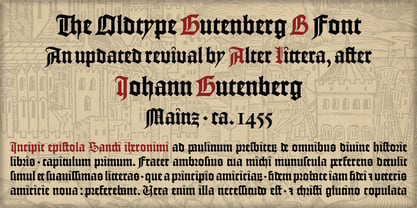
$25.00A clean, smooth rendition of the magnificent B42-type used by Johann Gutenberg in his famous 42-line Bible. In addition to the usual standard characters for typesetting modern texts, the font includes a comprehensive set of special characters, alternates and ligatures, plus Opentype features, that can be used for typesetting (almost) exactly as in Gutenberg’s Bible and later incunabula. Also available as The Oldtype “Gutenberg C” Font in a slightly roughened style simulating irregularities and ink spreads associated with old metal types, papers and parchments. The main historical sources used during the font design process were high-resolution scans from several printings of Gutenberg’s Bible. Other sources were as follows: Kapr, A. (1996), Johann Gutenberg - The Man and his Invention, Aldershot: Scolar Press (ch. 7); De Hamel, C. (2001), The Book - A History of The Bible, London: Phaidon Press (ch. 8); Füssel, S. (2005), Gutenberg and the impact of printing, Burlington: Ashgate (ch. 1); and Man, J. (2009), The Gutenberg Revolution, London: Bantam (ch. 7). Specimen, detailed character map, OpenType features, and font samples available at Alter Littera’s The Oldtype “Gutenberg B” Font Page. - Hellschreiber by Jörg Schmitt,
$35.00The birth of the monospaced types dates back to the past. There was a need for the creation of typesets for typewriters. The difficulty was to align the different glyphs in the same width. This led to particular problems with letters like “M” and “l”; the former seemed to be squeezed into the same width of all letters and the second one appeared way too streched. Despite – or perhaps because of – the impression of the typewriter is still popular with Graphic Designers. Nowadays there are even monospaced versions of primarily proportional types; for example the the Sans Mono designed by Lucas de Groot or the DIN Mono. Then again, why not the other way round?! In the first half of the Nineties, Erik Spiekermann developed a proportional type named ITC Officina based on the Letter Gothic. According to a survey on the 100 best fonts of all time conducted by FontShop, ITC Officina is in an eighth place, far ahead of its forerunner. This was the reason for me to create a wider design with a Serif and a Sans Serif based on the queen of all monospaced types – the Courier. - New Yorker Type Classic by Wiescher Design,
$45.00New-Yorker-Type was one of the first typefaces I tried my hand at in 1985. I meant it as a revival of the typeface used by the New Yorker magazine. I did not scan it. I just looked at the type and redrew it completely by hand. Only much later did I come to know, that there is a bundle of similar typefaces of that period. Rea Irvin's design for New-Yorker magazine was just one of them, maybe the best. In the next step I repaired some of the mistakes that I made more than thirty years ago. Now on the eve of 2020 I gave the font a complete overhaul and added a set of Swash Initials, Cyrillic and Greek glyphs and many ligatures. The font now has 1075 glyphs and is all set for most latin writing systems. On top of that I made two versions, a Classic one with rounded corners and a pointed Pro version for a more up-to-date look. Take your pick. Yours sincerely, honoring Rea Irvin a great type- and magazine-designer, Gert Wiescher - Quickflio by Brenners Template,
$19.00A font family with excellent visibility and aesthetic originality was developed after years of troubleshooting. It will be the best choice for designers as it contains a variable font with two axes. A variety of styles, including stem widths from 10pt to 220pt, will be an exciting attempt for unique typography. And, 44 beautiful and amazing ligatures will make your imagination deeper and richer. On the Typographic Foundation, it makes sense to break most of the ligatures used here into discretionary ligatures. However, in view of the trend of modern typography, in which the essential boundary between function and decoration is increasingly blurred, it may be meaningful to use them together. All ligatures of this font family are included in Standard Ligatures. Your choices become easier and clearer. Its name is Quickflio. OpenType Features 44 Ligatures : Am, An, Br, Cr, Gr, Le, Lo, Op, ad, am, an, at, ba, ck, ct, da, de, do, er, es, ff, fo, fi, fl, gh, ha, hn, hs, in, le, ll, lo, ma, ns, oe, om, on, re, sh, st, um, un, ve, wa Ordinals Oldstyle Figures Tabular Figures Fractions Scientific Inferiors Superscrpt - The font Tresdias, crafted by the talented Asclê de Oliveira, is a fascinating blend of artistic freedom and structural sophistication. This unique font speaks volumes of Oliveira's dedication and ke...
- Reaver - Personal use only
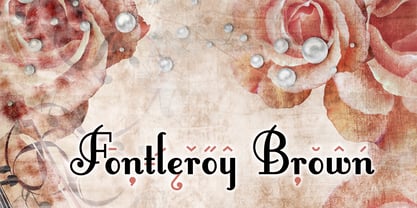
- Fontleroy NF Pro by CheapProFonts,
$10.00I have completely redone the spacing in this font, making the sidebearings more conventional. And after replacing the kerning with fresh pairs working together with the new spacing the font looks like a real gem. I love it! The inline version has a wider spacing after the letters CEK = no connecting words. Otherwise just as lovely and retro! Nick Curtis says: "Here’s a strange hybrid: I took the lower case from the formal script font Stuyvesant, straightened out its rather extreme 22° slant, and combined them with caps from the font Bellevue, again making them upright, and adding an inline effect. The result is a font that flows very nicely, with a nice balance between clean lowercase characters and swashy caps. Thanks to Deb Dunbar for naming this font. Fontleroy Brown is the solid version, produced at the request of the King of Ding, Jeff Levine." ALL fonts from CheapProFonts have very extensive language support: They contain some unusual diacritic letters (some of which are contained in the Latin Extended-B Unicode block) supporting: Cornish, Filipino (Tagalog), Guarani, Luxembourgian, Malagasy, Romanian, Ulithian and Welsh. They also contain all glyphs in the Latin Extended-A Unicode block (which among others cover the Central European and Baltic areas) supporting: Afrikaans, Belarusian (Lacinka), Bosnian, Catalan, Chichewa, Croatian, Czech, Dutch, Esperanto, Greenlandic, Hungarian, Kashubian, Kurdish (Kurmanji), Latvian, Lithuanian, Maltese, Maori, Polish, Saami (Inari), Saami (North), Serbian (latin), Slovak(ian), Slovene, Sorbian (Lower), Sorbian (Upper), Turkish and Turkmen. And they of course contain all the usual “western” glyphs supporting: Albanian, Basque, Breton, Chamorro, Danish, Estonian, Faroese, Finnish, French, Frisian, Galican, German, Icelandic, Indonesian, Irish (Gaelic), Italian, Northern Sotho, Norwegian, Occitan, Portuguese, Rhaeto-Romance, Sami (Lule), Sami (South), Scots (Gaelic), Spanish, Swedish, Tswana, Walloon and Yapese. - Typist Slab Prop by VanderKeur,
$25.00The Typist SlabSerif is part of a big family, the Typist Family. The family consists of a monospaced, a SlabSerif and a SansSerif version. The idea behind this family originated from the research into the design of typewriter typestyles, which is also the reason why the monospaced version was released first. Since it was decided from the start to make a SlabSerif and a SansSerif version of these monospaced fonts, it was also a logical consequence that the proportional variants also became available in these versions. The monospaced SansSerif fonts have been given the name 'Code' since they are designed to be used while writing code for a software program, for example. The proportional variants with each 6 weights of the Typist Slab Serif and Code (SansSerif) are now available. Although the name may seem a bit strange, it is a logical consequence from the monospaced variant. The SlabSerif variant therefore has Typist Slab Prop, written in full the Typist SlabSerif Proportional. After all, who wants to be bothered with long font names in their font menu. The entire Typist family is designed as a font for use in editorial and publishing publications. A lot of attention has been paid to the spacing and kerning of the fonts. Due to the many variants and weights, this font is versatile. Typist Font Family was designed by Nicolien van der Keur and published by vanderKeur design. Typist Slab Prop and Typist Code Prop contains each 6 styles (Thin, Light, Regular, Medium, SemiBold and Bold, each weight also designed as a true italic) and has family package options. The links to the monospaced version of The Typist are here: https://www.myfonts.com/collections/typist-slab-font-vanderkeur https://www.myfonts.com/collections/typist-code-font-vanderkeur - PB Capitalis Rustica IVc by Paweł Burgiel,
$32.00PB Capitalis Rustica IVc is a font face designed for imitate latin writing style found in manuscripts from 1st to 9th century. All characters are handwritten by use ink and reed pen (calamus), scanned, digitized and optimized for best quality without lost its handwritten visual appearance. Character set support codepages: 1250 Central (Eastern) European, 1252 Western (ANSI), 1254 Turkish, 1257 Baltic. Include also additional characters for Cornish, Danish, Dutch and Welsh language, spaces (M/1, M/2, M/3, M/4, M/6, thin, hair, zero width space etc.) and historical characters (overlined Roman numerals, I-longa, historical ligatures for "nomina sacra" and "notae communes"). OpenType TrueType TTF (.ttf) font file include installed OpenType features: Access All Alternates, Localized Forms, Fractions, Ordinals, Superscript, Tabular Figures, Proportional Figures, Stylistic Alternates, Stylistic Set 1, Historical Forms, Historical Ligatures. Include also kerning as single 'kern' table for maximum possible backwards compatibility with older software. Historical ligatures for "nomina sacra" and "notae communes" are mapped to Private Use Area codepoints. Use of OpenType features to get historical characters: ïTo get "I-longa" use Stylistic Alternates for: "I"(U+0049), "i"(U+0069), "dotless i"(U+0131). ïTo get "nomina sacra" use Historical Ligatures and write uppercase letters: DS for: "Deus", DMS or DNS for: "Dominus" EPS for: "Episcopus", IHS for: "Iesus", PBR for: "Presbiter", SCS for: "Sanctus", SPS for: "Spiritus", XPS for: "Christus". ïTo get "notae communes" use Historical Ligatures and write: B(U+0042) + "middle dot"(U+00B7) for: "-BUS", Q(U+0051) + "middle dot"(U+00B7) for: "-QUE". ïTo get "scriptio continua" (writing without words separation) use Historical Forms (regular spaces are replaced by zero width spaces between words). ïTo get "middle dot" for separate words use Stylistic Set 1 (regular spaces are replaced by middle dot between words). - Typist Code Prop by VanderKeur,
$25.00The Typist Code SansSerif is part of a big family, the Typist Family. The family consists of a monospaced, a Slab Serif and a SansSerif version. The idea behind this family originated from the research into the design of typewriter typestyles, which is also the reason why the monospaced version was released first. Since it was decided from the start to make a SlabSerif and a SansSerif version of these monospaced fonts, it was also a logical consequence that the proportional variants also became available in these versions. The monospaced SansSerif fonts have been given the name 'Code' since they are designed to be used while writing code for a software program, for example. The proportional variants with each 6 weights of the Typist Slab Serif and Code (SansSerif) are now available. Although the name may seem a bit strange, it is a logical consequence from the monospaced variant. The SansSerif variant therefore has Typist Code Prop, written in full the Typist Code Proportional. After all, who wants to be bothered with long font names in their font menu. The entire Typist family is designed as a font for use in editorial and publishing publications. A lot of attention has been paid to the spacing and kerning of the fonts. Due to the many variants and weights, this font is versatile. Typist Font Family was designed by Nicolien van der Keur and published by vanderKeur design. Typist Slab Prop and Typist Code Prop contains each 6 styles (Thin, Light, Regular, Medium, Semi-Bold and Bold, each weight also designed as a true italic) and has family package options. The links to the monospaced version of The Typist are here: https://www.myfonts.com/collections/typistslabfont-vanderkeur https://www.myfonts.com/collections/typist-code-font-vanderkeur - The font "Kings of Pacifica" created by Dirt2 is an evocative typeface designed to capture the essence of majesty, adventure, and the uncharted territories of the Pacific islands. Its design intricat...
- The "Ming" typeface, designed by Keith Bates, is an evocative fusion of cultural elements and typographic innovation. This font is a homage to the Ming Dynasty, which ruled China from 1368 to 1644 an...
- Ah, the Armalite Rifle font, designed by the infamous Vic Fieger. If fonts had personalities, Armalite Rifle would be that one friend who thinks camouflage print is suitable for every occasion and be...
- The Beroga Fettig typeface, crafted by the talented German type designer Peter Wiegel, is a striking example of typographic artistry that seamlessly blends classic design elements with a modern twist...
- The Suecos Locos font, created by the skilled typographer Måns Grebäck, stands as a remarkable example of creativity and flair within the world of type design. This font is a dazzling mix of whimsica...
- Prepare yourself to delve into the whimsically wicked world of EvilGenius BB, a font that could only spring from the vibrant minds at Blambot Fonts. This is a font that puts on a cape, laughs maniaca...
- Cotton Club by Vincenzo Crisafulli,
$30.00Cotton Club remembers the fonts of the thirties of the last century and the Bodoni, but it does not present graces: it is a sans serif. It has 360 glyphs and is composed of two regular and italic styles. Cotton Club is characterized by a high contrast between thick and thin strokes. The emphasized signs give the font an essential, sharp and elegant look. The Italic style of the Cotton Club refers to handwriting and this is noticeable in the ligatures obtained with kerning. The name of the font, “Cotton Club,” refers to the famous Jazz Club in New York, in Harlem, active in the twenties and thirties, during and after Prohibition. At that time the Bodoni, in its many derivations, was widely used not only in lead composition, but also in neon signs, plaques, posters, as well as in many other applications. Redesigning a new font that brings back to those years wants to be, therefore, a tribute and a reinterpretation of the graphics of that period as well as, it is understood, to the glorious Bodoni. Supported Languages Bulgaro, Bosnian, Catalan, Czech, Danish, German, English, Spanish, Estonian, Finnish, French, Irish, Croatian, Hungarian, Icelandic, Italian, Lithuanian, Latvian, Maltese, Dutch, Norwegian, Polish, Portuguese, Romanian, Slovak, Slovenian, Albanian, Serbian, Swedish, Turkish. Vincenzo Crisafulli font designer Vincenzo Crisafulli graduated from the Faculty of Architecture in Palermo and works as a graphic designer. He has been designing fonts since 1996 and has published with T26 (Type-Foundry, digital foundry in Chicago-California USA): Crisafulli, Chocolat, LST, Luminaria, and Stitching; with MyFonts: Rétrospectif, Bella Copy, Jasmin and Noahs Ark. - Blank Manuscript by Aah Yes,
$14.95Blank Manuscript allows you to produce sophisticated musical scoresheets even on basic Word Processors - anything from simple plain staves to complex full-page orchestral scores of your own design, to write in the notation yourself. The basic stuff is really easy and straightforward, but there's some quite advanced things you can do as well. So Copy and Save these Instructions. • The main stuff is simple and tends to follow the initial letter. Treble, Bass and Alto clefs are on upper case T B A (there are more clefs, below). The 5 Lines for the clefs are on L or l. • A small v will give a small vertical line (like a bar line) and a Big U will give a Big Upright - these can start or end a line or piece. • Time Signatures - type the following letters: Think of W for Waltz and it's easy to remember that 3/4 time is on W. Then from that they go up or down together like this: V=2/4 W=3/4 X=4/4 Y=5/4 Z=6/4 Compound Times are on H I J K like this: H=3/8 I=6/8 J=9/8 K=12/8 Common Time and Cut Common symbols can be found on semi-colon and colon respectively (all begin with Co- ). 2/2 3/2 are on lower case a and b, 7/4 and 7/8 are on lower case c and d, 5/8 is on small k (think POL-k-A) • Flat signs are on the numbers. Flat signs on LINES 1 to 5 are on numbers 1 to 5. Flat signs on SPACES 1 to 5 are on numbers 6 to 0 (space 1 being above line 1, space 5 being above the top line of the stave). Sharp signs are on the letters BELOW the long-row numbers. Which is q w e r t for the sharp signs on Lines 1 to 5, and y u i o p for sharp signs on spaces 1 to 5. Doing it this way means it works the same for all clefs, whether Treble, Bass, Alto, Tenor or any other. Sharp and Flat Signs always go in this order, depending on how many sharps or flats your key signature requires: Treble Clef Sharps t i p r u o e Flats 3 9 7 4 2 8 6 Bass Clef Sharps r u o e t i w Flats 2 8 6 3 1 7 = Alto Clef Sharps o e t i w r u Flats 7 4 2 8 6 3 1 • Guitar Chord Boxes are on G and g (G for Guitar) Upper Case G has a thick line across the top Lower case g has an open top, for chords up the fretboard TAB symbols are available: Six-string Tablature is on s & S for Six. Four-string Tablature is on f & F for Four. (Lower case has the "TAB" symbol on it, Upper Case has just the lines to continue.) Five-string tablature, is on lower case "j" (as in BAN-j-O) and of course L or l will continue the 5 lines. •RARE CLEF SIGNS including Tenor Clef, are on various punctuation marks, i.e. dollar, percent, circumflex, ampersand & asterisk, above the numbers 4 to 8. NOTE: The important symbols were kept on the letter and number keys, which are fairly standard all over, but some of the less important symbols are on various punctuation keys, which in different countries are not the same as on my keyboard. If it comes out wrong on your system, all I can say is it's right on the systems we've tried, and they'll be in here somewhere, probably on a different key. CLOSING THE ENDS OF THE LINES and BAR-LINES is done with the 3 varieties of brackets - brackets, brace and parentheses - Left/Right for the Left/Right end of the line. Parentheses L/R () which are above 9, 0 give a clef with a small vertical upright (the same as a bar line). Brace L/R and Brackets L/R (both on the 2 keys to the right of P on my keyboard) will close off a staff line with tall upright bars. Brace gives a double upright - one thick, one thin. Brackets give a single tall upright. A Big Upright is on Big U, (Big U for Big Upright) and a small vertical line is on small v (small v for small vertical). The Big Upright is the maximum height, and the small vertical is exactly the same height as a stave. And there's a tall upright Bar, on Bar (which is to the left of z on my keyboard, with Shift,) which is the same height as the bar on upper case U but twice as broad. • There's a staff intended for writing melodies, which is a little bit higher up than an ordinary treble clef giving a space underneath to put lyrics in - on m and M for Melody line. Lower case has the Treble Clef on, Upper case M has just the higher-up staff lines with no clef. (Use mMMMMMMM etc.) However this clef will be in the wrong place to put in sharp and flat signs, key signatures and so on, so if you use this clef you'll have to write the sharps, flats and key signature yourself. There's also a clef that's smaller (less tall) than the ordinary clef, but with the same horizontal spacing so it will align with other standard-sized clefs - on slash (a plain clef) and backslash (with a Treble Clef). • There are some large brackets for enclosing groups of staves, such as you'd use on large orchestral scores, on Upper Case N O P Q R, which can aid clarity. N and O on the left, Q and R on the right. P is a Perpendicular line to be used on both sides to increase the height of the enclosure, in this way but with the staff lines in between: N Q P P P P P P O R OTHERS —————————————— • Repeat marks are on comma (left) and period/full stop (right). • Hyphen is left as a sort of hyphen - it's a thin line like a single staff line, with the same horizontal spacing as ordinary staff lines - in case you want to draw a line across for a Percussion Instrument, or a Title or Lyric Line. • Space is a Space, but with HALF the width or horizontal spacing as ordinary staff lines, so 2 space symbols will be the same width as a clef symbol or line. • Grave (to the left of 1 on the long row, or hold down Alt and type 0096 then let go) gives a staff line that is one eighth the width of an ordinary staff line. • If you want manuscript in a clef and key which requires a flat or sharp sign in the space underneath the 5 lines, they’re on = equals and + plus . SYMBOLS • Many of these symbols will only be useful if you have worked out in advance which bars will need them, but they are here in case you've done that and wish to include them. • Symbols for p and f (piano and forte) are on 'less than' and 'greater than' < > (above comma and full stop) and m for mezzo is on Question, next to them. They can be combined to make mp, mf, ff, pp, etc. These signs -- and other signs and symbols like Pedal Sign, Coda Sign and so on -- can be found on various punctuation mark keys, including above 1, 2, 3 in the long row, and others around the keyboard. There's a sort of logic to their layout, but in different countries the keys are likely to give different results to what is stated here, so it's probably best to just try the punctuation and see if there's any you might want to use. (But on my keyboard a Coda sign is on circumflex - because of the visual similarity. Pedal sign is on underscore. A "Sign" symbol is on exclamation mark.) They were only included in case you really need them to be printed rather than handwritten. • However, a Copyright symbol is deemed necessary, and also included are a "Registered" symbol and a TradeMark symbol. They are found in the conventional places, and can be accessed by holding down ALT and typing 0169, 0174 or 0153 respectively in the numberpad section and letting go. • Staff lines with arco and pizz. above are on capital C and D respectively ---C for ar-C-o. • An empty circle above a staff line (to indicate sections by writing letters A, B, C or 1,2,3 inside for rehearsal marks) is on n. The actual signs for an A, B, C and D in a circle above the staff line can be produced by holding down ALT and typing 0188, 0189, 0190 and 0191 respectively and letting go. • The word "Page", for indicating page numbers, is on the numbersign key. • The two quotes keys, (quote single and quote double) have symbols representing "Tempo is", and "play as triplets", respectively. • INSTRUMENT NAMES There's a whole lot of Instrument Names built in (over a hundred) which can be printed out above the clef, and you do it like this. Hold down Alt and type in the given number in the numberpad section, then let go. For Piccolo it's 0130, for Flute it's 0131, Cornet is on 0154, Violin is on 0193, and the numbers go up to over 0250, it's a fairly complete set. There's also a blank which is used to align un-named clefs on 0096. Put them at the very beginning of the line for the best results. Here they are: WOODWIND Piccolo 0130 Flute 0131 Oboe 0132 Clarinet 0133 Eng Horn 0134 Bassoon 0135 Soprano Sax 0137 Alto Sax 0138 Tenor Sax 0139 Baritone Sax 0140 Saxophone 0142 Contrabassoon 0145 Recorder 0146 Alto Flute 0147 Bass Flute 0148 Oboe d'Amore 0149 Cor anglais 0152 Pipes 0241 Whistle 0242 BRASS Cornet 0154 Trumpet 0155 Flugelhorn 0156 Trombone 0158 Euphonium 0159 Tuba 0161 French Horn 0162 Horn 0163 Tenor Trombone 0164 Bass Trombone 0165 Alto Trombone 0166 Piccolo Cornet 0167 Piccolo Trumpet 0168 Bass Trumpet 0170 Bass Tuba 0171 Brass 0172 VOICES Vocal 0175 Melody 0176 Solo 0177 Harmony 0178 Soprano 0179 Alto 0180 Tenor 0181 Baritone 0182 Treble 0183 Bass 0197 (see also PLUCKED STRINGS) Descant 0184 Mezzo Soprano 0185 Contralto 0186 Counter Tenor 0187 Lead 0206 BOWED STRINGS Strings 0192 Violin 0193 Viola 0194 Cello 0195 Contrabass 0196 Bass 0197 Double Bass 0198 Violoncello 0199 Violin 1 0200 Violin 2 0201 Fiddle 0252 PLUCKED STRINGS Harp 0202 Guitar 0203 Ac. Gtr 0204 El. Gtr 0205 Lead 0206 Bass 0197 Ac. Bass 0207 El. Bass 0208 Slide Gtr 0209 Mandolin 0210 Banjo 0211 Ukelele 0212 Zither 0213 Sitar 0214 Lute 0215 Pedal Steel 0216 Nylon Gtr. 0238 Koto 0239 Fretless 0244 KEYBOARDS + ORGAN Piano 0217 El. Piano 0218 Organ 0219 El. Organ 0220 Harpsichord 0221 Celesta 0222 Accordion 0223 Clavinet 0224 Harmonium 0225 Synth 0226 Synth Bass 0227 Keyboards 0228 Sampler 0249 PERCUSSION and TUNED PERCUSSION Percussion 0229 Drums 0230 Vibes 0231 Marimba 0232 Glockenspiel 0233 Xylophone 0234 Bass marimba 0235 Tubular Bells 0236 Steel Drums 0237 Kalimba 0240 OTHERS Harmonica 0246 Mouth Organ 0247 FX 0251 Intro 0243 Verse 0245 Refrain 0248 Chorus 0250 un-named 0096 (this is a small spacer stave for aligning clefs without a name) ALSO copyright 0169 registered 0174 TradeMark 0153 Rehearsal marks 0188-0191 (giving A, B, C, D in a circle, an empty circle is on n ) Clef signs for Treble Bass Alto without any staff lines 0253-0255 An Alphabetic List of all signs: a 2/2 time b 3/2 time c 7/4 time d 7/8 time e sharp sign, centre line f Tab sign for 4-string tab g Guitar Chord Box, no nut h half-width stave I sharp sign, third space up j Tab sign for 5-string tab k 5/8 time l Lines - 5 horizontal lines for a stave m Melody Clef - a standard clef but placed higher up, with Treble sign n Stave with an empty circle above o sharp sign, fourth space up p sharp sign, space above stave q sharp sign, bottom line r sharp sign, fourth line up s Tab sign for 6-string tab t sharp sign, top line (fifth line up) u sharp sign, second space up v vertical line (bar-line) w sharp sign, second line up x Fretboard, four strings y sharp sign, first space up z Fretboard, five strings A Alto Clef B Bass Clef C “arco” above stave D “pizz.” above stave E Double Vertical Lines F Four Horizontal lines (for 4-string tab) G Guitar Chord Box with nut H 3/8 time I 6/8 time J 9/8 time K 12/8 time L Lines - 5 horizontal lines for a stave M Melody Clef - a standard clef but placed higher up, plain N Bounding Line for grouping clefs - top left O Bounding Line for grouping clefs - bottom left P Bounding Line for grouping clefs - Perpendicular Q Bounding Line for grouping clefs - top right R Bounding Line for grouping clefs - bottom right S Six Horizontal lines (for 6-string tab) T Treble Clef U tall, thin Upright line V 2/4 time W 3 / 4 time X 4/4 time Y 5/4 time Z 6/4 time 1 flat sign, first line up (the lowest line) 2 flat sign, second line up 3 flat sign, third line up 4 flat sign, fourth line up 5 flat sign, fifth line up (the top line) 6 flat sign, first space up (the lowest space) 7 flat sign, second space up 8 flat sign, third space up 9 flat sign, fourth space up 0 flat sign, space above stave - AJ Quadrata by Adam Jagosz,
$25.00Once, Blackletter was a calligraphy style. Full of ligatures, with letters bumping into each other to create an unapologetic picket-fence pattern. Some even claimed that the regularity improved legibility! But then Blackletter was cast into metal, and only a handful of established ligatures survived, while most interletter connections were disentangled. Everyone since followed suit, and hundreds of years later, digital Blackletter fonts were modelled mostly on the metal fonts that prevailed rather than the original handwriting. Up until now! AJ Quadrata is an authentic revival of the textura quadrata hand, and its major inspiration is a 15th-century Latin manuscript of the Bible from Zwolle, the Netherlands. The typeface is delivered in two flavors. The default cut is a modern take on textura quadrata that can be useful for today and tomorrow. The standard ligatures feature employs nearly all letters. The tittle of i retains its original, hasty squiggle form (except for the Turkish localization). Discretionary ligatures include medieval ligatures da, de, do, pa, pe, po (and their mixed-case counterparts!). Stylistic sets allow to use historic letter variants such as long s and rotunda r, closed-counter a, and alternate capitals. AJ Quadrata Medieval is perfect for setting Latin. Default forms of capital F, H and O are swapped with the alternates. The squiggles above i only appear for disamibiguation nearby m, n or u, as in original manuscripts. Discretionary ligatures and historic variants are promoted to the standard ligatures feature to make room in the discretionary ligatures feature for a variety of scribal abbreviations. Dedicated stylistic sets include medieval punctuation and justification alternates — glyphs with elongated terminals used for lengthening lines that end up too short. The Rubrum styles can be layered and colored to create the illuminated effect on the capital letters. Besides a faithful rendition of extended Latin including Vietnamese, numerous synthetic additions are included: polytonic Greek, Armenian, and Cyrillic (with Bulgarian and Serbian/Macedonian localizations). Both flavors of the typeface can be considered a starting point that can be further customized using OpenType features, including Stylistic Sets (some features differ between AJ Quadrata and AJ Quadrata Medieval): ss01 Alt E ss02 Descending F / Roman F ss03 Uncial H / Roman H ss04 Angular O / Round O ss05 Contextual closed-counter a ss06 Diamond-dot i j / Always dotted i, j ss07 Contextual rotunda r / No r rotunda ss08 Contextual long s / No long s ss09 Dotless y ss10 Serbian Cyrillic ss11 Alt Cyrillic de ss12 Alt Cyrillic zhe ss13 Alt Cyrillic sha ss14-ss17 [reserved for future use] ss18 Scribal punctuation ss19 Alt linking hyphen ss20 Justification alternates - CoasterPoster by Nick Curtis stands as a tribute to the vibrant and boisterous spirit of vintage amusement parks and circuses, encapsulating the essence of fun and excitement through its design. As y...
- The ROTRING font, as you might infer from its name, evokes a sense of precision and technical grace that you’d typically associate with the renowned Rotring brand, famously known for its technical dr...
- Rogaton, crafted by Pleine Page-Luc Mahler, is a font that expertly combines the essence of artistic expression with the pragmatism needed in typography. It's a design that immediately captures the e...
- The NoRefunds font, crafted by the astute and ever-creative Christoph Mueller, stands as a distinctive typographic creation that embodies a perfect blend of retro charm and modern finesse. This font ...
- The font BENS ALIENS, masterfully created by SpideRaY, stands as a striking testament to the fascinating world of typography that straddles the realms of fantasy and functionality. This typeface draw...
- Absolutely! Imagine delving into the creative world of typography and stumbling upon a font that's as distinctive and expressive as its name suggests: Johnyokonysm. This isn't just any font; it's a j...
- Monoment, designed by the renowned typeface designer Måns Grebäck, stands as a testament to the intersection of tradition and modernism in the world of typography. Characterized by its sleek and refi...
- Hacjiuza Dirty by Dirt2 isn't just any font – it's like the rebel of the typography world, marching to the beat of its own drum. Created by Dirt2, a name already suggesting a flair for the unique and...
- DuerersMinuskeln, a typeface created by Manfred Klein, is a fascinating blend of historical artistry and modern design principles. Manfred Klein, known for his vast portfolio of unique and varied fon...
- Sure, let’s spin a web around the whimsically named font, Spiderfingers. Picture this: a typeface that crawled out of the dark, enchanting corner of a misunderstood arachnid’s lair, strutting its way...