10,000 search results
(0.022 seconds)
- Meteora by Andinistas,
$19.95Meteora is a font designed for headlines by Carlos Fabian Camargo Guerrero. Its purpose is to be useful tool for solving decorative problems in graphic design which require broken letters without ascending and descending strokes. Due to its vertical and horizontal proportions these letters are compact, appealing and special to compose headlines and featured with worn look in covers, magazines, posters and advertising material. The first Meteora sketches were made by hand, photocopying and deforming letters of an old Letraset catalog, specifically from slab serif typefaces from the Nineteenth Century. Hence, uppers cases and lower cases were merged in the same height x, obtaining a narrow width, endings with some serifs and stencil cuts here and there. The amount of low contrast between thick and thin strokes brings strength and consistency with the contours apparently brokens. Thus, developed features slab serif and sans-serif proposing empty and full shapes connoting decomposition and noise; and from a rigorous process of scanning letters I set up damaged letters, but drawn with the greatest possible thoroughness and high definition in 438 glyphs per font. Finally, in regular and bold variables I included opentype features with some discretionary ligatures and a few titling alternates. In Meteora bold all glyphs are framed simulating the effect of letters cut out of paper. - Garino by Julien Fincker,
$34.99About Garino: Garino is a modern sans-serif typeface family. It gains its expressive character from a dynamic sweep in the curves and high-contrast transitions. The thinner and thicker weights are particularly suitable for strong headlines, while the middle weights can be used for typographic challenges and body text. As a result, it can be used in a reserved as well as an expressive way. Thanks to an extensive character collection, it becomes a real workhorse. A versatile allrounder that is up to all challenges – for Corporate Identity, Editorial, Branding, Orientation and Guidance systems and much more. Features: The Garino family has a total of 20 styles, from thin to heavy with matching italics. With over 1165 characters, it covers over 200 Latin-based languages. It has an extended set of currency symbols and a whole range of Open Type Features. There are alternative characters as stylistic sets, small caps, automatic fractions – just to name a few. Arrows and numbers: In particular, the extensive range of arrows and numbers should be highlighted, which are perfectly suited for use in orientation and guidance systems. Thanks to Open Type Features and an easy system, the various designs of arrows and numbers can also be simply "written" without first having to select them in a glyph palette. Get the Variable Font here: https://www.myfonts.com/fonts/julien-fincker/garino-variable/ - Halfroy by Heypentype,
$20.00Halfroy is our answer to generic geometric sans trends exploding nowadays who creates sameness. Halfroy brings new sans perspectives by combining rounded and sharp edges to create delicate sans fonts. See the difference by looking at counter-shapes compared to outline, insides counter shapes you will sees a sharp edges while round but not geometrical on outlines. Halfroy gives your project unique visual impact whatever your design project is, but we recommend using thin, semibold to Fat as display then light and regular. Halfroy taken inspirations not from looking at other sans typeface, but its design inspirations comes from observing a land contour and geographical statistics in our city, Kota Batu. We found that our city geographic consist of steep slope like waves with sharp peaks and surrounded by small and third highest mountains peak on our country. From then on we begin visualize and applied on few letters. Take a look on our 'O', 'f', 's' letters, its like a stone carved letters. Its hard edges and soft edges outline clearly draws from our inspiration source. Even Halfroy looks stony, hard as individual letters, we treat this type with humanist approach in mind. Therefore you can sense a friendly yet casuals of typical sans serif fonts when it grouped together to form a words or sentences. We hope Halfroy will gives your design project a unique on its own. - Danube Pro by CheapProFonts,
$10.00This cool techno font is easily recognizable with its quite unique stroke endings. I have increased the ascenders and descenders slightly (so they would work better with the new diacritic letters) and introduced a few alternate letterforms in addition to generally expanding the character set. A totally enjoyable reworking of an original design. Now also with a Bold and a brand new Light variant! Please note that these variants are made by adding/removing from the regular shape, so the letters no longer sits on the baseline. ALL fonts from CheapProFonts have very extensive language support: They contain some unusual diacritic letters (some of which are contained in the Latin Extended-B Unicode block) supporting: Cornish, Filipino (Tagalog), Guarani, Luxembourgian, Malagasy, Romanian, Ulithian and Welsh. They also contain all glyphs in the Latin Extended-A Unicode block (which among others cover the Central European and Baltic areas) supporting: Afrikaans, Belarusian (Lacinka), Bosnian, Catalan, Chichewa, Croatian, Czech, Dutch, Esperanto, Greenlandic, Hungarian, Kashubian, Kurdish (Kurmanji), Latvian, Lithuanian, Maltese, Maori, Polish, Saami (Inari), Saami (North), Serbian (latin), Slovak(ian), Slovene, Sorbian (Lower), Sorbian (Upper), Turkish and Turkmen. And they of course contain all the usual "western" glyphs supporting: Albanian, Basque, Breton, Chamorro, Danish, Estonian, Faroese, Finnish, French, Frisian, Galican, German, Icelandic, Indonesian, Irish (Gaelic), Italian, Northern Sotho, Norwegian, Occitan, Portuguese, Rhaeto-Romance, Sami (Lule), Sami (South), Scots (Gaelic), Spanish, Swedish, Tswana, Walloon and Yapese. - Testament by Canada Type,
$24.95From the standpoint of calligraphy, a font family of capitals and uncials makes perfect sense. The Roman square capitals, the quadrata, are matched by round capitals of older Greek origin; the word "uncus" means hook-shaped like a beak or talon. Interrelated and often interchangeable, these capital letters served as book hands for both the Latin West and the Greek-speaking East before they evolved into minuscule alphabets. The Testament family is based on the few formal capital manuscripts of the Bible, Virgil and Homer that have survived from the ancient world. Throughout the Middle Ages both uncials and square capitals were used, often together, for headings and initial characters. By their nature the Roman capitals are the voice of Caesar and hold the place of authority, while the uncials speak for the Church in a balanced relationship. In ancient times church and state were not as separate as they are now, and the alphabets were not as different as typographic tradition has made them. In this calligraphic rendering it is clear that they are of the same substance and can be written in the same style, conveying even to the modern eye the eternal and classical quality of epic and scripture. Testament comes in all popular font formats, and includes support for a vaster-than-usual range of Latin-based languages. - Bello Pro by Underware,
$50.00Now check this, Underware’s blockbuster type, Bello. Bello Pro is a brush typeface for headline point sizes - it’s big & beautiful. Bello has lots of ligatures and start and ending swashes. They are automatic in Bello Script Pro, which is a cross-platform OpenType font with many OpenType features. Bello has Underware’s world-dominating Latin Plus character set, supporting a total of 219 languages (Latin 1 + 2 and beyond). After a period of hand sketching and lettering, Bello got two main styles: Script and Caps. These two fonts create a strong typographic contrast - while Bello Script Pro is flourished and flowing, Bello Caps Pro provides upright and sturdy capital lettering. As sturdy as brush lettering allows, of course. Careful spacing and kerning ensures* that Bello appears like fluently written handwriting. However, that’s not enough for a hand-lettered feel. Therefore Bello comes with a set of 64 ligatures. Some of them are typographic, some made simply to create a more intimate, natural impression. For the same reasons we have added a few ornaments and a set of snap-on beginning and ending swashes which attach to the lowercase letters of Bello. With Bello Words Pro you can add some two-color words in your text by the pre-designed word logotypes. Trust the brush! *So take care: use ‘metrics’, not ‘optical’ as a spacing setting in layout apps. - Prismatic Spirals by MMC-TypEngine,
$93.00PRISMATIC SPIRALS FONT! The Prismatic Spirals Font is a decorative type-system and ‘Assembling Game’, itself. Settled in squared pieces modules or tiles, embedded by unprecedented Intertwined Prismatic Structures Design, or intricate interlaced bars that may seem quite “impossible” to shape. Although it originated from the ‘Penrose Square’, it may not look totally as an Impossible Figures Type of Optical Illusions. More an “improbable” Effect in its intertwined Design, that even static can seem like a source of Kinetical Sculptures, or drive eyes into a kind of hypnosis. Prismatic Spirals has two related families, its “bold” braided version Prismatic Interlaces and the Pro version. While the default is simpler or easier to use, as all piece’s spin in same way, PRO provides a more complex intricate Design which requires typing alternating caps. Instructions: Use the Map Font Reference PDF as a guide to learn the 'tiles' position on the keyboard, then easily type and compose puzzle designs with this font! All alphanumeric keys are intuitive or easy to induce, you may easily memorize it all! Plus, often also need to consult it! *Find the Prismatic Spirals Font Map Reference Interactive PDF Here! (!) Is recommended to Print it to have the Reference in handy or just open the PDF while composing a design with this typeface to also copy and paste, when consulting is required or when it may be difficult to access, depending on the keyboard script or language. As a Tiles Type-System, the line gap space value is 0, this means that tiles line gaps are invisibly grouted, so the user can compose designs, row by row, descending to each following row by clicking Enter, same as line break, while advances on assembling characters. Background History: The first sketches of my Prismatic Knots or Spirals Designs dates back then from 2010, while started developing hand-drawn Celtic Knots and Geometric Drawings in grid paper, while engage to Typography, Sacred Geometry and the “Impossible Figures” genre… I started doing modulation tests from 2013, until around 2018, I got to unravel it in square modules or tiles from the grid, then idealized it as fonts, along with other Type projects. This took 13 years to come out since the first sketches and 6 months in edition. During the production process some additional tiles or missing pieces were thought of and added to the basic set, which firstly had only the borders, corners, crossings, nets, Trivets connectors or T parts and ends, then added with nets and borders integrations. Usage Suggestions: This type-system enables the user to ornate and generate endless decorative patterns, borders, labyrinthine designs, Mosaics, motifs, etc. It can seem just like a puzzle, but a much greater tool instead for higher purposes as to compose Enigmas and use seriously. As like also to write Real Text by assembling the key characters or pieces, this way you can literarily reproduce any Pixel Design or font to its Prismatic Spirals correspondent form, as Kufic Arabic script and further languages and compose messages easily… This Typeface was made to be contemplated, applied, and manufactured on Infinite Decorative Designs as Pavements, Tapestry, Frames, Prints, Fabrics, Bookplates, Coloring Books, Cards, covers or architectonic frontispieces, storefronts, and Jewelry, for example. Usage Tips: Notice that the line-height must be fixed to 100% or 1,0. In some cases, as on Microsoft Word for example, the line-height default is set to 1,15. So you’ll need to change to 1,0 plus remove space after paragraph, in the same dropdown menu on Paragraph section. Considering Word files too, since the text used for mapping the Designs, won't make any literal orthographical sense, the user must select to ignore the Spellcheck underlined in red, by clicking over each misspelled error or in revision, so it can be better appreciated. Also unfolding environments as Adobe Software’s, the Designer will use the character menu to set body size and line gap to same value, as a calculator to fit a layout for example of 1,000 pts high with 9 tiles high, both body size and line gap will be 111.1111 pts. Further Tips: Whenever an architect picks this decorative system to design pavements floor or walls, a printed instruction version of the layout using the ‘map’ font may be helpful and required to the masons that will lay the tiles, to place the pieces and its directions in the right way. Regarding to export PNGs images in Software’s for layered Typesetting as Adobe Illustrator a final procedure may be required, once the designs are done and can be backup it, expanding and applying merge filter, will remove a few possible line glitches and be perfected. Technical Specifications: With 8 styles and 4 subfamilies with 2 complementary weights each (Regular and Bold) therefore, Original Contour, Filled, Decor, with reticle’s decorations and 2 Map fonts with key captions. *All fonts match perfectly when central pasted for layered typesetting. All fonts have 106 glyphs, in which 48 are different keys repeated twice in both caps and shift, plus few more that were repeated for facilitating. It was settled this way in order for exchanging with Prismatic Spirals Pro font which has 96 different keys or 2 versions of each. Concerning tiles manufacturing and Printed Products as stickers or Stencils, any of its repeated pieces was measured and just rotated in different directions in each key, so when sided by other pieces in any direction will fit perfectly without mispatching errors. Copyright Disclaimer: The Font Software’s are protected by Copyright and its licenses grant the user the right to design, apply contours, plus print and manufacture in flat 2D planes only. In case of the advent of the same structures and set of pieces built in 3D Solid form, Font licenses will not be valid or authorized for casting it. © 2023 André T. A. Corrêa “Dr. Andréground” & MMC-TypEngine. - The font "Ex Kata Damaged" is a distinctive typeface designed by the talented font designer, Vic Fieger. As the name suggests, this font carries a damaged, distressed aesthetic that conveys a sense o...
- Les Tulipes Pro by Fontforecast,
$29.00We present Les Tulipes Pro. A smart, classy, modern calligraphy layered type system that offers an array of versatility. Les Tulipes Pro is hand drawn with dip pen and ink, with great attention for details. To name a few: - Elongated entrance and exit strokes ( type ++1 to ++10 in front and __1 to __10 at the back of any letter) - 5 different connecting spaces that make it appear as if the pen was never lifted from the paper (type space1 to space5 wherever you want the connecting spaces to appear) - 9 alternate ampersands (type &1 to &9) - 2 alternate at signs (type @1 or @2) - 5 stylistic sets for alternate characters Note: Discretionary ligatures must be ON The various designs of Les Tulipes Pro harmonize beautifully. Les Tulipes Pro Sans was designed to complement and support the other styles. The more straight forward appearance of the Sans styles enable you to balance out your designs perfectly. The Bold and Closed versions offer even more possibilities to combine or highlight words and phrases. On top of that Les Tulipes Pro Extra, with its 85 gorgeous swirls and swashes tempts you to further embellish your design. - Disoluta - Personal use only
- Bakemono by Zetafonts,
$39.00Francesco Canovaro created Bakemono as a way to explore the design space around the duality of fixed/proportional width. He was also interested in the concept of monowidth design, inherent in monospaced typefaces, that can bring flexibility and ease of use also to proportional type - allowing you to change the weight of a word without losing the text alignment. In his research on fixed width type design he mixed the lessons of mechanical typewriter technology with the intuitions of eastern brush calligraphy, which has been dealing with for centuries with fixed space grids. The name of the typeface comes from the Japanese shape-shifter yokais that could change their form freely between human and animal, and aptly describes the metamorphic nature of this wide superfamily coming in proportional, monospace and intermediate subfamilies. With a design mixing the expansion principles of the brush with the sharp technicality of typewriter and system fonts, Bakemono can both excel at text size in its regular widths optimized for legibility as well as owning the page at display size with its uncommon design details. Bakemono reflects its multicultural nature with its extended latin + cyrillic charset, soon to be expanded with Bakemono Arabic (exploring the fascinating world of monospaced arabic script) and Bakemono Kana (our first experiment in cjk scripts). • Suggested uses: born to allow you to change the weight of a word without losing the text alignment, Bakemono can both excel at text size in its regular widths optimised for legibility as well as owning the page at display size with its uncommon design details. Perfect for contemporary branding, web design, packaging and countless other projects; • 21 styles: 7 weights x 3 different styles + 1 variable font; • 839 glyphs in each weight; • Useful OpenType features: Access All Alternates, Contextual Alternates, Case-Sensitive Forms, Glyph Composition / Decomposition, Denominators, Fractions, Localized Forms, Mark Positioning, Mark to Mark Positioning, Alternate Annotation Forms, Numerators, Ordinals, Scientific Inferiors, 7 Stylistic Sets, Subscript, Superscript, Slashed Zero • 217 languages supported (extended Latin and Cyrillic alphabets): English, Spanish, Portuguese, French, Russian, German, Javanese (Latin), Vietnamese, Turkish, Italian, Polish, Afaan Oromo, Azeri, Tagalog, Sundanese (Latin), Filipino, Moldovan, Romanian, Indonesian, Dutch, Cebuano, Igbo, Malay, Uzbek (Latin), Kurdish (Latin), Swahili, Hungarian, Czech, Haitian Creole, Hiligaynon, Afrikaans, Somali, Zulu, Serbian, Swedish, Bulgarian, Shona, Quechua, Albanian, Catalan, Chichewa, Ilocano, Kikongo, Kinyarwanda, Neapolitan, Xhosa, Tshiluba, Slovak, Danish, Gikuyu, Finnish, Norwegian, Sicilian, Sotho (Southern), Kirundi, Tswana, Sotho (Northern), Belarusian (Latin), Turkmen (Latin), Bemba, Lombard, Lithuanian, Tsonga, Wolof, Jamaican, Dholuo, Galician, Ganda, Low Saxon, Waray-Waray, Makhuwa, Bikol, Kapampangan (Latin), Aymara, Ndebele, Slovenian, Tumbuka, Venetian, Genoese, Piedmontese, Swazi, Zazaki, Latvian, Nahuatl, Silesian, Bashkir (Latin), Sardinian, Estonian, Afar, Cape Verdean Creole, Maasai, Occitan, Tetum, Oshiwambo, Basque, Welsh, Chavacano, Dawan, Montenegrin, Walloon, Asturian, Kaqchikel, Ossetian (Latin), Zapotec, Frisian, Guadeloupean Creole, Q’eqchi’, Karakalpak (Latin), Crimean Tatar (Latin), Sango, Luxembourgish, Samoan, Maltese, Tzotzil, Fijian, Friulian, Icelandic, Sranan, Wayuu, Papiamento, Aromanian, Corsican, Breton, Amis, Gagauz (Latin), Māori, Tok Pisin, Tongan, Alsatian, Atayal, Kiribati, Seychellois Creole, Võro, Tahitian, Scottish Gaelic, Chamorro, Greenlandic (Kalaallisut), Kashubian, Faroese, Rarotongan, Sorbian (Upper Sorbian), Karelian (Latin), Romansh, Chickasaw, Arvanitic (Latin), Nagamese Creole, Saramaccan, Ladin, Kaingang, Palauan, Sami (Northern Sami), Sorbian (Lower Sorbian), Drehu, Wallisian, Aragonese, Mirandese, Tuvaluan, Xavante, Zuni, Montagnais, Hawaiian, Marquesan, Niuean, Yapese, Vepsian, Bislama, Hopi, Megleno-Romanian, Creek, Aranese, Rotokas, Tokelauan, Mohawk, Onĕipŏt, Warlpiri, Cimbrian, Sami (Lule Sami), Jèrriais, Arrernte, Murrinh-Patha, Kala Lagaw Ya, Cofán, Gwich’in, Seri, Sami (Southern Sami), Istro-Romanian, Wik-Mungkan, Anuta, Cornish, Sami (Inari Sami), Yindjibarndi, Noongar, Hotcąk (Latin), Meriam Mir, Manx, Shawnee, Gooniyandi, Ido, Wiradjuri, Hän, Ngiyambaa, Delaware, Potawatomi, Abenaki, Esperanto, Folkspraak, Interglossa, Interlingua, Latin, Latino sine Flexione, Lojban, Novial, Occidental, Old Icelandic, Old Norse, Slovio (Latin), Volapük - Mirfak by Herofonts,
$25.00Mirfak™ is a new take on a work from Adrian Frutiger made in 1964. In the first place, it was a specific alphabet made for only one book. Only lowercases, capitals, numbers and a few mathematical signs where created. Covering only English language, used only once and unknown by most, we considered this Slab Serif as an hidden gem that needed a modernization. Mirfak™ is a result of a project whose goal was to take a beautifully designed Slab Serif and update it so that its technical standards surpass the status quo, leaving us with a truly superior slab serif family. Entirely coded from scratch with Metafont™, this family is not only an update but an expansion of the original concept, covering now most used languages on earth. Modernized and unique, Mirfak’s 3 weights, light to bold, can give a full range of expression for interfaces and corporate design; in print, on screen and in multiple languages. - Tellumo by Monotype,
$52.99Tellumo, a new humanist geometric sans serif typeface, has all the attributes you need for a workhorse sans with a few surprising details. It has moderate proportions, a low stroke contrast, open apertures, and an x-height that makes it drive with ease in running text. A modest range of six weights, from Thin to ExtraBold, make it versatile without being overwhelming. The lightest and heaviest weights are best saved for headlines and subheads. It features a set of swash caps that can add magnitude and sparkle to short headlines, making it excel in packaging designs. Tellumo feels at home with Mid-century Modern and Art Deco aesthetics. It looks precise, tidy, and welcoming for architecture and home goods. It looks clean, fresh and modern for beauty and wellness, or elegant and approachable for fashion. It has a balance of clarity and personality, suitable for branding and advertising of all kinds, print & digital design alike. Tellumo radiates warmth, charm, and joyfulness from its geometric foundation. - ZF Gently by ZooFont,
$22.00Gently, newly released by ZooFont, is a sans serif typeface that harmoniously combines straight lines and curves in a clean form. The stable form, which has its origins in handwriting, and the look of analog sensibility are enough to inspire confidence. Gently has a total of 9 weights, so it can be used freely anywhere, from body text to headlines. In addition, the height of the letters is economically calculated to achieve a reasonable line spacing, ensuring comfortable readability in various digital media. A cool breeze blows, a soft smile spreads across your lips, When I'm with you, the love in my heart seems to awaken. Your sweet whispering voice makes my heart flutter. Gently has the following features: 9 weights (from Ultra light to Ultra Black) extended latin 450+ glyphs fixed width numbers The Latin extension offers more than 130 languages with extensive multilingual Latin support for Western, Central, and Southeastern Europe. - MVB Dovetail by MVB,
$79.00MVB Dovetail is an editorially focused text serif designed by David Sudweeks. The working idea for the typeface came from a design school letter-making exercise: Take a pair of scissors and a few large sheets of paper, and start cutting. The resulting letters and the action itself of cutting them out of paper informed the type design process, producing strong, simple shapes and an open, inviting texture. Dovetail’s tone is crisp and straightforward. Its classic letterforms, set off with a touch of playfulness, give the design both a practical and spontaneous personality. The text weights capably set copy at a variety of sizes for print and render crisply on screen. Its lightest and heaviest weights perform best at display sizes. Care has been taken to save the typographer’s time with OpenType features including contextual punctuation and symbols to fit mixed-case, small-caps, and all-caps settings, as well as figure sets tuned to each use. - Multi by Type-Ø-Tones,
$60.00Multi is an extensive sans serif typeface family that consists of two subfamilies: Multi Text that comprises three weights (roman & italic) and Multi Display (seven weights, roman & italic). Vitality bursts forth from Multi. It has a distinctive ‘phrasing’ (in the musical sense), neither humanist nor glyphic, somewhere in between, exploring uncharted territory. Its design is pragmatic, yet not rigid, slightly tinged with tiny incised touches. This is clearly noticeable in Multi Display: the roman lowercase’s asymmetric stems are very softly tapered, with bevelled, sharp upstrokes. Furthermore, all weights consistently share these idiosyncrasies from Thin to Poster. With its lower contrast, wider proportions, shorter ascenders and descenders, Multi Text was purposely adjusted to meet all the requirements of a legible typeface for newspapers in paper and screen, as they were manually hinted. It also has a few new features, such as the outstrokes of the roman ‘l’ and the italic ‘a’, which bring a subtle calligraphic feel to the text flow. - Surf Bum by Jeff Levine,
$29.00The term “Surf Bum” was a slang phrase used to casually describe anyone who spent as much of their time as possible at the beach catching waves in the 1960s. The Revell Company was a well-established maker of plastic model kits such as military airplanes, monsters from Universal horror films and other such items when it hooked up with custom car designer Ed “Big Daddy” Roth to develop a model kit line capitalizing on the surfing fad that was sweeping the West Coast at the time. A number of crazy-looking hot rods, dune buggies and what-have-you were turned out, and one such kit (“Surfite”, with Figure) featured a futuristic one-person dune buggy. It was on the box for the model that the words “with Figure” appear in a casual, brush design type face. Those few letters were the inspiration for creating a new retro type face entitled Surf Bum JNL, which is available in both regular and oblique versions. - Bum Steer JNL by Jeff Levine,
$29.00In older American slang, a "bum steer" is a bad tip, some bad advice or being sent in the wrong direction (to name a few examples). Bum Steer JNL was modeled from some playful hand lettering found on a piece of early 20th Century sheet music entitled "When Uncle Joe Plays a Rag on His Old Banjo". It's very possible that "Hobo" (a popular type design of the time) was a strong influence on the sheet music's style of title lettering. It seems that songwriters in those bygone days were prone to cramming as many words from a line of their song into the title itself. Another such example of a wordy song title which coincidently is in keeping with the theme of a "bum steer" (pun intended) is a novelty number from 1915: "Cows May Come and Cows May Go but the Bull Goes on Forever" (words by Vincent Bryan, music by Harry Von Tilzer). [It's kind of self-descriptive, don't you think?] - Cobbler by Juri Zaech,
$30.00Cobbler is a friendly type family in six weights. With proportions of geometric type, Cobbler is a contemporary sans on the inside and an ultra soft display typeface on the outside. Not a single sharp corner and only a hand full of straights make Cobbler extra warm and huggable. In fact, the few straight horizontal lines give the typeface the stability of a workhorse while keeping the gooey playfulness that characterizes Cobbler so much. And to make all this even more fun, there is a pile OpenType features built in. For example loads of Discretionary Ligatures that make capital letters interlock left and right – just fun! Or automatic fractions, case sensitive punctuation and contextual alternates – for serious typesetting. Cobbler works great for branding, packaging, editorial or any display application – and it comes with an expansive character set that covers Underware’s Latin Plus and with it over 200 languages. Furthermore Cobbler is manually kerned and auto-hinted for crisp display on screen also in small sizes. - Illustrissims by Typephases,
$-76 illustrations of vintage-inspired characters, most of them drawn from imagination, in the tradition of metal stock cuts or woodtype vignettes. Illustrissims is offered as a free sampler of our illustration style. Its themes are futher developed in the Absurdies, Bizarries, Genteta, Ombres and Whimsies series, also available from MyFonts! These illustrations are ready to use at any size and in any application (their vectorial format ensures they can be scaled to any size with no loss of sharpness). They can be used out of the box, or easily customized in any graphics program, adding colour or texture, resizing, combining... The variety of suggested uses is huge, from small spot illustrations to full-page layouts. Use them to great effect in magazine spreads, advertisements, stationery, packaging, bulletins or poster creative designs. Illustrissims combines three formerly separate dingbats (the Illustries 1-2-3 series), which have been unavailable for quite a few years. - Monocle by Reserves,
$39.99Monocle is a clean and contemporary monospaced geometric sans that excels in titling, data and numerical settings due to its clear and systematic design. The capitals-only format increases the harmony between letter pairings, opposing the irregularity of mixed case fixed-width typefaces. Stylistically, Monocle has the feel of a neutral sans, yet its underlying structural finish exudes a strong sense of order and authority. Its geometric foundation is especially pronounced in the constructed round forms. With multiple stylistic sets, individual letters can be exchanged to fine-tune text settings for a unique custom type solution. Features include: -Basic Ligature set including ‘f’ ligatures (ae, oe, fi, fl, ff, fh, fj, ft, tt, th, ct, st) -Alternate characters (O, I, S, G, R, Q, _, $, ©, #, •, %) -Slashed zero -Full set of numerators/denominators -Automatic fraction feature (supports any fraction combination) -Extended language support (Latin-1 and Latin Extended-A) *Requires an application with OpenType and/or Unicode support. - Jeanne Moderno by steve mehallo,
$32.00Jeanne Moderno is a revisionary type family. A synthesis of Bodoni Italic and 19th Century Ultra-Bold "Fat Faces"—distilled with personality taken from early 20th Century Modernists; the Futurists, Dadaists, Suprematists, Constructivists. Historically, Jeanne Moderno could have appeared on the scene around 1918—after the First World War—when new cultural movements, manifestos, theories and countertheories shaped art, industry and society. Spatter in a few later influences—from De Stijl, the Bauhaus, the types of Herbert Bayer, Josef Albers, Paul Renner—plus a twist of Art Deco and High Fashion—Jeanne Moderno is a remanifestation of 19th + 20th Century Modernist thinking; traditional + revisionist, raw and elegant! Jeanne Moderno can best be used for magazines, advertising, posters, flyers, fashion reports, letterpress experiments, silkscreen endeavors, exhibitions, DMV signage, paper money, revolutionary political statements as well as formal declarations of peace or war. Jeanne Moderno is about the future, the past. The Avant-Garde. Humanist geometry + vintage footwear. Form, function, style, art and life. - Gridiot by Peter Bain,
$10.00Gridiot is a constructed, semi-serif, two-weight stencil family that expands an approach taken by Josef Albers. Intended for display or headline setting, it features chamfered or bevel-cut corners, used instead of curves. The individual letter components sometimes vary in depth, avoiding a strictly modular approach, while the widths are kept consistent. The lining figures provide a standard set of numbers, and the oldstyle figures align with the lowercase, encouraging lowercase-only setting. Currency and other useful numerical symbols are provided in both versions. The zero is intentionally lighter, following early Renaissance types; there are filled versions as stylistic alternates. While horizontal scaling distorts the relationship between verticals and horizontals in a typeface, since every chamfer in Gridiot is at 45°, changing the horizontal scaling of the type will affect all diagonals equally. When used at a large size, or for a just few words, Gridiot can be very tightly spaced. Remember, any idiot can design a typeface on a grid: Gridiot. - ITC Abaton by ITC,
$29.00ITC Abaton, by Argentinian designer Luis Siquot, is an exercise in geometry and simplification. “It is done,” says Siquot, “with few elements, with modules of only straight lines (horizontals, verticals and diagonals of almost 45 degrees). Drawing the I and the O, I got the basic elements, and so started the fight between strict geometry and optical impression, until I obtained the rest of the characters.” The basic rectangular form is characterized by wedge-shaped serifs, almost like caps on the heads and feet of the letters. “Abaton has the 'spirit' of 19th-century faces used on money bills or postage stamps, but the realization is totally different,” Siquot explains. Abaton is a “shaded” typeface of caps and slightly smaller caps, upright and slightly condensed in form. Although the letterforms are legible at small sizes, the shading tends to clog up if it gets too small, so Abaton is happiest as a distinctive display face. - Tellumo Variable by Monotype,
$313.99Tellumo, a new humanist geometric sans serif typeface, has all the attributes you need for a workhorse sans with a few surprising details. It has moderate proportions, a low stroke contrast, open apertures, and an x-height that makes it drive with ease in running text. A modest range of six weights, from Thin to ExtraBold, make it versatile without being overwhelming. The lightest and heaviest weights are best saved for headlines and subheads. It features a set of swash caps that can add magnitude and sparkle to short headlines, making it excel in packaging designs. Tellumo feels at home with Mid-century Modern and Art Deco aesthetics. It looks precise, tidy, and welcoming for architecture and home goods. It looks clean, fresh and modern for beauty and wellness, or elegant and approachable for fashion. It has a balance of clarity and personality, suitable for branding and advertising of all kinds, print & digital design alike. Tellumo radiates warmth, charm, and joyfulness from its geometric foundation. - Buslingthorpe by Shinntype,
$39.00What intrigued me about Buslingthorpe was the virtuoso challenge it presented, of designing a typeface that would, despite a ridiculously tiny x-height, still possess a coherent harmony betwen upper and lower case, and read confortably. At the same time, beyond pure plastic formality, I was aware that there are strong connotations of historicism in this noble style, with overtones of regal magnificence, on account of the extravagant leading and generous point size required for adequate visibility—in traditional letterpress printing such proportions, with so few characters per square inch, were pricey and devoured resources. There are two iconic early 20th century designs in the genre: Koch Antiqua (Rudolf Koch, Klingspor Foundry, 1922) and Lucian (Lucian Bernhard, Bauer Foundry, 1925). Both these have x-heights smaller than fifty percent of ascender height, which nominally defines the category. So I made these my benchmarks, and determined to outdo them in dramatic fashion. —Nick Shinn, Orangeville, March 2021 - Secca by astype,
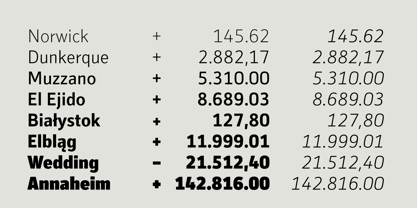
$42.00Secca is a fresh and versatile typeface series. With its workhorse qualities, Secca is perfectly suited for a wide range of applications - especially where legibility and economy are important factors. Secca is rooted in the tradition of early German Grotesk typefaces, but is tailored for the needs of today, with a wide language support and many typographic features and extras. » pdf specimen « The core family comes in nine weights from Thin to Ultra Black plus another three Hairline weights - each with italics, small caps and italic small caps. While the weights from Light to Bold perform well in text sizes, the more extreme styles give extra freedom for Headlines & Signage. For setting tables and charts, Secca offers tabular figures, fractions, currency signs and mathematic operators which share the same fixed width throughout the entire range of weights. This special feature is called “weight duplexing” and is a time saver for designers of annual reports and other figure-heavy texts. - Irish Penny by K-Type,
$20.00Irish Penny is based on the lettering from Percy Metcalfe's beautiful and influential pre-decimal coinage of Ireland, the Barnyard Collection. The font is more monoline than is conventional for Irish insular styles, almost giving the feel of a modern soft sans, and perfect for small and large scale display purposes. Irish Penny contains a full complement of Latin Extended-A accented characters, Irish lenited consonants with the dot accent, and the tironian et which is commonly used in Ireland instead of an ampersand. Lowercase characters are provided small caps style, slightly reduced in size and subtly thickened in weight. The licensed font comes with a faux italic, and although obliques are not common among insular typefaces, Irish Penny Italic is a useful smart and sporty extra. Although the insular G/g is usually understood, Irish Penny also includes a more latinised option as an alternate G/g. The supplemental 'Irish Penny Alternate G' font places the latinised G and g characters at the normal G/g keystrokes, and makes the original insular glyphs the alternates. An alternate E/e with an angled crossbar is also included. The font contains a selection of discretionary ligatures, these include the ligatures that were used for pre-decimal coins: AC/ac, AE/ae, AL/al, AO/ao, AU/au, AT/at (halfpenny, half crown), AX/ax, AY/ay CA/ca, CC/cc, CE/ce, CO/co (half crown), CU/cu, CY/cy EA/ea (halfpenny, half crown), EC/ec, EE/ee, ET/et, EU/eu (sixpence), EY/ey FE/fe (farthing), FF/ff, FL/fl (florin) GI/gi (penny), GU/gu KA/ka, KE/ke, KI/ki, KO/ko, KT/kt, KU/ku LA/la, LE/le (halfpenny, half crown), LL/ll (shilling), LO/lo, LT/lt, LU/lu, LY/ly RA/ra, RC/rc, RE/re (three/sixpence), RH/rh, RI/ri (florin), RK/rk, RN/rn, RM/rm, RO/ro (half crown), RR/rr, RT/rt, RU/ru, RY/ry TA/ta, TE/te, TO/to, TU/tu NOTE - Irish Penny contains some characters that are not accessible directly from your keyboard, but which may be copied from a font viewer such as Character Map, Font Book or FontExplorer, and pasted into documents. They can also be accessed from the Glyphs browsers within OpenType-aware applications like Adobe InDesign and Illustrator, and Affinity Photo and Publisher. - Prismatic Interlaces by MMC-TypEngine,
$93.00PRISMATIC INTERLACES TYPEFACE! Prismatic Interlaces is a decorative system and ‘Assembling Game’, itself. Settled in squared pieces modules or tiles, embedded by unprecedented Intertwined Prismatic Structures Design, or intricate interlaced bars that may seem quite “impossible” to shape. Although it originated from the ‘Penrose Square’, it may not look totally as an Impossible Figures Type of Optical Illusions. More an “improbable” Effect in its intertwined Design, that even static can seem like a source of Kinetical Sculptures, or drive eyes into a kind of hypnosis. Prismatic Interlaces has two related families, both as a kind of lighter weight versions Prismatic Spirals Default & Pro. While Default is simpler or easier to use, same way as Prismatic Interlaces, Pro provides a more complex intricate Design that requires typing alternating caps. Instructions: Use the Map Font Reference PDF as a guide to learn the 'tiles' position on the keyboard, then easily type and compose puzzle designs with this font! All alphanumeric keys are intuitive or easy to induce, you may easily memorize it all! Plus, often also need to consult it! *Find the Prismatic Interlaces Font Map Reference Interactive PDF Here! (!) Is recommended to Print it to have the Reference in handy or just open the PDF while composing a design with this typeface to also copy and paste, when consulting is required or when it may be difficult to access, depending on the keyboard script or language. As a Tiles Type-System, the line gap space value is 0, this means that tiles line gaps are invisibly grouted, so the user can compose designs, row by row, descending to each following row by clicking Enter, same as line break, while advances on assembling characters. Background History: The first sketches of my Prismatic Knots or Spirals Designs dates back then from 2010, while started developing hand-drawn Celtic Knots and Geometric Drawings in grid paper, while engage to Typography, Sacred Geometry and the “Impossible Figures” genre… I started doing modulation tests from 2013, until around 2018, I got to unravel it in square modules or tiles from the grid, then idealized it as fonts, along with other Type projects. This took 13 years to come out since the first sketches and 6 months in edition. During the production process some additional tiles or missing pieces were thought of and added to the basic set, which firstly had only the borders, corners, crossings, nets, Trivets connectors or T parts and ends, then added with nets and borders integrations. Usage Suggestions: This type-system enables the user to ornate and generate endless decorative patterns, borders, labyrinthine designs, Mosaics, motifs, etc. It can seem just like a puzzle, but a much greater tool instead for higher purposes as to compose Enigmas and use seriously. As like also to write Real Text by assembling the key characters or pieces, this way you can literarily reproduce any Pixel Design or font to its Prismatic Spirals correspondent form, as Kufic Arabic script and further languages and compose messages easily… This Typeface was made to be contemplated, applied, and manufactured on Infinite Decorative Designs as Pavements, Tapestry, Frames, Prints, Fabrics, Bookplates, Coloring Books, Cards, covers or architectonic frontispieces, storefronts, and Jewelry, for example. Usage Tips: Notice that the line-height must be fixed to 100% or 1,0. In some cases, as on Microsoft Word for example, the line-height default is set to 1,15. So you’ll need to change to 1,0 plus remove space after paragraph, in the same dropdown menu on Paragraph section. Considering Word files too, since the text used for mapping the Designs, won't make any literal orthographical sense, the user must select to ignore the Spellcheck underlined in red, by clicking over each misspelled error or in revision, so it can be better appreciated. Also unfolding environments as Adobe Software’s, the Designer will use the character menu to set body size and line gap to same value, as a calculator to fit a layout for example of 1,000 pts high with 9 tiles high, both body size and line gap will be 111.1111 pts. Further Tips: Whenever an architect picks this decorative system to design pavements floor or walls, a printed instruction version of the layout using the ‘map’ font may be helpful and required to the masons that will lay the tiles, to place the pieces and its directions in the right way. Regarding to export PNGs images in Software’s for layered Typesetting as Adobe Illustrator a final procedure may be required, once the designs are done and can be backup it, expanding and applying merge filter, will remove a few possible line glitches and be perfected. Technical Specifications: With 8 styles and 4 subfamilies with 2 complementary weights each (Regular and Bold) therefore, Original Contour, Filled, Decor, with reticle’s decorations and 2 Map fonts with key captions. *All fonts match perfectly when central pasted for layered typesetting. All fonts have 106 glyphs, in which 49 are different keys repeated twice in both caps and shift, plus few more that were repeated for facilitating. It was settled this way in order for exchanging with Prismatic Spirals Pro font which has 96 different keys or 2 versions of each. Concerning tiles manufacturing and Printed Products as stickers or Stencils, any of its repeated pieces was measured and just rotated in different directions in each key, so when sided by other pieces in any direction will fit perfectly without mispatching errors. Copyright Disclaimer: The Font Software’s are protected by Copyright and its licenses grant the user the right to design, apply contours, plus print and manufacture in flat 2D planes only. In case of the advent of the same structures and set of pieces built in 3D Solid form, Font licenses will not be valid or authorized for casting it. © 2023 André T. A. Corrêa “Dr. Andréground” & MMC-TypEngine. - Kontext Dot by Elster Fonts,
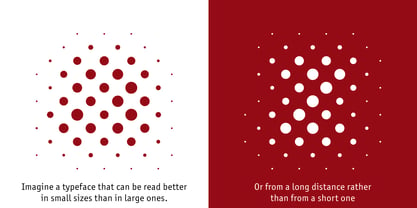
$20.00Imagine a font that is easier to read the smaller it is – or the further away the text is. There are already many rasterised fonts, I wanted to take it to the extreme and use as few dots as possible. The result is a typeface that lives up to its name. Each individual circle makes no sense on its own; individual letters are only recognisable in the context of all associated circles, individual letters are most likely to be recognised in the context of whole words. Attached to a building wall, text would be readable from a great distance and become increasingly difficult to decipher the closer you get to the building. Placed on the ground or on a large flat roof, text would only be readable from a higher building, an aeroplane or - depending on the size - in Google Earth. Kontext has old style figures, superscript numerals, case-sensitive questiondown and exclamdown and an alternative ampersand, 390 glyphs at all. Use the same value for font size and line spacing to keep the lines in the grid, or change the line spacing in 10% steps. Change the spacing in 100-unit increments to keep the grid. The numbers in the family- and style-names refer to the (ca.) grey value of the respective background and the font itself. Kontext Dot 00-33 has e.g. a white background (0%) and 33% grey value. Kontext Dot 66-33 has a 66% background and 33% grey value. »Positive« styles (first number smaller than the second number) have kerning, »negative« styles (first number bigger than the second number) can have none. - Geometry Script Pro by CheapProFonts,
$10.00The Geometry Pro family has been designed to be the final word in purely geometric fonts, and this rounded Script sub-family is a nod to the 50s style of connected logomarks. Words set with both the Regular and the Alternate (with its more flourished capitals and alternate stem connections) can be extended by using the underscore character between letters. You can freely mix and match glyphs from both fonts to create a little bit of variety, and finding that perfect combination. For a matching set of capitals (and disconnected lowercase letters): check out the Regular weights of the Geometry Soft Pro family. All the Geometry Pro fonts are strictly geometric (as drawn with a compass and a ruler fixed to 90 and 45 degree angles) but they are not slavishly modular. ALL fonts from CheapProFonts have very extensive language support: They contain some unusual diacritic letters (some of which are contained in the Latin Extended-B Unicode block) supporting: Cornish, Filipino (Tagalog), Guarani, Luxembourgian, Malagasy, Romanian, Ulithian and Welsh. They also contain all glyphs in the Latin Extended-A Unicode block (which among others cover the Central European and Baltic areas) supporting: Afrikaans, Belarusian (Lacinka), Bosnian, Catalan, Chichewa, Croatian, Czech, Dutch, Esperanto, Greenlandic, Hungarian, Kashubian, Kurdish (Kurmanji), Latvian, Lithuanian, Maltese, Maori, Polish, Saami (Inari), Saami (North), Serbian (latin), Slovak(ian), Slovene, Sorbian (Lower), Sorbian (Upper), Turkish and Turkmen. And they of course contain all the usual "western" glyphs supporting: Albanian, Basque, Breton, Chamorro, Danish, Estonian, Faroese, Finnish, French, Frisian, Galican, German, Icelandic, Indonesian, Irish (Gaelic), Italian, Northern Sotho, Norwegian, Occitan, Portuguese, Rhaeto-Romance, Sami (Lule), Sami (South), Scots (Gaelic), Spanish, Swedish, Tswana, Walloon and Yapese. - Seventies by Lián Types,
$37.00'Meeeeoooow'! Seventies is another of my 'funkadelic' attempts (1) to fill the existing gap of seventyish looking fonts. In my opinion, that decade has a hidden treasure regarding type that remains unexplored: Only very few fonts rescue its 'groovy' essence, its ‘colourful’ qualities. But, don't have a cow man , and keep on truckin! With Seventies, my new foxy mama , your projects will stand out among the rest. Since there’s not much information available about this kind of lettering I had to get ideas from other styles: Nowadays it’s easy to find all kind of books or guides to understand and practice how different styles of calligraphy and lettering should be done. However, for some reason, 60s and 70s letters seemed to ignore/be free of rules... Was this suggesting the birth of postmodernism? I incorporated some ideas of the copperplate style of calligraphy: The ductus of its forms may be compared to the way letters are made in snell/engrosser’s script. Obviously, this is just the idea behind; the delicacy of thins is replaced here with the graceful imprint of really thick thicks with a brushy look and tons of good vibe . Seventies will work awesome in posters, brands, magazines, book-covers of any kind, due to its modern look adapted to our century. Well, catch you on the flip~side ! STYLES To make you more psyched , Seventies is a layered font! See examples in the posters using Seventies Shade, Seventies Shine and Seventies Printed. NOTES (1) My first one was with Beatle in 2014. - Haunted House by HiH,
$8.00Halloween lends itself to graphic images: witches, ghosts, bats, jack-o'lanterns and haunted houses. When we think of a haunted house, we generally think of a large, abandoned, derelict Victorian wood-frame house. The style is usually Second Empire or Queen Anne. There tends to be a lot of decoration. There is usually a porch or two with decorative spindle work. There is probably a tower, either square with a mansard roof such as one might see in Paris or round with a conical roof borrowed from a Loire Valley chateau. These houses were generally built in the United States between 1860 and 1900, products of the exuberance of a time before income tax. It took at least three servants to maintain such a house and was very expensive. Few can afford them today. That is why so many were converted to professional offices, multi-family dwellings or simply abandoned. HAUNTED HOUSE is our typographical contribution to Halloween. Based on our font PETRARKA ML, it features decorative capitol letters that utilize the silhouette of a Second Empire style house complete with a dead tree and a full moon. The font includes 8 ornaments suitable for flyers and party invitations. Revision 2.000 eliminates dual encoding, harmonizes metrics, adds new glyphs, and adds open type features. The zip package includes two versions of the font at no extra charge. There is an OTF version which is in Open PS (Post Script Type 1) format and a TTF version which is in Open TT (True Type)format. Use whichever works best for your applications. - LOVE-BOX - Personal use only
- Indulta SemiSerif - Personal use only
- Monserga FFP - Personal use only
- Rahere Roman Display by ULGA Type,
$30.00Rahere Roman Display is an elegant design with flared stems and subtle old style features, influenced by Berthold Wolpe’s wonderful Albertus font and (to a lesser extent) fonts based on Roman square capitals. It’s a classic design for the modern age, appealing to serious typographers, graphic designers and anyone looking for a beautiful, multipurpose font that also offers value for money. Originally conceived as a display companion for the Rahere Sans typeface family, Rahere Roman harmonizes perfectly with its sans counterpart: use it for headings, sub-headings or pull-out quotes. Want an eye-catching introduction? The small caps have been sized to optically align with the x-height of Rahere Sans or start a paragraph with a swash drop cap. There are also ornaments and devices on hand to spice things up. Of course, Rahere Roman Display works beautifully as a standalone font too. Although predominantly a display font, with a quick flick of its lowercase switch, Rahere Roman transforms effortlessly into a readable text font. Like a Swiss Army Knife, this is a hugely versatile font, capable of conveying different messages from classic and romantic to historical and modern. It’s suitable for a wide range of applications including: branding, posters, advertising, packaging, labels, signage, wedding stationery, museums, art galleries and book covers. Weighing in at well over 2,000 glyphs, Rahere Roman contains a myriad of alternative characters (mostly capitals) including two sets of small caps that allow certain letter combinations - such as RO, LA, LI, TY, etc. - to mimic ligatures. The advantage of this is that if letter spacing is increased or decreased, the letter combinations aren’t fixed and can move too, which helps the space between letters to remain even. However, for lovers of ligatures there is still a bucketload of goodies to play with, including the obligatory ‘OO’ ligature. If that’s not enough, the font also contains start & end swashes, alternative numerals, seven ampersands, ornaments and devices. .ss01 - Initial swash capitals .ss06 - Superior small capitals (aligned to the cap height) .ss07 - Small capitals (sitting on the baseline) - Biblia by Hackberry Font Foundry,
$24.95This all started with a love for Minister. This is a font designed by Carl Albert Fahrenwaldt in 1929. In the specimen booklet there’s a scan from Linotype’s page many years ago. They no longer carry the font. I’ve gone quite a ways from the original. It was dark and a bit heavy. But I loved the look and the readability. This came to a head when I started my first book on all-digital printing written from 1994-1995, and published early in 1996. I needed fonts to show the typography I was talking about. At that point oldstyle figures, true small caps, and discretionary ligatures were rare. More than that text fonts for book design had lining OR oldstyle figures, lowercase OR small caps—never both. So, I designed the Diaconia family (using the Greek word for minister). It was fairly rough. I knew very little. I later redesigned and updated Diaconia into Bergsland Pro —released in 2004. It was still rough (though I impressed myself). In 2006, I found myself needing a readable sans serif. So I went to Bergsland Pro, and eliminated the serifs. I named the font Brinar. I kept a flare in place for the serifs and cupped the ends. I was stunned. People loved it. It’s remained my bestseller until very recently. So, at the end of 2016 I decided that Brinar really needed some help. The flares were basically random. The stem width and modulation variances all needed to be fixed. My old OpenType feature code was quite limited and clumsy. So, I created the 6-font Biblia family. I cleaned up or redesigned all the glyphs. I updated the fonts to the 2017 set of features: small caps, small cap figures, oldstyle figures, fractions, lining figures, ligatures and discretionary ligatures. These are fonts designed for book production and work well for text or heads. - JAF Lapture by Just Another Foundry,
$59.00Lapture is based on the Leipziger Antiqua by Albert Kapr, released in 1971 by the East German foundry Typoart. It has been extended and carefully redesigned by Tim Ahrens in 2002-05. The strong calligraphic characteristics are a result of the design process: "The size of the counters and the width of individual characters at small optical sizes were analysed with a steel pen while the letter shapes were designed in larger size with a specially trimmed reed pen. Sometimes the hand is more innovative than the head alone," says Kapr. A unique feature of this font is the introduction of gothic shapes into a latin typeface. "The basic concept is to string together narrow white hexagons as counters and inter-letter spaces, defined by vertical stems and triangular serifs. The interior spaces are at least as important as the strokes that make up the characters." Lapture is an ideal choice if a reference to gothic style is desired, as true black letter types are often too eye-catching and not as legible as latin fonts for unfamiliar readers. "The last few years have seen a number of very elegant typefaces based on the mellow and feminine renaissance model. However, sometimes we require a font that is strong and robust, harmonic yet rigid," says designer Tim Ahrens. JAF Lapture is provided in OpenType format. Each font contains more than 600 glyphs, including true small caps, nine sorts of figures, contextual and stylistic alternates and accented characters. This means that you only need to purchase one font whereas in other families you would have to buy two or three fonts in order to get the same. Technically, they follow the Adobe Pro fonts and provide the same glyph set and OpenType functionality. JAF Lapture Basic is provided in OpenType format. Each font contains the standard sets of both MacOS and Windows. In contrast to JAF Lapture they do not provide any advanced OpenType features and no extended glyph set. - Ma Braille by Echopraxium,
$5.00The "Ma" in "Ma Braille" is used as a minimalist way to say "Negative Space". "Ma" in japanese arts is an "esthetical usage of emptiness". Thus this font explicits the negative space around visible braille dots in each glyph. A. Font user guide a.1. Lowercase glyphs { A..Z } In these glyphs, dots are represented as "black squares" while the negative space is displayed as 1 or 2 white filled polygons. a.2. Uppercase glyphs { a..z } In these glyphs, dots are represented as "white squares" while the negative space is displayed as 1 or 2 black filled polygons. a.3. Digits: they are just the same than a..j, but the "North US version" is also provided in ascii codes 0xE0..0xE4 (1..5) and 0xE7..0xEB (6..0). a.5. "Dashed Border": a.5.1. "Black dashed" border glyphs; { £, ¥, µ, Â, Ä, Ê, Ë, Î, Ï, Ô } a.5.2. "White dashed" border glyphs; { Ö, Õ, °, ô, ö, î, ï, û, u, õ } B. Posters Poster 1: "Font Logo" version 1, it displays "Ma Braille" text surrounded by the "black dashed border" glyphs. Poster 2: "Font Logo" version 2, it displays "MA" glyphs in big size and smaller "Braille" glyphs within "M" and within "A" as well. Poster 3: the classical pangram to test a font "The Quick Brown Fox jumps over the Lazy dog". Poster 4: Article 1 of the Human Rights: All human beings are born free and equal in dignity and rights. They are endowed with reason and conscience and should act towards one another in a spirit of brotherhood. Poster 5: the "Glyph set" (Border glyphs not included) with A..Z, a..z, digits and special characters.