230 search results
(0.031 seconds)
- Digital Sans Now by Elsner+Flake,
$59.00Digital Sans Now combines and completes the many diverse requests and requirements by users of the past years. By now, 36 versions for over 70 Latin and Cyrillic languages have become available, including Small Caps. Digital Sans Now is also available as a webfont and reflects, with its simplified and geometric construction and its consciously maintained poster-like forms as well as with its ornamental character, the spirit of the decorative serif-less headline typefaces of the 1970s. The basic severity of other grotesque typefaces is here repressed by means of targeted rounds. Exactly these formal breaks allow the impression that it could be used in a variety of visual applications. Short texts, headlines and logos of all descriptions are its domain. It is because of this versatility that the typeface has become a desirable stylistic element, especially in such design provinces as technology, games and sports, and that, for many years now, it appears to be timeless. Additional weights designed on the basis of the original, from Thin to Ultra, the Italics, Small Caps and alternative characters allow for differentiated “looks and feels”, and, with deliberate usage, give the “Digital Sans Now” expanded possibilities for expression. The basis for the design of Digital Sans Now is a headline typeface created in 1973 by Marty Goldstein and the Digital Sans family which has been available from Elsner+Flake since the mid-1990s under a license agreement. The four weights designed by Marty Goldstein, Thin, Plain, Heavy and Fat, were originally sold by the American company Visual Graphics Corporation (VGC) under the name of “Sol”. Similarly, the company Fotostar International offered film fonts for 2” phototypesetting machines, these however under the name “Sun”. The first digital adaptation had already been ordered in the mid 1970s in Germany by Walter Brendel for the phototypesetting system Unitype used by the TypeShop Group, in three widths and under the name “Digital Part of the Serial Collection.” Based on the versions by VGC, Thin, Plain, Heavy and Fat, new versions were then created with appropriate stroke and width adaptations for data sets for the fonts Light, Medium and Bold as well as for the corresponding italics - Orbitron, a futuristic font conceived by Matt McInerney, stands as a testament to the power of typeface design in evoking a sense of the future and innovation. With its clean lines, rounded curves, a...
- Sol Pro by Canada Type,
$29.95Based on the classic Sol design by Marty Goldstein and C.B. Smith, published by VGC in 1973, Sol Pro goes above and beyond the call of revival/retooling to include plenty of optical improvements to the original design, more weights, italics, small caps, biform shapes, alternates, and extended language support. This particular design is one of the more prominent forefathers and strong influencers of the soft, streamlined aesthetic that has been going strong in branding and geometric design for more than 40 years now. It cuts all links to melancholy and classic empire shapes, and introduces smooth contrast modulation that communicates sleek, adaptable youth, confidence, knowledge, and modern hi-tech presence. This is not your grandfather's Eurostile. This is your offspring's global hope, optimism, and total awareness. Sol Pro's extended character set and range of weights and widths makes it quite suitable for applications of all sizes, from small collateral to product branding and massive marketing campaigns. The Sol Pro complete family comes in 20 fonts, each containing over 520 characters. Available in single fonts or value-maximizing packages. - Saturday Champagne by Roland Hüse Design,
$18.00SATURDAY CHAMPAGNE is a monoline modern calligraphy script. Perfect for titles, headings and logotypes for blogs, ads, quote prints, home decor, book title, invitation, birthday, custom product, lifestyle imagery (like quotes and stuff). This font is written by the amazing hand letterer and fellow artist of mine, Leah Chong, and is a collaboration project. The character set contains Western and Eastern European accents and extra characters, symbols and the following open type features: Ligatures: ff ll oo rr th tt ty Finals: b c d l g p y z Instagram: @leahdesign @rolandhusedesign https://leahdesign.sg https://rolandhuse.com Awesome background image for main poster by Simon Buchou from Unsplash https://unsplash.com/@simon_buchou Background mock ups for Girls Night Out and White Sea Cosmetics are from graphicburger.com http://graphicburger.com The Quote "Reality aligns with your mindset" is my favorite and is from Matt Lopez from the Lambo Goal podcast, picture is taken and photoshopped by me. Thank you I hope you like this font & good luck with your project! Roland - Tipo Movin CDMX by Ixipcalli,
$-La versión propuesta por la SEMOVI (Secretaria de Movilidad) es un estilo más angosto y ortográfico, creadó con la finalidad de aligerar las aplicaciones tipográficas del sistema. Se emplea oficialmente en todas las aplicaciones del sistema de Movilidad Integrada de la Ciudad de México. El creador de la tipografía es Lance Wyman. En esta edición, los tipos minúsculas son una adaptación “no oficial” para el Tipo Movin CDMX, enriqueciendo la tipografía a un estilo visual de altas y bajas, por lo que se prescinde del diseño base como trabajo propio para enfatizar los tipos minúsculas exclusivamente, además de que se han añadido algunos caracteres de acentuación extendiendo su uso a otros lenguajes. Los tipos son una nueva propuesta por Ixipcalli en el presente año 2023. The version proposed by SEMOVI (Secretary of Mobility) is a narrower and more orthographic style, created with the purpose of lightening the typographic applications of the system. It is officially used in all the applications of the Integrated Mobility system of Mexico City. The creator of the typeface is Lance Wyman. In this edition, the lowercase types are an “unofficial” adaptation for the Tipo Movin CDMX, enriching the typography to a visual style of highs and lows, so the base design is dispensed with as my own work to emphasize the lowercase types exclusively, In addition, some accentuation characters have been added, extending their use to other languages. The types are a new proposal by Ixipcalli in the current year 2023. - Tipo Metro CDMX by Ixipcalli,
$-La tipografía “Tipo Metro CDMX” fue desarrollada por Lance Wyman como parte del proyecto “Metro” desde los años setenta, y es uno de los elementos clave de la cultura visual del transporte del Sistema de Transporte Colectivo Metro (STC Metro). Este estilo se ha convertido en el icónico fundamental del trasporte público para los residentes de la Ciudad de México. En esta edición, los tipos minúsculas son una adaptación “no oficial” para el Tipo Metro CDMX, enriqueciendo la tipografía a un estilo visual de altas y bajas, por lo que se prescinde del diseño base como trabajo propio para enfatizar los tipos minúsculas exclusivamente, además de que se han añadido algunos caracteres de acentuación extendiendo su uso a otros lenguajes. Los tipos son una nueva propuesta por Ixipcalli en el presente año 2023. The “Tipo Metro CDMX” typeface was developed by Lance Wyman as part of the “Metro” project since the 1970s, and is one of the key elements of the visual culture of transportation of the Metro Collective Transportation System (STC Metro). This style has become the iconic fundamental of public transportation for the residents of Mexico City. In this edition, the lowercase types are an “unofficial” adaptation for the Tipo Metro CDMX, enriching the typography with a visual style of highs and lows, so the base design is dispensed with as my own work to emphasize the lowercase types exclusively, In addition, some accentuation characters have been added, extending their use to other languages. The types are a new proposal by Ixipcalli in the current year 2023. - Palsam Pro by Abjad,
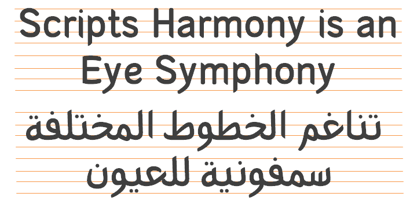
$110.00Since the beginning, Palsam was intended to be a super multilingual family, with a real cursive Arabic companion, and a display cut. The typeface was designed to be used for setting text and titles of contemporary Arabic content, specially magazines, and websites. The Arabic and Latin scripts were designed at the same time, to make a true authentic bilingual typeface. Both scripts have affected each other in several ways through the entire design process, which happened within ten years. Palsam has an inviting, approachable, fashionable and humanist look. Thanks to its low contrast, open apertures, detailed calligraphic strokes, and smooth counters, which also make it easy to read at smaller sizes. The main highlight for Palsam was the Cursive companion. For the first time, the calligraphic Ijaza style was used as a model for designing the Arabic cursive. Since the Ijaza is a hyper combination of Naskh and Thuluth, which makes it perfect to be a companion for the upright Naskh. Moreover this script was used in margins, and to highlight specific content inside a paragraph in older manuscripts. With true cursive companions in five weights, and many opentype features, Palsam grants all the tools needed to set complex information and editorial designs applications. More than 1000 characters are included per weight, including small caps, fractions, old style and lining numbers, ligatures, contextual ligatures, and discretionary ligatures. It supports over 40 languages that use the Latin extended, as well as Arabic, Farsi, and Urdu Languages. The latin script was designed in collaboration with the Slovenian type designer Alja Herlah. - Bergamot by Emily Lime,
$20.00Bergamot was inspired by vintage apothecary labels, but this font is actually quite modern in both style and effects. It features all caps plus 2 sets of alternates (so, 4 total variations for each letter). The coolest part… they intermingle randomly as you type! Ok, so it’s not exactly random, but that’s the easiest way to explain what you'll see. The letters are actually coded to rotate with their respective alternates. This effect is both useful or can be purely for fun! Let’s talk about the useful part for a sec… Repeating characters are often a dead giveaway that a font is being used. And sometimes we don't want that, right? We want to give the illusion that our design has been custom hand-lettered for a particular project… and can't be recreated by another. That’s exactly what this font aims to do. The randomizing effect is built into the Contextual Alternates feature and will likely be “on” automatically in your chosen program. Alas, even random doesn't guarantee that like characters won't appear in close proximity. So for those of you with access to the “Stylistic Alternates” feature, easily change repeated letters that are near each other simply by turning this feature “on”. Voila! Custom…hand…lettering. Bergamot also features separate files for Frames & Ornaments. Check them out below. - Palsam Arabic by Abjad,
$45.00Since the beginning, Palsam was intended to be a super multilingual family, with a real cursive Arabic companion, and a display cut. The typeface was designed to be used for setting text and titles of contemporary Arabic content, specially magazines, and websites. The Arabic and Latin scripts were designed at the same time, to make a true authentic bilingual typeface. Both scripts have affected each other in several ways through the entire design process, which happened within ten years. Palsam has an inviting, approachable, fashionable and humanist look. Thanks to its low contrast, open apertures, detailed calligraphic strokes, and smooth counters, which also make it easy to read at smaller sizes. The main highlight for Palsam was the Cursive companion. For the first time, the calligraphic Ijaza style was used as a model for designing the Arabic cursive. Since the Ijaza is a hyper combination of Naskh and Thuluth, which makes it perfect to be a companion for the upright Naskh. Moreover this script was used in margins, and to highlight specific content inside a paragraph in older manuscripts. With true cursive companions in five weights, and many opentype features, Palsam grants all the tools needed to set complex information and editorial designs applications. More than 1000 characters are included per weight, including small caps, fractions, old style and lining numbers, ligatures, contextual ligatures, and discretionary ligatures. It supports over 40 languages that use the Latin extended, as well as Arabic, Farsi, and Urdu Languages. PalsamArabic only covers the Arabic script. The latin script was designed in collaboration with the Slovenian type designer Alja Herlah. - mortis - Unknown license
- Arabetics Harfi by Arabetics,
$59.00Arabetics Harfi is a Latin Serif typeface with a comprehensive support for the Arabetic scripts, including Quranic texts. Careful spacing and kerning was used to enhance resulting text legibility both scripts. Arabetics Harfi fully supports MS 1252 Western and 1256 Arabic code pages, in addition to all transliteration characters required by the ALA-LC Romanization tables. Users can either select an accented character directly or form it by keying the desired combining diacritic mark following an unaccented character. For Arabic, it fully supports Unicode 6.1, and the latest Arabic Supplement and Extended-A Unicode blocks. The Arabic design of this font family follows the Mutamathil Taqlidi type style with connected glyphs, but it emphasizes a horizontal look and feel rather than verticalone, utilizing slightly varying x-heights. The Mutamathil Taqlidi type style uses one glyph per every basic Arabic Unicode character or letter, as defined by the Unicode Standards, and one additional final form glyph, for each freely-connecting letter of the Arabic cursive text. Arabetics Harfi includes the required Lam-Alif ligatures in addition to all vowel diacritic ligatures. Soft-vowel diacritic marks (harakat) are selectively positioned with most of them appearing on similar high and low levels—top left corner—, to clearly distinguish them from the letters. Tatweel is a zero-width glyph. Arabetics Harfi includes both Arabic and Arabic-Indic numerals, in addition to generous number of punctuation and mathematical symbols. It includes two weights, regular and bold, each of which has normal, right slanted Italic, and left-slanted styles. - Raleway is an elegant sans-serif typeface, originally designed by Matt McInerney as a single-weight display font in 2010. It was designed to offer a stylish yet uncomplicated typographic solution for...
- Made For Japan by Font Aid V,
$20.00In March 2011, the Society of Typographic Aficionados began organizing a collaborative project that would unite the typographic and design communities. The goal of Font Aid V: Made for Japan was to raise funds to expedite relief efforts after the devastating earthquake and tsunami in Japan. Nearly 300 contributors from 45 countries sent in over 500 glyphs in a single week. Behind the scenes, volunteers Neil Summerour, Silas Dilworth, Delve Withrington, and Grant Hutchinson were up to their elbows in Adobe Illustrator and Fontlab assembling the typeface. The sheer number of submissions coupled with the complexity of some of the designs caused unforeseen delays in completing the typeface. The team not only managed the immense influx of submissions, it also had several technical hurdles and multiple content reviews to mitigate before the final font could be produced. Several months after the project was initiated, Font Aid V: Made for Japan was finally ready for distribution. With the help of Sogo Japan, all proceeds from sales of this typeface will be delivered directly to organizations in Japan, such as Second Hand and AMDA International (Association of Medical Doctors of Asia). Sogo Japan strives to help circumvent regular international charity channels and the inefficiencies associated with them. Thanks to everyone who participated and helped us spread the word about the Font Aid V: Made for Japan project. In particular, we would like to acknowledge the following individuals and groups for their participation and involvement: Jonathan Abbott, Rui Abreu, Frank Adebiaye, Tim Ahrens, Anonymous, Eero Antturi, Leonardo Aranda, Hector Carrillo Aspano, Danielle Atnip, Alejandro Cabrera Avila, Christophe Badani, Joanne Gyo Young Bae, Ben Balvanz, Cynthia Bataille, Priyanka Batra, Donald Beekman, Hannes Beer, David Berlow, Kevin Beronilla, Fabian Bertschinger, Nicole Bittner, Bart Blubaugh, Dathan Boardman, Andrew Boardman, Joel Vilas Boas, Konstantin Boldovskiy, Scott Boms, Michael Browers, Vickie Burns, Matt Burvill, Daniele Capo, Seymour Caprice, Mauro Caramella, Matevž Čas, Eli Castellanos, Sarah Castillo, Tom Censani, Pinar Ceyhan, Ivette Chacon, Hin-Ching Chan, Sarah Charalambides, Karen Charatan, Sinde Cheung, Todd Childers, Justin Chodzko, Felipe Coca, Antonio Coelho, Jefferson Cortinove, Alan Lima Coutinho, Nick Cox, Nick Curtis, Girish Dalvi, Christopher DeCaro, Thomas C Dempsey, Matt Desmond, Chank Diesel, Anum Durvesh, Suzie Eland, Engy Elboreini, Craig Eliason, Emi Eliason, James Elliott, Grace Engels, Exljbris, Hillary Fayle, Carol Fillip, Jeff Fisher, Scott Fisk, John Foley, Stuart Ford, Mathias Forslund, Brock French, Anina Frischknecht, Eric Frisino, Chiyo Fujimori, Kaela Gallo, Ayesha Garrett, Harald Geisler, Alfonso Gómez-Arzola, Adriana Esteve González, Richard Gregory, James Grieshaber, Grupoingenio, Kemie Guaida, Carlos Fabián Camargo Guerrero, Rachel Han, Erin Harris, Stefan Hattenbach, Magnus Hearn, Marissa Heiken, Georg Herold-Wildfellner, Jamie Homer, Ed Hoskin, Dav[id Hubner], Jonathan Hughes, Rian Hughes, Grant Hutchinson, Xerxes Irani, Masayuki Izumi, Jan Janeček, Hyun Kyung Jang, Julien Janiszewski, Dušan Jelesijevic, Cal Jepps, Meghan Jossick, Evamaria Judkins, July Twenty Fourth, Erica Jung, William K, Claes Källarsson, Kapitza, Asutosh Kar, Arno Kathollnig, Sami Kaunisvirta, Hajime Kawakami, Scott Kaye, Richard Kegler, Anna Keroullé, Bizhan Khodabandeh, Lara Assouad Khoury, Ilona Kincses, Becky King, Sean King, Megan Kirby, Max Kisman, Keith Kitz, Romy Klessen, Akira Kobayashi, Kokin, Kozyndan & Silas Dilworth, Atushi Kunimune, Andreas Kuschner, John Langdon, Ray Larabie, Jess Latham, Kelly D Lawrence, Matic Leban, Chien-Hao Lee, Bryan Levay, Enrico Limcaco, Andreas Lindholm, Andrew Loschiavo, Chris Lozos, Ian Lynam, John Lyttle, Gustavo Machado, Jonathan Mak, Ricardo Marcin, Jeannie Mecorney, Steve Mehallo, Cristina Melo, Martin Mendelsberg, The Midnight Umbrella Studio, Goro Mihok, Ojasvi Mohanty, Ahmed Mohtadi, Alixe Monteil, Veronica Monterosso, Dani Montesinos, Masanobu Moriyama, Misa Moriyama, Pedro Moura, John Moy Jr, Marc Marius Mueller, Shoko Mugikura, Joachim Müller-Lancé, Diane Myers, John Nahmias, Yoshihisa Nakai, Hiroshi Nakayama, Reiko Nara, Nathoo, Titus Nemeth, Nathanael Ng, Ngoc Ngo, Antoninus Niemiec, James Ockelford, Kunihiko Okano, Naotatsu Okuda, Toshi Omagari, Onikeiji, Ozlem Ozkal, Jason Pagura, Hrant Papazian, Brian Jongseong Park, John Passafiume, Patrick Griffin, Alejandro Paul, Vian Peanu, Dylan Pech, Rebecca Penmore, Peter Brugger, Jean François Porchez, Carolyn Porter, Andrew Pothecary, James Puckett, Rachel Hernández Pumarejo, James Random, Liam Roberts, Tom Rogers, David Jonathan Ross, Sumio Sakai, Sana, Stuart Sandler, Rafael Saraiva, Riccardo Sartori, Ai Sasaki, Yee Wen Sat, Agnes Schlenke, Giovanna Scolaro, Roland Scriver, Alessandro Segalini, Shawn Semmes, Jane Sheppard, Josh Sherwood, Paulo Silva, Mark Simonson, Luis Siquot, Greg Smith, Owen Song, James L. Stirling, Nina Stössinger, Tanya Turipamwe Stroh, Kevin Strzelczyk, Neil Summerour, Superfried, Shiho Takahashi, Shuji Takahashi, Yusuke Takeda, Naoyuki Takeshita, Bruno Tenan, Chung-Deh Tien, Tom, Ryoichi Tsunekawa, Alex Tye, Matthew Tyndall, TypoVar, Virginia Valdez, Beatriz Valerio, Tom Varisco, Brayden Varr, Catarina Vaz, Andy Veale, Yvette Claudia Velez, Marie-Anne Verougstraete, Abbie Vickress, Ray Villarreal, Pat Vining, Courtney Waite, Hoyle Wang, Viola Wang, Jim Ward, Grace Watling, Terrance Weinzierl, Robert Weiss, Stuart Weston, Kevin Wijaya, Dave Williams, Beau Williamson, Delve Withrington, Katherine Wood, Neil Woodyatt, Jesvin Yeo, Yokokaku, Kazuhi Yoshikawa, YouWorkForThem, Matt Yow, Charlton Yu, Yuriko, Ron Za, Jayson Zaleski, Víctor Zúñiga - The Abduction2000 font, created by the imaginative mind behind the alias PizzaDude, is a font that encapsulates the quirkiness and creativity of the late 90s and early 2000s design ethos. This font i...
- Teatral is an intriguing typeface designed by Tobias Sommer, who is also known by his online alias "Shasta." This particular font is a testament to the convergence of artistic flair and typographic f...
- FF Infra by FontFont,
$50.99FF Infra™ is a fresh take on the robust sans serif typefaces of the early 20th century. Drawn by Gabriel Richter, it’s a friendly, inviting – and multi-talented family. Whether long blocks of editorial text, or snackable copy in web pages and blog posts, FF Infra’s 20 typefaces are easy on the eyes in both print and digital environments. The design also performs as well at petite sizes, as it does at supersized display settings. Pair FF Infra with an old style or Didone serif design and you’ll have powerful and distinctive typographic pages! FF Infra is available in 10 weights, ranging from a delicate light to a commanding black, each with an italic companion. OpenType® Pro fonts of FF infra have an extended character set supporting most Central European and many Eastern European languages, in addition to providing for the automatic insertion of ligatures and fractions. Each font also contains four sets of figures and a bevy of arrows that are ideal for wayfinding and similar info-graphic projects. A generous lowercase x-height, open counters and subtle graduations between family weights, make for a family that is at home in a wide range of sizes, and comfortable in everything from large signage, content for mobile apps, product manuals and full-scale branding projects. In addition, to provide design diversity, Richter drew alternate designs for the a, G and ß. Richter first became interested in fonts and the art of creating typefaces while studying communication design at Düsseldorf University of Applied Sciences. His first designs were experimental, but these lead a position at FontShop International in 2013, where he developed his typeface design skills. A strong background in font production, hinting and font marketing were also part of his FontShop experience. Richter worked as freelance graphic and type designer until he founded übertype in 2017. He also invests back into the type community through the type design courses he teaches at his alma mater. FF Infra is Richter’s first commercial design for Monotype. We’re sure that you’ll find it as versatile and powerful as we do. - Vertical by Alias,
$60.00Alias Vertical is a sans serif typeface with a vertical cut-off point for letter endings. The vertical cut-offs bend round characters (b, c, o, etc) into a squarish, high-shouldered shape, suggesting Roger Excoffon’s Antique Olive. In mid-weights, the typeface mixes Antique Olive with typefaces such as Gill or Johnston, for example the shape of the t, the l borrowing Johnston’s flick. Vertical has the same minimal difference in weight between verticals and horizontals as Gill and Johnston, and the same sharp connection point where curves meet straight lines. Like Antique Olive, Vertical has a narrow connection point here, adding contrast and definition. The overall effect feels austere at lighter weights and strident and graphic at bolder weights, and sharp and incised throughout. In the Bold and Black weights, the squarish and top heavy shape of Antique Olive is most noticeable. For example the wide uppercase, with the B having almost-even width between top and bottom curves, and the almost-overhang of the top curve of the G. But Vertical does not have as extreme an aesthetic or square shape as Antique Olive. As well as its wide design, the upper case is given extra authority by being a slightly heavier weight than the lower case. This is a device borrowed from Gill, and other ‘old’ typefaces, where the upper case is presented as a titling design. Modern sensibilities are more focussed on an even colour between upper and lower case. Vertical was originally intended as a sister typeface to Ano, like AnoAngular or AnoStencil. Vertical developed into a similar but separate design. Ano was designed for use in Another Man — in its modular, circle-base design, and the way there aren’t the amendments usually made in bolder weights to ensure letter clarity. This is for layouts where different weights are used together in different sizes so that the overall letter weight is the same, a feature of the magazine. Where Ano is simple and graphic, Vertical has nuance and texture. It is a pragmatic, utility design. In the balance between graphic and typographic, its focus is the latter. - Coming Together by Font Aid,
$20.00Coming Together contains over 400 glyphs and is supplied as a single, cross-platform OpenType font. All glyphs are accessible using OpenType-savvy applications, Unicode-savvy utilities, the Character Map utility on Windows, and FontBook on Mac OS X. Nearly 400 designers contributed to “Coming Together”: Adam Humphries, Aditi Dilip, Adrien Midzic, Afraa Gutub, Al Insan Lashley, Alan Lima Coutinho, Alaric Garnier, Alejandro Cabrera Avila, Alejandro Lo Celso, Alejandro Paul, Alessandro Segalini, Alex Cameron, Alex Coblentz, Alexander Trubin, Alexandre Freitas, Alexey Murashko, Alicia Jabin, Aline Horta, Allison Dominguez, Amanda Postle, Amy Brown, Amy Papaelias, Anderson Maschio, Andrea Emery, Andres Perez, Andrew Boardman, Andrew Jesernig, Andrey Furlan, Andrij Shevchenko, Ann Tripepi, Antonio Gutierrez, Antony Kitson, Anushree Kapoor, Anya Cam, AP303 Estudio Design, Becky Krohe, Beejay, Ben Mitchell, Benjamin K. Shown, Benjamin Varin, Brad McNally, Brad Nelson, Bradley Trinnaman, Brady Baltezore, Brandon Horne, Breck Campbell, Brian J. Bonislawsky, Brian Jaramillo, Brian Jongseong Park, Brian Mueller, Brock French, Bruce Rodgers, Bruno Pugens, Bryan Angelo Lim, Buro Reng, Caitlin Martin-Frost, Calou, Carlos Fabián Camargo Guerrero, Carlos Vidal, Cayo Navarro, Cesar Puertas, Chank Diesel, Charles Williams, Chris Lozos, Chris Trude, Christophe Badani, Christy Lai, Claes Källarsson, Claire Coullon, Claudio Piccinini, Colby Cook, Craig Eliason, Cristina Pegnataro, Curve Doctor, Dan DiSorbo, Dan Liggins, Dan Rubin, Daniel Justi, Daniele Capo, Dav(id Hubner), Dave Bailey, Dave Cohen, David Jonathan Ross, David Sudweeks, David Thometz, Dawn Mercurio, Delve Withrington, Diana van de Blaak, Didier Mazellier, Diederik Corvers, Dino Santos, Dmytro Pobiedash, Donald Beekman, Dries Wiewauters, Duncan Bancroft, Ed Hoskin, Eddy Ymeri, Edineide Oliveira, Eduardo Manso, Eduardo Rodríguez Tunni, Eero Antturi, Eli Castellanos, Elias Bitencourt, Elias Stenalt Werner, Elman Padilla, Emery Miller, Emily Leong, Emily Maher, Enrico Limcaco, Eric Frisino, Eric Stine, Erik Brandt, Espen, Evan Moss, Evangeline Rupert, Fabiane Lima, Fabio Foncati, Fabrizio Schiavi, Farbod Kokabi, Felipe Lekich, Francisco Martin, Frank Riccio, Frans van Bellen, Gary Holmes, Gautam Rao, Gayle Hendricks, Gene Buban, Georg Herold-Wildfellner, George Aytoun, Gerd Wiescher, Giles Edwards, Gist Studio, Glen Barry, Glenn Parsons, Goro Mihok, Grace Engels, Grant Alexander, Grant Hutchinson, Greg Smith, Gunnar Swanson, Gustavo Machado, Hans Nieuwstraten, Harold Lohner, Hilary Salmon, Hillary Fayle, Hrant H Papazian, Hugo Gallipoli, Ian Drolet, Ian Lynam, Ilona Kincses, Isac Corrêa Rodrigues, Ivette Chacon, Ivo Federspiel, Jacques Le Bailly, Jae-hyoung Choi, Jaime Vasquez, James Edmondson, James Grieshaber, James L. Stirling, James Lukens-Gable, James Martin, James Ockelford, James Puckett, Jarbas Gomes, Jarett Knuth, Jason Adam, Jason Robinson, Javier Suzuki, Jay Chu, Jayson Zaleski, Jean Francois Porchez, Jeff Fisher, Jeff Jarvis, Jeffrey Vanlerberghe, Jelmar Geertsma, Jennifer Clarke, Jennifer Rutherford, Jens Kutilek, Jerry Allen Rose, Jess Latham, Jesse Ragan, Jessica Page, Jesvin Yeo Puay Hwa, Jim Ford, Jim Lyles, Jim Rimmer, Jin Ping, Jo De Baerdemaeker, Joachim Muller-Lance, Joanna Abbott Moss, Joe Francis, Joe VanDerBos, Joel Vilas Boas (J85), John Downer, John Flanagan, John Foley, John Langdon, John Lopez, John Lyttle, John Skelton, Johnny Dib, Jonathan Hughes, Jonathan Pierini, Jos Buivenga, Jose Luis Coyotl Mixcoatl, Juan Acosta, Judd Crush, Judith Lee, Julie Johnson, Julie Oakley, Julie Thomas, Juliet Shen, Jumin Lee, Jurgen Weltin, Justin Callahan, Justin Chodzko, Karel Piska, Karen MacKay, Karin Eberhardt, Karin van Soest, Karla Perez, Katie Parry, Katie Snape, Katri Haycock, Katy Brooks, Kelley Garrard, Kelly Redling, Kent Lew, Kevin D’Souza, Kevin J. Boynton, Kevin McDermott, Kim Arispe, Kokin, Kristen Caston, Kristen Hartman, Kristian Möller, Kristians Šics, Kyle Jones, L Bollinger, Lan Huang, Larry Van Dyke, Laura Ricker, Laura Worthington, Laurel Wilson, LeAndrea James, Lijklema Design, Linda McNeil, Lise Barreto, Louie Crumbley, Louis Duchesne, Luke Dorny, Luke Stouffer, Madison Cramer, Måns Björkman, Marc Salinas Claret, Marcus Leis Allion, Marcus Parker, Marcus Sterz, Marie-Anne Verougstraete, Mark Simonson, Martin Majoor, Matheus Barbosa, Mathias Forslund, Matt Desmond, Matt McInerney, Matt Millette, Matthew Jerauld, Max Kisman, Michael Browers, Michael Bundscherer, Michael Cina, Michael Doret, Michael G. Adkins, Michael Hernan, Michael Paul Young, Michael Wallner, Miguel Catopodis, Mikael Engblom, Mike Jarboe, Mike Petschek, Miriam Martincic, Moira Sheehan, Monica Pedrique, Nacho Gallego, Naomi Atkinson, Natanael Gama, Nathanael Ng, Neil Fox, Neil Patel, Neil Summerour, Neil Woodyatt, Ngoc Ngo, Nguyen Pham, Nicholas Curtis, Nicole Hudson, Nicole Sowinski, Nicolien van der Keur, Nina Stössinger, Noah Scalin, Ojasvi Mohanty, Oleg Macujev, Olivia Choi, Ong Fang Zheng, Pata Macedo, Patrick Gallagher, Patrycja Zywert, Paul Hunt, Paul Langman, Pedro Moura, Pedro Paz, Per Ohlsson, PJ Onori, Premm Design Ltd, Rae Kaiser, Rafael Carozzi, Rafael Cordeiro, Rafael Neder, Randy Jones, Ray Larabie, Raymond Forbes, Ressa McCray, Ricardo Esteves, Ricardo Martins, Riccardo Sartori, Richard Kegler, Richard Miller, Rob Keller, Roballo, Rose Coplon, Roy Rub, Rudo van der Velden, Russell McGorman, Ryan Rushing, Ryan Thorpe, Sander Neijnens, Sara Cross, Scott Boms, Scott Fisk, Sergio Jimenez, Shi-Min Chin, Sílvio Gabriel Spannenberg, Soohyen Park, Sorin Bechira, Stanley Friesesk, Stefan Hattenbach, Stefan Kjartansson, Stephen Lay, Steve Harrison, Steve Marsh, Steve Matteson, Steve Mehallo, Steve Zelle, Steven Bonner, Steven Wulf, Stuart Brown, Stuart Ford, Stuart Sandler, Sue Zafarana, Sulekha Rajkumar, Susan Surface, Tanya T Stroh, Taylor Loman, Ted Ullrich, Teja Ideja, Tena Letica, Terrance Weinzierl, Theo França, Thiago Martins, Tiffany Wardle, Tim Whalen, Titus Nemeth, Tom Plate, Tom Rickner, Tomato Košir, Tomi Haaparanta, Travis Kochel, Troy Leinster, Tyler Heron, Type Mafia, Vanessa Robertson, Veronika Burian, Victor Esteves, Victor Zuniga, Viktor Nübel, Viviana G, Wellinton Reis, Wilson Thomas, Wolfgang Homola, Xavier Dupre, Xerxes Irani, Zvika Rosenberg These designers represented the following countries: Argentina, Australia, Austria, Belgium, Brazil, Canada, Columbia, Croatia, Czech Republic, El Salvador, England, Finland, France, Germany, India, Ireland, Italy, Japan, Latvia, Lebanon, Mexico, New Zealand, Peru, Poland, Portugal, Scotland, Siberia, Singapore, Slovenia, Spain, Sweden, Switzerland, The Netherlands, Ukraine, United States, Venezuela, Vietnam - Schism One by Alias,
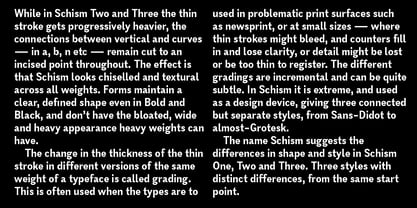
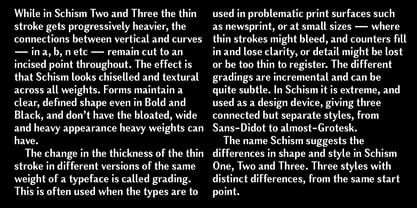
$55.00Schism is a modulated sans-serif, originally developed from our Alias Didot typeface, as a serif-less version of the same design. It was expanded to three sub-families, with the thin stroke getting progressively heavier from Schism One to Schism Three. The different versions explore how this change in contrast between thick and thin strokes changes the character of the letterforms. The shape is maintained, but the emphasis shifts from rounded to angular, elegant to incised. Schism One has high contrast, and the same weight of thin stroke from Light to Black. Letter endings are at horizontal or vertical, giving a pinched, constricted shape for characters such as a, c, e and s. The h, m, n and u have a sharp connection between curve and vertical, and are high shouldered, giving a slightly square shape. The r and y have a thick stress at their horizontal endings, which makes them impactful and striking at bolder weights. Though derived from an elegant, classic form, Schism feels austere rather than flowery. It doesn’t have the flourishes of other modulated sans typefaces, its aesthetic more a kind of graphic-tinged utility. While in Schism Two and Three the thin stroke gets progressively heavier, the connections between vertical and curves — in a, b, n etc — remain cut to an incised point throughout. The effect is that Schism looks chiselled and textural across all weights. Forms maintain a clear, defined shape even in Bold and Black, and don’t have the bloated, wide and heavy appearance heavy weights can have. The change in the thickness of the thin stroke in different versions of the same weight of a typeface is called grading. This is often used when the types are to used in problematic print surfaces such as newsprint, or at small sizes — where thin strokes might bleed, and counters fill in and lose clarity, or detail might be lost or be too thin to register. The different gradings are incremental and can be quite subtle. In Schism it is extreme, and used as a design device, giving three connected but separate styles, from Sans-Didot to almost-Grotesk. The name Schism suggests the differences in shape and style in Schism One, Two and Three. Three styles with distinct differences, from the same start point. - Schism Three by Alias,
$55.00Schism is a modulated sans-serif, originally developed from our Alias Didot typeface, as a serif-less version of the same design. It was expanded to three sub-families, with the thin stroke getting progressively heavier from Schism One to Schism Three. The different versions explore how this change in contrast between thick and thin strokes changes the character of the letterforms. The shape is maintained, but the emphasis shifts from rounded to angular, elegant to incised. Schism One has high contrast, and the same weight of thin stroke from Light to Black. Letter endings are at horizontal or vertical, giving a pinched, constricted shape for characters such as a, c, e and s. The h, m, n and u have a sharp connection between curve and vertical, and are high shouldered, giving a slightly square shape. The r and y have a thick stress at their horizontal endings, which makes them impactful and striking at bolder weights. Though derived from an elegant, classic form, Schism feels austere rather than flowery. It doesn’t have the flourishes of other modulated sans typefaces, its aesthetic more a kind of graphic-tinged utility. While in Schism Two and Three the thin stroke gets progressively heavier, the connections between vertical and curves — in a, b, n etc — remain cut to an incised point throughout. The effect is that Schism looks chiselled and textural across all weights. Forms maintain a clear, defined shape even in Bold and Black, and don’t have the bloated, wide and heavy appearance heavy weights can have. The change in the thickness of the thin stroke in different versions of the same weight of a typeface is called grading. This is often used when the types are to used in problematic print surfaces such as newsprint, or at small sizes — where thin strokes might bleed, and counters fill in and lose clarity, or detail might be lost or be too thin to register. The different gradings are incremental and can be quite subtle. In Schism it is extreme, and used as a design device, giving three connected but separate styles, from Sans-Didot to almost-Grotesk. The name Schism suggests the differences in shape and style in Schism One, Two and Three. Three styles with distinct differences, from the same start point. - Schism Two by Alias,
$55.00Schism is a modulated sans-serif, originally developed from our Alias Didot typeface, as a serif-less version of the same design. It was expanded to three sub-families, with the thin stroke getting progressively heavier from Schism One to Schism Three. The different versions explore how this change in contrast between thick and thin strokes changes the character of the letterforms. The shape is maintained, but the emphasis shifts from rounded to angular, elegant to incised. Schism One has high contrast, and the same weight of thin stroke from Light to Black. Letter endings are at horizontal or vertical, giving a pinched, constricted shape for characters such as a, c, e and s. The h, m, n and u have a sharp connection between curve and vertical, and are high shouldered, giving a slightly square shape. The r and y have a thick stress at their horizontal endings, which makes them impactful and striking at bolder weights. Though derived from an elegant, classic form, Schism feels austere rather than flowery. It doesn’t have the flourishes of other modulated sans typefaces, its aesthetic more a kind of graphic-tinged utility. While in Schism Two and Three the thin stroke gets progressively heavier, the connections between vertical and curves — in a, b, n etc — remain cut to an incised point throughout. The effect is that Schism looks chiselled and textural across all weights. Forms maintain a clear, defined shape even in Bold and Black, and don’t have the bloated, wide and heavy appearance heavy weights can have. The change in the thickness of the thin stroke in different versions of the same weight of a typeface is called grading. This is often used when the types are to used in problematic print surfaces such as newsprint, or at small sizes — where thin strokes might bleed, and counters fill in and lose clarity, or detail might be lost or be too thin to register. The different gradings are incremental and can be quite subtle. In Schism it is extreme, and used as a design device, giving three connected but separate styles, from Sans-Didot to almost-Grotesk. The name Schism suggests the differences in shape and style in Schism One, Two and Three. Three styles with distinct differences, from the same start point. - Schneidler Latein by Spirit & Bones,
$33.00The Schneidler Latein is a sharp and elegant Antiqua based on the ductus of the broad edged pen with a strong character. Running perfectly in paragraph text giving it something quite special and being effortlessly legible at the same time, Schneidler Latein works great in headings as well. Each glyph is a piece of art ready to be used in branding and blowup combining beauty and personality in a kick-ass blend. It is absolutely new to the digital world as it never has been digitized before. This new version digitized, further developed and extended by artist and graphic designer Lena Schmidt comes in nine styles from which there are four application-related ones like Subtext and Display and five weight-related ones like Bold and Heavy. Each style contains 948 glyphs, variations of numbers, three stylistic sets one preserving the historic forms of changed characters, small caps, open type features and superior and inferior characters. Designed by F. H. Ernst Schneidler the Schneidler Latein was released in 1916, the bold version in 1920 and the italics in 1921. Schneidler was born in 1882 in Berlin. He studied at the school for applied arts in Düsseldorf with professor F. H. Ehmcke and P. Behrens. He was as a painter, graphic designer and illustrator. In 1920 he was appointed as teacher in the school for applied arts Stuttgart. His students were Albert Kapr, Imre Reiner and Lilo Rasch-Naegele among others. Further well-known fonts from his hands are for example Legende, Amalthea, Schneidler Mediävel and Schneidler Antiqua. Lena Schmidt was born 1981 in Bremen. She is a german painter, graphic designer and illustrator mostly known for her huge wood carving paintings. From 2003 to 2011 she studied Fine Arts in Hamburg with professor Matt Mullican. From 2015 to 2019 she studied graphic design with a focus on type design at HAW Hamburg Department Design with professor Jovica Veljović. She lives and works in Hamburg, Germany. - Tiresias by Bitstream,
$29.99Tiresias was designed for subtitling by Dr. John Gill from the Royal National Institute for the Blind (RNIB), in the United Kingdom. The Tiresias font is designed to have characters that are easy to distinguish from each other, especially important for the visually impaired. The following key factors were considered during the design process: character shapes, relative weight of character stokes, intercharacter spacing, and aspect ratios that affect the maximum size at which the type could be used. The benefits of the Tiresias font are greatest on lower resolution displays, such as televisions, train and airline information terminals, and low resolution displays on wireless communication and handheld devices. InfoFont is for printed instructions on public terminals where legibility is the primary consideration; these instructions are often read at a distance of 30 to 70 cm. Infofont is not designed for large quantities of text. The Tiresias LPfont is a large print typeface specifically designed for people with low vision. Large print publications should be designed to specifically help with reading problems, and should not just be an enlarged version of the ordinary print. The Tiresias LPfont family, made up of roman, italic, and bold weights, was designed to address and solve these issues. The RNIB developed PCfont for people with low vision to use on computer screens. It is designed for use at larger sizes only. PCfont includes delta hinting technology in the font to ensure pixel-perfect display at key sizes. Signfont is for fixed (not internally illuminated) signage. The recommended usage is white or yellow characters on a matt dark background. Note that the “Z” versions have slashed zeroes, and are identical in all other respects. These faces were developed together with Dr. John Gill of the National Institute of the Blind, Dr. Janet Silver; optometrist of Moorfields Eye Hospital, Chris Sharville of Laker Sharville Design Associates, and Peter O'Donnell; type consultant. Tiresias himself is a figure from Greek mythology, a blind prophet from Thebes. - Skullbats by Canada Type,
$24.95Patrick Griffin's sister is a really annoying individual sometimes. Not only is she into theater, but she thinks everyone else in the universe is into it as well. So once in a while tickets to local or provincial Shakespearean plays get delivered to the mailbox or dropped off on the living room's table. And once in a while the tickets just cannot be "lost" or ignored. Three or four times a year, Patrick must be subjected to Olde Englishe Speake, umbrella dresses and squeezetops, featherhats and men in leggings, rhyme and treason, mortality and immorality, drama inflicted by some mama, and it never ends. Last June it was Hamlet. Again. Someone's (wink wink) idea of a good time. There he goes, the Prince of Denmark, holding that skull with the tips of his fingers like it's an alien egg. Alas, poor Yorick! Yadda yadda boop-bop-a-loo-bop. And so the idea of a font made of skulls was born. And what can we possibly be but conduits for such abhorring ideas? Where be our gibes, our songs, our flashes of merriment? Skullbats has more skulls than you'll ever see in your lifetime. At least we hope so. Scary skulls, funny skulls, evil skulls, strange skulls, pixel skulls, fiery skulls, surprised skulls, happy skulls, sad skulls, cow skulls, sketched skulls, profiled skulls, light bulb skulls, cartoon skulls, techno skulls, alien skulls, expressionist skulls, pirate skulls, horned skulls, and skulls with whacky headgear. You name it, it's there. There's even a disco skull there for you. We lost count at 90 skulls, but there's a few more in there. For a complete showing of the skulls in the font, consult the image in the MyFonts gallery. Patrick's sister didn't turn out to be so bad after all. After making this font, he couldn't help but notice that her skull was a bit small compared to his. So now he takes every opportunity to remind her that the size of the cranium is relative to what it houses. Her upcoming halloween present will be a shirt with guess-what on it. Shirts, now there's putting Skullbats to good use! - Arabetics Symphony by Arabetics,
$59.00Arabetics Symphony is a Sans Serif Latin typeface with a comprehensive support for the Arabetic scripts, including Quranic texts. It is designed with a uniform glyph thickness and weight throughout, using a combination of simplified and clear open lines and curves and plenty of spikes and visual hints to compensate for the missing Latin serifs or traditional cursive Arabic calligraphic influence. This type family is suitable for both text and display applications. Additional Latin spacing is added to match an overall open-looking Arabic and is further maintained by a careful implementation of a typical Latin font kerning process. The design of this font family, including metrics and dimensions, was intended to make its Latin harmonize with other Arabetics foundry fonts. Arabetics Symphony fully supports MS 1252 Western and 1256 Arabic code pages, in addition to all the transliteration characters required by the ALA-LC Romanization tables. Users can either select an accented character directly or form it by keying the desired combining diacritic mark following an unaccented character. For Arabic, it fully supports Unicode 6.1, and the latest Arabic Supplement and Extended-A Unicode blocks. The Arabic design of this font family follows the Mutamathil Taqlidi design style with connected glyphs, emphasizing vertical strokes to bring added harmony, and utilizing slightly varying x-heights to match that found in Latin. The Mutamathil Taqlidi type style uses one glyph for every basic Arabic Unicode character or letter, as defined by the Unicode Standards, and one additional final form glyph, for each freely-connecting letter of the Arabic cursive text. Arabetics Symphony includes the required Lam-Alif ligatures in addition to all vowel diacritic ligatures. Soft-vowel diacritic marks (harakat) are selectively positioned with most of them appearing on similar high and low levels—top left corner—, to clearly distinguish them from the letters. Tatweel is a zero-width glyph. Keying the “tatweel” key (shft-j) before Alif-Lam-Lam-Ha will display the Allah ligature. Arabetics Symphony includes both Arabic and Arabic-Indic numerals, in addition to generous number of punctuation and mathematical symbols. Available in both OpenType and TrueType formats, it includes two weights, regular and bold, each has normal, Italic, and left-slanted styles. - Arabetics Latte by Arabetics,
$59.00Arabetics Latte is a Latin Serif typeface with a comprehensive support for the Arabetic scripts, including Quranic texts. While its seemingly-idiosyncratic Latin design eliminates the excessive usage of serifs and offsets the visual effects of several geometrically-intense glyphs, its Times Romanesque proportions gives a full nod to the beginnings of Latin types and produces an overall stable look-and-feel of a classical Serif style, making it suitable for both text and display applications. Liberal spacing is maintained throughout to match that of the Arabic text and is further supplemented by a careful implementation of a typical Latin kerning. The overall design of this font, including metrics and dimensions, was intended to make its Latin harmonize well with most other Arabetics foundry fonts. Arabetics Latte fully supports MS 1252 Western and 1256 Arabic code pages, in addition to all the transliteration characters required by the ALA-LC Romanization tables. Users can either select an accented character directly or form it by keying the desired combining diacritic mark following an unaccented character. For Arabic, it fully supports Unicode 6.1, and the latest Arabic Supplement and Extended-A Unicode blocks. The Arabic design of this font family follows the Mutamathil Taqlidi design style with connected glyphs, emphasizing vertical strokes to bring added harmony, and utilizing slightly varying x-heights to match that found in Latin. The Mutamathil Taqlidi type style uses one glyph for every basic Arabic Unicode character or letter, as defined by the Unicode Standards, and one additional final form glyph, for each freely-connecting letter of the Arabic cursive text. Arabetics Latte includes the required Lam-Alif ligatures in addition to all vowel diacritic ligatures. Soft-vowel diacritic marks (harakat) are selectively positioned with most of them appearing on similar high and low levels—top left corner—, to clearly distinguish them from the letters. Tatweel is a zero-width glyph. Keying the tatweel key (shft-j) before Alif-Lam-Lam-Ha will display the Allah ligature. Arabetics Latte includes both Arabic and Arabic-Indic numerals, in addition to generous number of punctuation and mathematical symbols. Available in both OpenType and TrueType formats, it includes two weights, regular and bold, each has normal, Italic, and left-slanted styles. - Alas, my dear inquirer, the font named Conformyst, crafted by the elusive artisans at Clearlight Fonts, remains a figment in the limitless cosmos of typography, as it does not exist (to my current, l...
- Alas, I can't access up-to-date databases or specific document collections to provide current or exclusive information on particular fonts including "GoodCityModern Plain" by Altsys Metamorphosis. Bu...
- Alas, as of my last update in April 2023, "LT Soul" by LyonsType is one of those elusive characters in the font world, not widely recognized or cataloged in the grand archives of typography I have ac...
- Alas, my dear friend, it appears we've dipped our toes into the vibrant and imaginary sea of typographic creatures, only to fish out the elusive "StingRay" – a font so mysteriously absent from the ma...
PreviousPage 6 of 6