1,051 search results
(0.059 seconds)
- FS Benjamin by Fontsmith,
$80.00Stone and steel FS Benjamin is a flared serif typeface designed by Stuart de Rozario. Consisting of 12 styles ranging from Light, Book, Regular, Medium, SemiBold and Bold with Italics it has clear, delicate letterforms, punctuated with brutal chiselled angles. With a pure and crafted feel to the forms the typeface has traditional roots but has been designed to work in a contemporary setting. Archetypal proportions in terms of x-height to cap height and ascender to descender ratio, allow the typeface to feel familiar and be legible in all platforms. Delicate brutalism Inspired by the contrasts of London and named after Big Ben, FS Benjamin was designed by Stuart de Rozario and founder, Jason Smith. Walking around London Jason was inspired by the juxtaposition of the old and the new. Glass and steel architecture can often be found amongst traditional signage and coats of arms seen around the City. These surroundings sparked an idea to create a modern design based on an alphabet that would traditionally be carved from stone. “Much of the typography we see today is so similar. I thought what if we created a typeface with traditional roots but modernised it to sit amongst the punk and noise of the streets of London? Old with new. Business with busyness. This is what London is all about.” Jason Smith - Stamen by Wordshape,
$20.00Stamen is the answer to a big question: What would happen if one tried to create a typeface that was ‘out of time’? If a type designer was to turn off the internet and put away the type specimens and just try to explore limbic, phantom history, what might that look like? No slavish explorations of the past. No gropings toward the future. No exhaustive core sample of the contemporary. Instead, using what one remembers of history and our collective vision of the future (usually a future imagined from the past) and channeling that into something that is, hopefully, new… The Bentons meet Frutiger for a Manhattan on a space station while Matthew Carter sways to the sweet sounds of the chorale that occasionally played through the halls of Stephenson Blake. This smear of implicit history expressed without explicit reference—this is Stamen: a family of 12 typefaces with a ton of alternate characters. The bold weight was designed for the LP “I Thought the Future Would Be Cooler” ( http://ittfwbc.com/ ) by the band YACHT in response to their request for a typeface that was ‘lost in time’, and refers to neither strict historical models nor purely futuristic forms. I built a small family out from there. It works well in text, but just as well for display setting. I think you’ll enjoy using it. - Varygraphie by Mans Greback,
$39.00Varygraphie is a modern Art Deco sans-serif family. This expressive typeface is provided as a variable font, and was designed by Mans Greback between 2019 and 2023. It gives any project a modernist appearance, as a reinvention of the hundred-year-old style of design, adapted and adjusted to fit in present-time purposes and technology. The Varygraphie family contains 12 high-quality styles: Thin, Light, Regular, Medium, Bold and Black, and each weight as Italic. Mix the weights to see how they balance perfectly against each other. Or use the variable font and set any weight between Thin and Black: Only one font file, but the file contains multiple styles. Use the sliders in Illustrator, Photoshop or InDesign to manually set any weight and width. This gives you not only the predefined styles, but instead more than a thousand ways to customize the type to the exact look your project requires. More info about variable fonts: https://mansgreback.com/variable-fonts The font is built with advanced OpenType functionality and has a guaranteed top-notch quality, containing stylistic and contextual alternates, ligatures and more features; all to give you full control and customizability. It has extensive language support, covering all Latin-based languages, from Northern Europe to South Africa, from America to South-East Asia. It contains all characters and symbols you’ll ever need, including all punctuation and numbers. - Jackalope LP by LetterPerfect,
$39.00Jackalope is a new original script font from LetterPerfect Fonts. The design is a hybrid of pressure-pen calligraphy infused with whimsy and curlicue terminals. Letterforms are free-spirited and edges are rough, simulating spontaneous writing on rough paper. In addition to the full ANSI western character set, Jackalope includes a full set of small capitals, both lining and old-style numbers, and swash lowercase alternate characters that can be used as terminal letters at the ends of words for additional flourish. The genesis and realization of Jackalope was also a hybrid process. In 1996, LetterPerfect commissioned type designer Kathy Schinhofen to provide pen-written source material based on her commercial handwriting style and specifically on a logo she had designed for its "Viva la Fonts" line of script fonts. This work was digitized by LetterPerfect’s Garrett Boge and later fonticized by former Hallmark Cards type maven Myron McVay who unified the design and contributed additional characters. The design sat unfinished for over 12 years until Garrett Boge revived the project in 2010 filling out the extended character set. Jackalope is released in two versions: Jackalope LP Regular, which is the base font for continuous text setting; and Jackalope LP Expert, which includes swash variants, small capitals, and old-style numerals which can be swapped into text for extra flourish and effect. - FS Hackney by Fontsmith,
$80.00Elliptical The squareness of curves. That was the elliptical – in more than one sense – notion being explored in the making of FS Hackney. The squareness of curves and vertical terminals to create a gentle, soft sans serif, with a little bit of magic. A momentary thought – “It doesn’t have to be like this” – provided the spur to explore the verticals and skeletons of letterforms beyond conventional type design limits. A 12-month gestation period gave rise to a font with a larger-than-usual character set, including non-lining figures, small caps and superior and inferior numbers. It’s a collection that speaks confidently for itself. Assertive It was the Hackney carriage – the black London cab – that gave this font its name, not the north London neighbourhood. Solid, dependable, effective and built to last, FS Hackney was honed to perform in all conditions. Cool, compelling lines and a satisfying overall simplicity lend FS Hackney its assertive air. Assured, versatile and effective; just like a black cab (but without the grumbling). Machined Over a string of meetings, Jason Smith and FS Hackney designer Nick Job worked out how to infuse Nick’s sketched letterforms with Fontsmith’s familiar geniality. “Nick is very meticulous and produces very clean design work,” says Jason. “Hackney is ideal for branding as it’s very clear and its quirks are sensible ones, not odd ones, that don’t distract from the message.” - FS Untitled Variable by Fontsmith,
$319.99Developer-friendly The studio has developed a wide array of weights for FS Untitled – 12 in all, in roman and italic – with the intention of meeting every on-screen need. All recognisably part of a family, each weight brings a different edge or personality to headline or body copy. There’s more. Type on screen has a tendency to fill in or blow so for each weight, there’s the choice of two marginally different versions, allowing designers and developers to go up or down a touch in weight. They’re free to use the font at any size on any background colour without fear of causing optical obstacles. And to make life even easier for developers, the 12 weight pairs have each been designated with a number from 100 (Thin) to 750 (Bold), corresponding to the system used to denote font weight in CSS code. Selecting a weight is always light work. Easy on the pixels ‘It’s a digital-first world,’ says Jason Smith, ‘and I wanted to make something that was really functional for digital brands’. FS Untitled was made for modern screens. Its shapes and proportions, x-height and cap height were modelled around the pixel grids of even low-resolution displays. So there are no angles in the A, V and W, just gently curving strokes that fit, not fight, with the pixels, and reduce the dependency on font hinting. Forms are simplified and modular – there are no spurs on the r or d, for example – and the space between the dot of the i and its stem is larger than usual. The result is a clearer, more legible typeface – functional but with bags of character. Screen beginnings FS Untitled got its start on the box. Its roots lie in Fontsmith’s creation of the typeface for Channel 4’s rebrand in 2005: the classic, quirky, edgy C4 headline font, with its rounded square shapes (inspired by the classic cartoon TV shape of a squidgy rectangle), and a toned-down version for use in text, captions and content graphics. The studio has built on the characteristics that made the original face so pixel-friendly: its blend of almost-flat horizontals and verticals with just enough openness and curve at the corners to keep the font looking friendly. The curves of the o, c and e are classic Fontsmith – typical of the dedication its designers puts into sculpting letterforms. Look out for… FS Untitled wouldn’t be a Fontsmith typeface if it didn’t have its quirks, some warranted, some wanton. There’s the rounded junction at the base of the E, for example, and the strong, solid contours of the punctuation marks and numerals. Notice, too, the distinctive, open shape of the A, V, W, X and Y, created by strokes that start off straight before curving into their diagonal path. Some would call the look bow-legged; we’d call it big-hearted. - FS Untitled by Fontsmith,
$80.00Developer-friendly The studio has developed a wide array of weights for FS Untitled – 12 in all, in roman and italic – with the intention of meeting every on-screen need. All recognisably part of a family, each weight brings a different edge or personality to headline or body copy. There’s more. Type on screen has a tendency to fill in or blow so for each weight, there’s the choice of two marginally different versions, allowing designers and developers to go up or down a touch in weight. They’re free to use the font at any size on any background colour without fear of causing optical obstacles. And to make life even easier for developers, the 12 weight pairs have each been designated with a number from 100 (Thin) to 750 (Bold), corresponding to the system used to denote font weight in CSS code. Selecting a weight is always light work. Easy on the pixels ‘It’s a digital-first world,’ says Jason Smith, ‘and I wanted to make something that was really functional for digital brands’. FS Untitled was made for modern screens. Its shapes and proportions, x-height and cap height were modelled around the pixel grids of even low-resolution displays. So there are no angles in the A, V and W, just gently curving strokes that fit, not fight, with the pixels, and reduce the dependency on font hinting. Forms are simplified and modular – there are no spurs on the r or d, for example – and the space between the dot of the i and its stem is larger than usual. The result is a clearer, more legible typeface – functional but with bags of character. Screen beginnings FS Untitled got its start on the box. Its roots lie in Fontsmith’s creation of the typeface for Channel 4’s rebrand in 2005: the classic, quirky, edgy C4 headline font, with its rounded square shapes (inspired by the classic cartoon TV shape of a squidgy rectangle), and a toned-down version for use in text, captions and content graphics. The studio has built on the characteristics that made the original face so pixel-friendly: its blend of almost-flat horizontals and verticals with just enough openness and curve at the corners to keep the font looking friendly. The curves of the o, c and e are classic Fontsmith – typical of the dedication its designers puts into sculpting letterforms. Look out for… FS Untitled wouldn’t be a Fontsmith typeface if it didn’t have its quirks, some warranted, some wanton. There’s the rounded junction at the base of the E, for example, and the strong, solid contours of the punctuation marks and numerals. Notice, too, the distinctive, open shape of the A, V, W, X and Y, created by strokes that start off straight before curving into their diagonal path. Some would call the look bow-legged; we’d call it big-hearted. - Aqueo by R9 Type+Design,
$38.00Aqueo™ is a versatile display font family inspired by the cylindrical wireframe of a water glass. The one-sided round corner details added a contemporary feel to this unique typeface. It comes in 6 weights and 12 styles. To ensure the accuracy of the letterforms, we painstakingly drew a master set for each weight. And with over 1,350 glyphs each, Aqueo™ fonts support most Latin-based languages and feature an extensive set of stylistic alternates; The standard uppercase set takes more traditional forms, while the alternate uppercase set sports unorthodox lowercase forms. The standards exude confidence and dependability yet are friendly and approachable, and the alternates elicit more fun, quirky and whimsical. The More Opentype Features, the More Zing for Your Design Projects. Aqueo™ Display Sans Serif comes loaded with Opentype features such as case-sensitive marks, punctuations and mathematic symbols. It also has an extensive set of discretionary ligatures, stylistic alternates, and over 80 essential UX/UI icons, each in three design options. These various Opentype features help improve your user experience, streamline your workflow, and unlock a broader range of typography details you can choose for your design. If you’re looking for a unique contemporary typeface, try Aqueo™ on your packaging design, logo design, infographic, print design, store signages, and UX/UI projects today! To find out more about Aqueo™ Opentype features and type specimens, please visit https://r9typedesign.com/aqueo-font-features-specimen - Linden by Journey's End,
$12.00I hope that you enjoy the "Linden" font. The basis for this new font is my Leaf font. As much as I love the Leaf font, however, I felt (and still feel) the desire to have a larger font, for three reasons: 1. I enjoy customizing my internet browser to show different fonts. The original "Leaf" font was a bit too small for that. The new "Linden" font is perfect for this function. 2. Some of the fonts that I use in writing e-mails look their best at sizes 24 or 36. That’s fine for me, but unless I want to go to the trouble each time of changing the size, then the recipients oft my e-mails get wolloped with an enormous-sized font. When I use "Linden" for my e-mails, it’s automatically a perfect size at 12 or 14, solving this problem. 3. I also enjoy customizing the font in which I read my e-mails. Unfortunately, there are only a few which are legible in the tiny size in which this is configured. Again, "Linden" is configured to be large enough automatically so that it can easily be read by anyone. I am pleased to offer a pleasant font for use in any or all of the scenarios; I love fun solutions and hope that you will enjoy the "Linden" font. (Just a tip: when printing out documents using the "Linden" font, I love it best in font size 11!) - Metro New One by JAB'M,
$15.00The main inspiration is from Art Nouveau which flourished in Europe at the end of the 19th and beginning of the 20th centuries. This design included furniture (Majorelle, Lalique) and architecture (Victor Horta, Henry Van de Velde, Gaudi, Alfons Mucha). But Hector Guimard remains the favorite for all aspects of its art and, of course, its typefaces used on the Parisian Metropolitan posters. In particular, the various kerning of the various letters he used to make the poster a whole design from singular designs, leading to numerous variations. As a designer, I first worked with the individual glyphs Hector Guimard designed and I discovered that they vary constantly from a poster to another, depending on the overall result he was looking for. Another difficulty in transferring his design to printing is that there was no lower case. I was excited to create the whole font from the original designs of Hector Guimard, incorporating its variations and "crazy kerning". After several attempts, it appeared to be impossible to include all variations and I slightly moved to my own new design as a complete font, upper and lower case, with kerning. I voluntarily limited the ascenders and descenders to the usual typography so that it can be used from 10 / 12 points. This version can be used to edit letters and books in the context of Art, specially Art Nouveau and Art Deco of course, posters of any kind. - Yafferbuddle by Aah Yes,
$7.00Yafferbuddle comes in the category of 'a funky fun font' with a pleasing rounded shape, but it still has the extensive range of features you'd expect in a modern OpenType font. It's especially useful for posters, headlines and comics. There's 5 weights and a Shadow version in Regular and Italic, making 12 fonts in all. To let you know what's in the font that you might otherwise not suspect . . . With Discretionary Ligatures on, you get special characters if you type Mc St. Rd. Bd. Ave. c/o No. (p) (P) - include the full-stop/period where given. With Stylistic Alternates switched on, you get plenty of extra characters - including a WiFi symbol (type Wifi or WiFi) / bullet numbers instead of ordinary numbers / that different U-dieresis / special characters for c/o No. Mc / an upside down ~ / a huge bullet, and different forms for cent, dollar, percent, per-thousand. As you'd expect, there's all the accented characters for all Western European scripts using Latin letters, and standard ligatures, plus other Open Type features including Class Kerning, Slashed-Zero, Historical Forms, Sub- and Superscript numbers, fractions for halves, thirds and quarters, Ornamental forms giving bullet numbers, etc. There's even some of the more obscure stuff like the main mathematical operators, symbols like card-suits and male/female signs and so on, schwa, U-horn O-horn, and there's more if you can Access All Alternates. Much will depend on what features your software recognises. - Trumania EEN - 100% free
- Mojacalo AH - Unknown license
- EDB Indians - Unknown license
- Quiroga Serif Pro by TipoType,
$29.00Quiroga Serif began in 2007 with the name Quadratta Serif. This typography was designed for continuous text, legible at medium and small sizes, with great saving of space, optimized for 6, 8, 10 and 12 points. The morphology is a mix between tradition and innovation; it has a vertical axis, thick serifs, tall x-height, light modulation and a lot of internal space between letters: key to improve legibility at small sizes. Formally, my idea was to make a serif type that had a unique color, this is visible due to the light modulation. This is also complemented with the incorporation of not common, alternative signs. Some parts of the letters that are usually curb or diagonal where made horizontal (for example: a, q, p, etc.), this makes the eye of each character to be wide and unique. The serifs (wedge type) suffered diverse variations during the process. At the begining they where thicker and ended vertically, but this caused a great deal of printing errors. And so we decided to modify them by giving them an angle to avoid visible errors in medium and small sizes. The ch, and ll ligatures where rescued because they are a part of our current spanish alphabet. The historic ligatures and stylistic alternates give different options to users who want different alternatives within a text. The accentuation signs were composed in a middle line above all signs to avoid visual shock. We also gave plenty of importance to small caps numbers, mathematical signs and currency signs so that the could interact well. - Vernacular Sans by jpFonts,
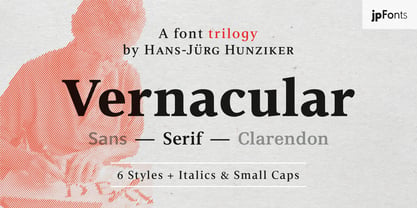
$19.95The Vernacular trilogy was designed by Swiss designer Hans-Jürg Hunziker, who had worked for Adrian Frutiger in Paris for many years. Based on the concept of a transitional Linear Antiqua, he has developed a colorful bouquet of typefaces that contain the entire spectrum of typefaces for book design and corporate identity. Thanks to his "Swiss school" and his outstanding skills, he has succeeded in giving the typefaces a particularly noble and sympathetic expression. In addition to the Sans family, there is a Serif family and a Clarendon family, each of which, including the separately drawn italics, is equipped with 12 font weights that are finely tuned to one another. Each of the 3 font styles develops its own character, but thanks to a concept that brings the different font styles closer together, they also work well together and complement each other perfectly. Sans and Clarendon have a vertical axis and similar endings in contrast to the Serif, which has a traditional diagonal axis and horizontal endings. The straight stems and the proportions are used as an element to stress the closeness of the typeface-trilogy. They thus share a comon feature. All fonts contain tabular and proportional figures as well as old style figures. Small caps and small cap figures are also available in all fonts. In addition, some fonts have alternative characters available via style set, such as «g», which can be used to further vary the typeface. Vernacular offers all the options for well-kept typesetting for print and web - for small and large orders. - Andante by Ckhans Fonts,
$34.00Andante is a modern sans serif with a geometric touch that support for 87 languages. It comes in 6 weights, 12 uprights and its matching Italic, so you can use them to your heart’s content, in each of which there are more than 883+ glyphs. Andante comprises 24 fonts, consisting of three distinct optical sizes: Display. Each one has been carefully tailored to the demands of its size. The larger Display versions are drawn to show off the subtlety of Andante and spaced with headlines in mind, while the Text sizes focus on legibility, using robust strokes and comfortably loose spaces. In the typeface, each weight includes extended language support, icons, fractions, tabular figures, arrows, ligatures and more. Perfectly suited for graphic design and any display use. It could easily work for branding, web, signage, corporate as well as for editorial design. documents and folders, mobile interface. Support for 87 languages. Afrikaans Albanian Asu Basque Bemba Bena Breton Catalan Chiga Colognian Cornish Croatian Czech Danish Dutch English Estonian Faroese Filipino Finnish French Friulian Galician Ganda German Gusii Hungarian Inari Sami Indonesian Irish Italian Jola-Fonyi Kabuverdianu Kalenjin Kinyarwanda Latvian Lithuanian Lower Sorbian Luo Luxembourgish Luyia Machame Makhuwa-Meetto Makonde Malagasy Maltese Manx Morisyen Northern Sami North Ndebele Norwegian Bokmål Norwegian Nynorsk Nyankole Oromo Polish Portuguese Quechua Romanian Romansh Rombo Rundi Rwa Samburu Sango Sangu Scottish Gaelic Sena Serbian Shambala Shona Slovak Soga Somali Spanish Swahili Swedish Swiss German Taita Teso Turkish Upper Sorbian Uzbek (Latin) Volapük Vunjo Welsh Western Frisian Zulu - Vernacular Serif by jpFonts,
$19.95The Vernacular trilogy was designed by Swiss designer Hans-Jürg Hunziker, who had worked for Adrian Frutiger in Paris for many years. Based on the concept of a transitional Linear Antiqua, he has developed a colorful bouquet of typefaces that contain the entire spectrum of typefaces for book design and corporate identity. Thanks to his "Swiss school" and his outstanding skills, he has succeeded in giving the typefaces a particularly noble and sympathetic expression. In addition to the Sans family, there is a Serif family and a Clarendon family, each of which, including the separately drawn italics, is equipped with 12 font weights that are finely tuned to one another. Each of the 3 font styles develops its own character, but thanks to a concept that brings the different font styles closer together, they also work well together and complement each other perfectly. Sans and Clarendon have a vertical axis and similar endings in contrast to the Serif, which has a traditional diagonal axis and horizontal endings. The straight stems and the proportions are used as an element to stress the closeness of the typeface-trilogy. They thus share a comon feature. All fonts contain tabular and proportional figures as well as old style figures. Small caps and small cap figures are also available in all fonts. In addition, some fonts have alternative characters available via style set, such as «g», which can be used to further vary the typeface. Vernacular offers all the options for well-kept typesetting for print and web - for small and large orders. - Vernacular Clarendon by jpFonts,
$19.95The Vernacular trilogy was designed by Swiss designer Hans-Jürg Hunziker, who had worked for Adrian Frutiger in Paris for many years. Based on the concept of a transitional Linear Antiqua, he has developed a colorful bouquet of typefaces that contain the entire spectrum of typefaces for book design and corporate identity. Thanks to his "Swiss school" and his outstanding skills, he has succeeded in giving the typefaces a particularly noble and sympathetic expression. In addition to the Sans family, there is a Serif family and a Clarendon family, each of which, including the separately drawn italics, is equipped with 12 font weights that are finely tuned to one another. Each of the 3 font styles develops its own character, but thanks to a concept that brings the different font styles closer together, they also work well together and complement each other perfectly. Sans and Clarendon have a vertical axis and similar endings in contrast to the Serif, which has a traditional diagonal axis and horizontal endings. The straight stems and the proportions are used as an element to stress the closeness of the typeface-trilogy. They thus share a comon feature. All fonts contain tabular and proportional figures as well as old style figures. Small caps and small cap figures are also available in all fonts. In addition, some fonts have alternative characters available via style set, such as «g», which can be used to further vary the typeface. Vernacular offers all the options for well-kept typesetting for print and web - for small and large orders. - Aviano Royale by insigne,
$34.99Aviano returns to lend its classic line to its newest variation, Aviano Royale--named so because of the rich flow the calligraphic capitals give the established font. The extended lowercase characters give an air of formality to the face as well and bestow on the family a deeper sense of wealth and power. This recent development of a timeless font, part of insigne’s annual tradition of adding to the Aviano family, was elected the clear winner in a poll of insigne design’s social media followers. And is it any wonder why? The long-handed elegance of Royale features graceful script capitals as well as widely tracked and smaller titling capitals, all which make Royale ideal in high-end applications and branding where titling with a taste of gentility is required. Royale’s suite boasts a number of OpenType alternates, most importantly of which are the alternate forms for the capitals. Whereas the default forms of the face are regal, it’s flourishes must be activated through the swash set. For a look more restrained, activate the stylistic alternates. It’s like having three different fonts in one! Additionally, there are baseline lowercase forms. The lowercase forms are 20% smaller in height than Aviano’s lowercase forms, so the families are not interchangeable. However, they can still be used well together. The script capitals could also be used separately as drop capitals and nicely complement any of the other 12 Aviano families. It’s time to look beyond common. For the look of refinement you desire, design with Aviano Royale. - Familiar Pro by CheapProFonts,
$-This family was inspired by a Type Battle over at Typophile: How would you design a font metrically compatible with Helvetica, but better than Arial? Working with preset letter widths was an interesting constraint, both a relief and a limitation at the same time. I have done all the 4 basic weights, and the skewed obliques (done to a slightly less steep 10 degrees angle as opposed to the originals 12) has been optically adjusted. The letters have been designed quite close to the german/swiss grotesk tradition, but by using super-elliptical rounds, rounded dots and slightly curved outer diagonals the end result is a friendly looking font family that still looks... familiar. ALL fonts from CheapProFonts have very extensive language support: They contain some unusual diacritic letters (some of which are contained in the Latin Extended-B Unicode block) supporting: Cornish, Filipino (Tagalog), Guarani, Luxembourgian, Malagasy, Romanian, Ulithian and Welsh. They also contain all glyphs in the Latin Extended-A Unicode block (which among others cover the Central European and Baltic areas) supporting: Afrikaans, Belarusian (Lacinka), Bosnian, Catalan, Chichewa, Croatian, Czech, Dutch, Esperanto, Greenlandic, Hungarian, Kashubian, Kurdish (Kurmanji), Latvian, Lithuanian, Maltese, Maori, Polish, Saami (Inari), Saami (North), Serbian (latin), Slovak(ian), Slovene, Sorbian (Lower), Sorbian (Upper), Turkish and Turkmen. And they of course contain all the usual "western" glyphs supporting: Albanian, Basque, Breton, Chamorro, Danish, Estonian, Faroese, Finnish, French, Frisian, Galican, German, Icelandic, Indonesian, Irish (Gaelic), Italian, Northern Sotho, Norwegian, Occitan, Portuguese, Rhaeto-Romance, Sami (Lule), Sami (South), Scots (Gaelic), Spanish, Swedish, Tswana, Walloon and Yapese. - Preissig Antikva Pro by Storm Type Foundry,
$39.00This vintage, iconic typeface of original Czech letter-founding has been faithfully revised, extended and newly rendered in 2012. The majority of Vojtěch Preissig’s type faces have been, from their very creation, subject to controversial evaluations which might perhaps fill more pages than have been set in these type faces so far. The considerable technological backwardness of Czech typography between the world wars intensified the author’s creative effort even more. He had been devoting thought to his Antikva type face from 1912 onwards and dozens of hardly perceptible nuances of the same design have been preserved in his drawings. It was his only book type face, but it shows no signs of any hard struggle in creating it. Its extraordinary vividness and elegance are really surprising. It may be still indebted to the forms of Art Nouveau, which was withering away at that time, but its proportions, colour and expression inspire other Czech type designers. Preissig’s Antikva, Menhart’s Figural (and also Růžička’s Fairfield) and Týfa’s Antikva represent a clear line of development, very far away from the soft aesthetics of Tusar, Dyrynk or Brunner. The co-author of the modification for computer composition is Otakar Karlas. Without his experience the work would remain only a shadow of Preissig’s design. Our aim was to produce a large family of type faces for the setting of both books and jobbing works. The digital transcription of Preissig’s Antikva came into existence from summer till winter 1998. The direct model for this type face is the most successful, two-cicero (24 pt.) design dating from 1925. The designs of other sizes (12 pt., 14 pt., 16 pt. and then 36 pt. and 49 pt.) lack vividness and are the source of the widespread mistaken belief that Preissig’s Antikva consists of straight lines. That is, unfortunately, how even Muzika and Menhart describe it. Neither is it a Cubist type face as many of the semi-educated think today. Special attention had to be paid to italics. It is apparent that their design is not as perfect as that of Preissig’s Antikva. In contradistinction to the original we have deleted almost all lower serifs in the lower-case letters, enlarged the angle of inclination and completely redesigned the letters a, e, g, s, k, x, ... All crotches have been lightened by marked incisions. In other words, none of the italic letters corresponds to Preissig’s model. The signs which were missing have been supplemented with regard to the overall character of the alphabet. Preissig did not deal with bold designs, but the crystal-clear logic of his “chopping-off” of the round strokes enabled us to complete the type face family without any greater doubts. An excessively fragile type face, however, cannot be used for setting in smaller sizes; that is why we have prepared a separate family of text designs which has shortened ascenders, normal accents, slightly thickened strokes, and is, in general, optically more quiet and robust. We recommend it for sizes under 12 points. By contrast, the elegance of the basic design will be appreciated most in the sizes used for headlines and posters. Preissig’s Antikva is suitable not only for art books and festive prints, but also for poetry and shorter texts. - Gauche Display - Personal use only
- Whitenights by Linotype,
$29.99Whitenights is a contemporary text family, which was developed by the prolific Swedish typographer Lars Bergquist in 2002. Containing five weights (11 different fonts total), this family contains every tool you need to set splendid text. The base font of the family is Whitenights Regular, a reliable face designed in the old style manner. It ships in OpenType format, with old style figures. Whitenights Ligatures Regular is a supplementary font, which contains many extra ligatures (e.g., ffb, ffk, tt, and fj) whose use will improve the color" of a page of text set in Whitenights Regular. Whitenights Regular may be accented by combination with Whitenights Small Caps, Whitenights Italic, Whitenights Bold, and/or Whitenights Bold Italic. The Whitenights Italic, Bold and Bold Italic styles all have supplementary Ligature fonts available for purchase, similar to the Whitenights Ligatures Regular face described above. For larger, headline text, the specially designed Whitenights Titling is quite useful. This titling font has been optically redrawn and respaced for use in large sizes. Naturally, it has its own supplementary Ligature font as well. In books, magazines, and newsletters this font is a great display companion to the rest of the Whitenights family. Its use in conjunction with the text faces will make your typographical compositions more sophisticated. Last but not least in the Whitenights family is Whitenights Math, which contains many additional mathematical and logical glyphs not found in a standard font's character set. Used together, the above 12 styles can set almost any text or math-based document. The entire family is included in the Take Type 5 collection from Linotype GmbH." - Shentox by Emtype Foundry,
$69.00During a visit to London in 2008 I fell in love with the square font used on the British car number plates. I was immediately inspired to start working on this font and have been developing it intermittently ever since. Several more trips to London and the project evolved before it finally took off and became Shentox. Despite the starting point being inspired by simple, everyday car plates, the font soon evolved into something fine and very rich in detail. Even though the square genre is very restrictive, Shentox is a highly legible contemporary font with a full range of weights, useable not only as a display family for headlines and posters, but as a distinct, clean font family for branding and general editorial use (Especially magazines). It has been carefully drawn paying extra attention to the details, high end finishes that makes Shentox a safe font for use in large scale work. For example, the curves of every individual corner have been adjusted character by character to avoid the common problems encountered with square fonts (Eg. darker corners between weights or a visually inconsistent radius between the Upper and Lowercases as a result of copy/paste). Shentox italic, which has a 12 degree slant, has been corrected to avoid distortion when slanted. The radius of the upper-right and lower-left corners are more pronounced, giving it a more fluid Italic feel. Shentox is available in Open Type format and includes ligatures, tabular figures, fractions, numerators, denominators, superiors and inferiors. It supports Central and Eastern European languages. This type family consists of 14 styles, 7 weights (Thin, UltraLight, Light, Regular, Medium, SemiBold and Bold) plus italics. Shentox PDF - FF Kaytek Slab by FontFont,
$50.99Kaytek™ Slab is a fresh take on the correspondence typefaces of the 90s - which were originally designed for the demands of office environments. Just like its predecessors, this text typeface is robust and hard-working - meaning it works well in challenging design or printing environments - but it’s not without personality. Look closer at the lowercase g and a, especially in the italic, and you can see some unexpected elements of subversiveness within the design. This blend of sturdiness and quirkiness means it’s just as relevant for information-heavy projects, such as annual reports, as it is in more expressive environments. Although first and foremost designed for text, Kaytek Slab’s details shine through in its heavier weights and larger sizes, meaning it also has display potential. Every style of the typeface takes up exactly the same amount of space, thanks to the way Radek Łukasiewicz created the design. He based the entire typeface on a single, master set of proportions. This means designers can switch between styles without the text being reflowed, making it particularly useful in magazines, where space might be limited, and also on the internet, where hover links appear in a different style. As well as its roots in the office, Kaytek Slab draws on a little bit more 90s nostalgia. It’s named for the first and only Polish walkman, and embodies the same solid, no-nonsense shapes that made the analogue technology of the era so charming. Kaytek Slab is robust and solid. Kaytek Slab comes in 12 weights, from Thin to Black Italic, and offers multi-language support. Kaytek Sans, Kaytek Headline and Kaytek Rounded, are also available. - Bones Stone by Azetype,
$19.00Presenting Bones Stone! A Bold Script Font with more than 9 Alternates and Extra. This font made with the perfect combination of each character. You can type by Mix & Match with an alternate version and extra swashes to get a unique combining. It looks original and can be used for all your project needs. Each glyph has its own uniqueness and when meeting with others will provide dynamic and pleasing proximity. This font can be used at any time and any project. You can see in the presentation picture above, Bones Stone looks Authentic on design projects. So, Bones Stone Font can't wait to give its touch to all your design projects such as quotes, poster design, personal branding, promotional materials, logotype, product packaging, etc. Besides that, Bones Stone also has some ligature that gives a surprise when you type certain characters combining. The ligatures are ff, tt, and ll. WHAT'S INCLUDED? 1. Bones Stone Basic • The first version comes with uppercase, lowercase, ligatures, numeral, punctuation, symbols, and Standard Latin Multilingual Support (Afrikaans, Albanian, Catalan, Danish, Dutch, English, French, German, Icelandic, Indonesian, Italian, Malay, Norwegian, Portuguese, Spanisch, Swedish, Zulu, and More). 2. Bones Stone Stylistic Alternate • The Second version comes with uppercase, lowercase, ligatures, numeral, punctuation, symbols, and Standard Latin Multilingual Support (Afrikaans, Albanian, Catalan, Danish, Dutch, English, French, German, Icelandic, Indonesian, Italian, Malay, Norwegian, Portuguese, Spanisch, Swedish, Zulu, and More). 3. Bones Stone Stylistic Set • It comes with 12 stylistic glyphs. Just access using Opentype Tools. 5. Bones Stone Swash • It comes with 47 underline swashes. Just type c_1 until c_47 to feature all. Enjoy the Font and Happy Creating! Thank You Azetype Studio - TT Tricks by TypeType,
$35.00TT Tricks useful links: Specimen | Graphic presentation | Customization options TT Tricks is a modern serif font family whose design refers us to the style of transitional serifs. The distinctive features of TT Tricks are the relatively low contrast of strokes, the slightly squarish shapes of round characters and the emphasized businesslike nature. The original idea of TT Tricks is based on the graduation project of student Sofia Yasenkova, who chose to create a daily planner font as her final project. This led to many stylistic decisions, for example, the large and asymmetrical serifs, low contrast strokes, and the presence of interesting details. In the process of working on TT Tricks, we have significantly revised the initial idea and expanded the areas of possible font application, while maintaining the original spirit of the project. Despite the large number of display details, the typeface looks great in a small point size, and also when it is used in large text arrays. TT Tricks features an original stylistic set which, when turned on, adds features of typical pointed-pen serifs to some of the lowercase characters. In addition, TT Tricks has small capitals for Latin and Cyrillic alphabets, as well as several interesting ligatures. The TT Tricks font family consists of two font subfamilies, these are the main version and the version with the original stencil cutting. Each subfamily consists of 12 fonts: Light, Regular, DemiBold, Bold, ExtraBold, Black + True Italics. Following a good tradition, TT Tricks supports a large number of OpenType features: ordn, case, c2sc, smcp, frac, sinf, sups, numr, dnom, onum, tnum, pnum, dlig, liga, calt, salt (ss01). - Roloi by Mayfield Type Foundry,
$15.00Originally inspired by the numerals on a vintage clock face, Roloi is a layered numbers font in the deco lettering style, and includes a full set of automatic clock symbols. Its geometric forms are typical of the deco style, but stop well-short of pure geometry. The irregular stroke and character widths work together to give the forms a warm and energetic, yet cohesive, feel. Roloi offers two layering styles—the personable Fill and the more dynamic Inline. Designed to be layered over the background Regular style, they both lend the forms an added level of interest. Roloi also includes a clock symbol for any and every time of day, rounded to the nearest five-minutes. The regular weight provides the circular clock background, while the Fill and Inline styles produce the clock hands. If ligatures are activated in your text-editing program, type out any time—such as 9:32, 12:05, etc.—and the proper clock symbol will be automatically substituted. Go ahead, type any time out below! To stop the automatic clock symbol substitution, simply deactivate ligatures. Because the clock symbols are standard ligatures, every major modern browser will support their use on the web. With some programing they could even be used to make a lightweight, text-only clock. In addition to the clock symbols and basic numerals, Roloi’s glyph range covers numeric superiors and inferiors, standard and arbitrary fractions, currency symbols, all of the punctuation and symbols commonly associated with currency, unicode clock Face symbols, the A M P / a m p letters, and alternates of the 1, 2, and 4, accessible by selecting Stylistic Set 1. - Abril by TypeTogether,
$39.00Conceived specifically for intensive editorial use, whether it is in newspapers, magazines or digital media, Abril is a font family of two worlds. The titling weights, based on a contemporary revamp of classic Didone styles, display both neutrality and strong presence on the page, attracting the reader’s attention with measured tension in its curves, good color and high contrast. It also features typographic niceties such as ornaments, borders, special dingbats and alternate letters and numbers that propose a broad palette of tools to the designer. The text weights are more closely inspired by both, 19th century slab serifs and scotch roman types. They maintain consistency with the headline styles, and at first glance may appear to have the same shapes only with lower contrast. However, in reality the letter forms of Abril Text were engineered from scratch to achieve a color, texture and overall width that allow using the font comfortably in the most challenging environments for continuous reading, such as newspapers. This also makes it a great font family for pocketbooks and magazines. Abril competes, in terms of economy of space, head to head with some newspaper classics such as Utopia or Nimrod, but featuring a more contemporary look and feel; and unlike them, includes a full set of small caps with numbers and punctuation. The four main text weights of Abril Text were also manually hinted which grants the possibility of a smooth transition from printed media to web platform. Abril consists of 8 text styles and 12 display styles, all of them containing the standard TypeTogether character set that supports over 50 languages including those from Central and Northern Europe. - Mackay by René Bieder,
$39.00Mackay is a powerful transitional serif in 6 weights plus matching italics, designed for screen and print. The eccentric serifs on uppercase letters like E, F, L and T are inspired by Alexander Kay’s “Ronaldson” from 1884, working as the starting point for the family. The lowercase letters follow the traditional Antiqua model with attributes tracing back to drawings from the early 20th century. The “grotesk” lowercase a, as well as the sharp lowercase s, derived from the closed shapes of uppercase letters like C, G or S, create a compact and bold appearance while a large x-height and small descenders add a modern look. In favor of a dynamic and elegant impression, the design of the italic cuts come with a strong calligraphic influence. This results in completely new shapes for letters like lowercase a or g, ensuring a smooth integration into their surrounding letters while maintaining a distinctive appearance when combining with romans. The family comes with a variety of opentype features like case sensitive shapes, old style figures, fractions, ordinals and many more. Additional attention was given to the standard and discretionary ligatures, extending the structure of the basic glyphs with elegantly designed letter combinations for g/i, i/t or s/t. According to their dynamic architecture, the italic weights are equipped with additional initial swash characters to subtle accentuate the calligraphic roots. As a result of a high stroke contrast the family works great in paragraphs with medium to large font sizes like headlines, short paragraphs or logos. With its 12 cuts, the family meets all requirements on high quality typography. - Belgato by Molly Suber Thorpe,
$9.00Belgato is a vintage-inspired typeface with delicate details. It comes in six weights – plus italics! – for a total of 12 fonts, making it a highly versatile display face. The variable font version allows for ultimateweight and slant customization in print and web. Belgato has Latin, Greek, and Cyrillic alphabets, and supports dozens of languages, making it ideal for multilingual branding, publications, ads, social media, and more! I had so much fun designing this typeface, playing with classic serif letterforms to create an elegant, mid-century modern vibe. Belgato Light is fresh, airy, and delicate – perfect for feminine branding. By contrast, Belgato Black boasts fat curves with thin details, perfectly-suited to bold layouts and retro branding projects. Each Belgato font has 665 glyphs, encompassing: - the Latin alphabet (including hundreds of accented characters) - the Modern Greek alphabet - the Cyrillic alphabet (for Russian, Ukrainian, Bulgarian, and Serbo-Croatian) - discretionary ligatures - stylistic and alternate glyphs - numerals (lining and old style), small figures, and fractions - extensive punctuation, symbols, and diacritical markings Software: No special software is required to use Belgato fonts. You can even use these fonts with Canva! To access Belgato’s variable font features, ligatures, and stylistic alternates, it is best to use software that supports these functions (Adobe programs, Corel Draw, Sketch, etc). Languages: Belgato supports dozens of languages which use the Latin, Greek, and Cyrillic alphabets. Among the most common languages it supports are: English, Bulgarian, Catalan, Croatian, Czech, Danish, Dutch, Filipino, Finnish, Flemish, French, German, Modern Greek, Hungarian, Icelandic, Indonesian, Italian, Luxembourgish, Maltese, Norwegian, Polish, Portuguese, Russian, Serbo-Croatian, Spanish, Swedish, Swiss German, Turkish, and Ukrainian. - Cholla by Emigre,
$49.00The Cholla typeface family was designed by Sibylle Hagmann in 1998-99 and named after a species of cactus she encountered in the Mojave Desert. Cholla was originally developed for the Art Center College of Design in Pasadena, California. There, art director Denise Gonzales Crisp and associate designer, Carla Figueroa, collaborated with Hagmann to create a series of fonts that would offer a great deal of variation. The variety was needed to echo the school's nine different departments, yet together the fonts had to exude a unified feel. It was first used in the radically designed 1999/2000 Art Center catalog which won a honorable mention in I.D. magazine and was featured in Eye No. 31. Originally Hagmann set out to design a typeface that, as she recalls, "I could feel comfortable making, first of all, and one that would serve a purpose and had a clear idea behind it, and something that I would want to use myself." Stylistically Hagmann set out to create "12 cuts with slightly different personalities, with different ideas applied. For example the bold weight isn't simply the Regular with weight gain, but has bold letterforms with their own peculiar details. What all weights share and what is the necessary unifying detail is the tapered curve - marked out, for example, in the lowercase b's left top and bottom of the bowl." Gonzales adds: "The forms seemed classical as well. This combination could have a long life, and be timely. I also saw - at least in the beginnings of Cholla - forms that connoted hybrid, of inter-connection, of human and machine growing together. These notions seem appropriate for a school that teaches design and art." Greek version by Panos Haratzopoulos. - Guaruja Neue by Tipogra Fio,
$-Get in touch with Tipogra Fio and get inspired by Guaruja Neue specimens. Guaruja Neue is a neo-grotesque typeface with additional industrial traits to it, such as open corners in diagonal glyphs and short curves. The semi-cursive italics shapes, more than an orthographic matter, give sea waves for the headlines and copies that Guaruja Neue will compose, since it is named after a city on the coast of São Paulo, Brazil. Stylistic alternates, ligatures, ordinals, arrows and emojis give extra personality for texts that cross millennial and modernist concepts, going from a comprehensive Latin script, including Vietnamese support, until a basic Cyrillic set. Brazilian music tells the graphic story of Guaruja Neue specimens, songs that speak about beaches and the city of Guarujá, as well as the inspiration of 50’s and 60’s modernist design and the music movement of Bossa Nova. This family is also an evolution of Guaruja Grotesk (2021), a typeface with four fonts —Regular, Italic, Bold and Bold Italic— developed as part of a design school project, that now in Neue gains professionalism, refinement and knowledge. Guaruja Grotesk took 18 months to make, and Neue took additional 12 months of redrawing and rethinking, as design as processes. Part of the project got feedback from the typeface designer Ulrike Raush, under the Alphabettes mentorship program. Overview and features: 8 weights and 8 italics; 2 free fonts: Guaruja Neue Regular and Guaruja Neue Italic; Extended Latin and basic Cyrillic; 800+ glyphs; Numbers: proportional, tabular, superscripts, subscripts, denominators, numerators and fractions; Greek for math; Case-Sensitive forms; Arrows; Standard and discretionary ligatures; SS01: one story a and SS02: two story g; Emojis and SS03: negative alternate emojis; Ligatures for English ordinals; - HWT Konop by Hamilton Wood Type Collection,
$24.95HWT Konop is a monospaced (fixed-width) typeface that is also square! Designed by Mark Simonson (Proxima Nova) as square characters that can be arranged vertically or horizontally and in any orientation. To a traditional letterpress job printer, a font like this wouldn’t make much sense. But to a modern letterpress printer it is an unusual and creative design toolkit. The bold gothic style is reminiscent of gothic wood types but more geometric. Since the characters are meant to be used in any orientation, the usual optical adjustments, such as making verticals thicker than horizontals and making tops smaller than bottoms are set aside. This results in a quirky but charming design. To provide more design options, Simonson came up with a modular system consisting of three sizes: 12-line, 8-line, and 6-line. These three sizes can be used together like Lego® bricks, with endless arrangements possible. And the sidebearing match so that characters always align when different sizes are used together. The digital version of Konop replicates the wood type version as much as possible, including the three different size designs. It includes OpenType stylistic sets that allow most characters to be rotated in place, 90° left, 90° right, or 180°, just like the wood type version. Extra characters not available in the wood type version are included with the digital fonts. The set of 3 is priced just $5 more than one single font, so order via "Package Options" HWT Konop is named for Don Konop, a retired Hamilton Manufacturing employee, who worked from 1959 to 2003. In addition to serving on the Two Rivers Historical Society Board from 2004 to present-day, he was also instrumental as a volunteer in helping with the museum’s move to its current home in 2013. - FF Kaytek Sans by FontFont,
$50.99Kaytek™ Sans is a fresh take on the correspondence typefaces of the 90s - which were originally designed for the demands of office environments. Just like its predecessors, this text typeface is robust and hard-working - meaning it works well in challenging design or printing environments - but it’s not without personality. Look closer at the lowercase g and a, especially in the italic, and you can see some unexpected elements of subversiveness within the design. This blend of sturdiness and quirkiness means it’s just as relevant for information-heavy projects, such as annual reports, as it is in more expressive environments. Although first and foremost designed for text, Kaytek Sans’ details shine through in its heavier weights and larger sizes, meaning it also has display potential. Every style of the typeface takes up exactly the same amount of space, thanks to the way Radek Łukasiewicz created the design. He based the entire typeface on a single, master set of proportions. This means designers can switch between styles without the text being reflowed, making it particularly useful in magazines, where space might be limited, and also on the internet, where hover links appear in a different style. As well as its roots in the office, Kaytek Sans draws on a little bit more 90s nostalgia. It’s named for the first and only Polish walkman, and embodies the same solid, no-nonsense shapes that made the analogue technology of the era so charming. Just like these early personal music devices, Kaytek Sans is practical, but not clinical, able to work hard while still exuding warmth and personality. It pairs effortlessly with Kaytek Slab, which is a sturdier and more expressive take on the design. Kaytek Sans comes in 12 weights, from Thin to Black Italic, and offers multi-language support. Kaytek Slab, Kaytek Headline and Kaytek Rounded are also available. - Supernett cn by FaceType,
$19.90›Hi! Please note you are visiting Old Supernett. We decided to upgrade it: more styles, more glyphs, more features, more everything! View New Supernett here: Supernett 2019› Georg from FaceType Supernett – a versatile hand drawn/handmade/handwritten font – is tailored for large font sizes but also impresses with an astounding legibility in small typesettings. Supernett is fairly condensed for space-saving headlines. The extensive character set supports Central and Eastern European as well as Western European languages. Each style contains more than 4700 glyphs to let the font look real hand-made. Three OpenType features are specially created to enhance this impression, with a maximum effect when applied to big type: Alternating Letters For a truly hand-drawn look, letters and numerics alternate randomly between three different variants → activate Contextual Alternates Rotating letters All glyphs rotate randomly and slightly around their own axis → activate OpenType Swashes Varying Baseline Shift Each single glyph moves individually up or down → activate OpenType Titling Alternates More OpenType Features: Case Sensitive Forms This feature shifts various punctuation marks to a position that works better with all caps typography → It is deployed when an app’s all-caps styling is applied Slashed Zero The problem with the numeral 0 is that it can look too much like O in some typefaces. This feature replaces every zero with a slashed zero → activate Zero with a Slash Fractions Substitutes figures separated by a slash by proper fraction glyphs. A date however, written like 10/12/2013 will remain unchanged → activate Fractions Stylistic Set 03 Choose between two different styles of bullet (•) → activate Stylistic Set 03 Stylistic Set 04 Choose between two different styles of Y → activate Stylistic Set 04 View other fonts from Georg Herold-Wildfellner: Sofa Serif | Sofa Sans | Mila Script Pro | Pinto | Supernett | Mr Moustache | Aeronaut | Ivory | Weingut - Basel Neue by Isaco Type,
$30.00Basel Neue is the complete redesign of BaselSans ITD font, the first typeface of Isaco Type foundry, launched in 2009. As with the predecessor version, Basel Neue is a legible and discrete typeface, a sans serif with thickness variation and humanistic touch. The family consists of 8 styles, 4 weights plus their respective italic versions. Download the “OT Features” pdf to know and take advantage of all font features as best as possible (in OpenType-savvy applications)! You can also view all symbols in the glyph panel of your program, or in Character Map tool (Win) or Character Viewer/Palette (Mac). 1) Basel Neue has ligatures strategically chosen. Herbert S. Zim, in the book “Codes and secret writing”, elected the most common letter pairs of English, that in the Basel Neue became discretionary ligatures. And, of course, it also has standard ligatures. 2) It’s a fun typeface. Basel Neue has a set of emoticons and fun symbols that can be activated by discretionary ligatures. Type “:-)” and a smileface appears. Type “8-)” and a smiley with glasses appears. Type “ ”, “ ” and “ ” and a telephone, star and heart appears. Or “ ”... and a graceful corresponding symbol will appear. 3) Basel Neue contains lots of useful glyphs and features. All versions have 12 recycling symbols, 7 to different types of plastic, and over 30 currency symbols. It also has fractions, old style-, lining-, tabular numbers and other OpenType features. 4) It has an organized and large character set. The fonts have extended character set to support CE, Baltic, Turkish as well as Western European languages. If you work with languages like Catalan, German, Croatian, Romanian, Dutch, Turkish, for example, the font will use the correct ligatures or characters used in these languages. 5) It’s rigorously tested. Basel Neue is available in OpenType PS e TT flavors and each version undergoes a battery of tests, with a systematic review of nodes, curves, spacing and internal data. This eliminates the possibility of errors in the font. - Sophima by insigne,
$10.00What's Included : • Ligatures • Works for PC and Mac • Simple installation • 7 styles: 1 undistressed, 6 distressed • 500+ glyphs in each type • More than 75 languages are supported, including extended Latin. • Each style includes 12 OpenType features, including stylistic alternatives, ligatures, old-fashioned figures, and other helpful elements. • Two different swash ending varieties. • Non connected forms • All connected forms, including caps • Randomly selected character forms for organic looking textures. Sophima exudes languorous luxury. The writing glides around, changing elevation above and below the standard x-height, giving it a lively and raucous vibe. Sophima is designed for 3D printing. I required a contemporary script with technical elements that could be printed using a 3D printer. This necessitates the use of quite thick linking characters. Another result of this technology was the need that all letters, including caps, be linked. Such letters are included in optional Opentype style sets. The unusual technological limitation gave the design a new and distinct vibe. Sophima may be used for a variety of purposes, including headlines, weddings, social media, logos, posters, packaging, T-shirts, coffee shops, restaurants, magazine headers, signage, gift/post cards, cafés, and weddings. Designers have a plethora of alternatives from which to pick, giving them greater variety, power, and creative flexibility. Automatic ligatures for best character connections are supplied, as are alternate ending characters that appear at the end of words that lack connectors or have lengthy swash endings. Sophima is made up of five fonts: one standard and five texture variants that change the tone of the typeface. Each design has 500 characters and is available in more than 75 languages. The typeface has 15 OpenType features, such as stylistic alternates that change the look of characters, ligatures, and more. Constraints and a desire to solve challenges breed the finest creativity. And there's no question that Sophima came up with a solution to the situation. Now use Sophima to create your own designs. - Plumage by Wilton Foundry,
$29.00Plumage is somewhat unusual in that it has elements of calligraphy as well as script in a semi-loose form that gives it a pleasing appearance for both large and small sizes, and interesting flare finish strokes add to its unique character. As I read a dictionary description of "plumage", I realized that in many ways there is a parallel between a bird's plumage and how it is utilized in the context of writing: Plumage varies in pattern and arrangement for different purposes; what it expresses can of course be even more interesting. Plumage is disposable after a season, as new ones become available... imagine, a self-sustaining quill! - I guess that's equivalent to a refill or disposable pen. Historically, quill pens were made from feathers of a variety of birds, each chosen for its special characteristics. The sturdiest and most reliable feathers, however, come from turkeys, swans and geese. Feathers used to make pens are the stiff-spined flight feathers on the leading edge of the bird's wing. Pens for right-handed writers come from the left wing, and pens for left-handers, from the right! Each bird yields 10-12 good quills, and sometimes only 2 or 3 - so small a yield that the geese reared in England could not furnish nearly enough for local demand, and quills were imported from the Continent in large quantities. At one point St Petersburg in Russia was sending 27 million quills a year to the UK. It is said that geese were specially bred by US President Thomas Jefferson (1743-1826) to supply his own vast need for quills - in his lifetime he wrote almost 20,000 letters. The name "Plumage" was selected to pay homage to the noble birds that supplied countless quills for centuries of literary works. Plumage is recommended for any formal or informal invitation, decorations, awards, poetry, plaques, etc. We hope you will have the pleasure of using Plumage.