63 search results
(0.012 seconds)
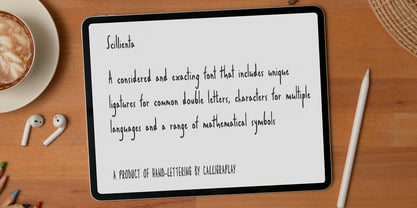
- Scillienta by Calligraplay,
$10.00Scillienta is a considered and exacting handwriting font that includes unique ligatures, characters for multiple languages, and a range of mathematical symbols. Inspired by the condensed, small, skinny handwriting traits I have consistently seen in scientists' handwriting, it exemplifies the effort of trying to write neatly when appearance is not the first priority. Scillienta is well-suited to handwritten notes and labels, school work and professional scribbles. It also works well as handwriting on electronic devices such as iPads and other cases in which handwriting might appear less fluid than usual. Scillienta includes 287 glyphs and 17 ligatures to ensure that common double- and triple-letter combinations retain the true-to-life inconsistencies of real handwriting. - Aldo New Roman by Indian Summer Studio,
$45.00Aldo New Roman (1000+ glyphs, incl. medieval Latin, Cyrillic, some Greek, ornaments, small capitals, nut fractions...) Renaissance antiqua · Venetian types · Venetian serif · Humanist serif · Old style antiqua A modern version of the typeface cut by Francesco Griffo for Venetian printer Aldus Manutius around 1490 AD. Intentionally not the original Griffo / Aldus / Bembo — but the part of the large project on revival and further development (by drawing many additional glyphs, sometimes over 1000) of the 20th century's typewriters’ fonts. Triple pun here :: :: #1 Aldine Roman type; #2 Since it is equalized, modernized version — the parallel to the Times New Roman; #3 He called himself Aldus Pius Manutius Romanus — he was a new Roman during his Renaissance times. - Letteria Pro by Latinotype,
$29.00A triple threat, Letteria Pro is a typographic trio designed for branding and packaging. With the soul of a broad nib pen and the grace of a brush, it has five weights and a lot of style. In order to achieve a pragmatic contrast between a composition’s communication levels, we have created a mechanical typeface with only capital letters in sans and slab versions that elude to a De Stijl style. Ligatures and swashes provide a plethora of options, including Thin, Light, Regular, Bold and Black weights, while its companions offer a single weight. Together, this Latinotype original covers more than 200 languages within the Latin alphabet. Yet another powerful tool for your arsenal of fonts that command consumer attention. - Naive Deco Sans by S&C Type,
$8.00Naïve Deco Sans is a layered sans serif handwritten font designed by Fanny Coulez and Julien Saurin in Paris. Our goal was to draw a font with finely irregular lines that give a human and whimsical feeling. It is available in two versions: double or triple lines. The font is also decomposed in three different parts that you can use to improve your designs with multiple colors, giving to the font a deco touch. To do so, you can simply superimpose the parts with a compatible software like Photoshop and choose a color for each. This font is part of our Naïve superfamily that contains lot of variations: Line, Inline, Serif, Sans Serif... Just click on our foundry name to see them all! We hope you will enjoy our work. Merci beaucoup! - Jigger Statz by Poole,
$32.00During the spring of 2006, while creating this typeface, I was reading Praying For Gil Hodges, by Tom Oliphant, who grew up a Brooklyn Dodgers fan. I grew up a Los Angeles Dodgers fan. My mother worked as secretary to the president of the old Triple A LA Angels Baseball Team. In 1952 when she was pregnant with me, she left the team. They gave her an autographed baseball and a puppy named Angel. That's the dog I grew up with. Toward the end of the book the author talks about Gil Hodges' favorite ballplayer, a slugger for the LA Angels, Jigger Statz. I thought, could it be? My mother died two years ago and I got the team baseball. Sure enough, the first name after the dedication to my mother was Jigger Statz. - Primed by Set Sail Studios,
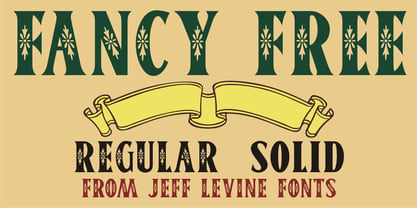
$14.00It's bold, chunky, and ready to make a big impression - Primed is an authentic, hand-drawn brush font made with real marker pens. Perfect for unmissable display text, logos, handwritten quotes, product packaging and more! As well as a full alternate set of upper & lowercase characters, Primed also includes a set of 18 swashes, ideal for underlining your lettering and adding that extra 'custom' style. The alternates and swashes are included as their own separate fonts. Primed also includes 47 ligatures, these double and triple letter combinations will help letters connect and flow more naturally. The ligatures will automatically generate when using the Primed fonts with most software. The Primed fonts contain language support for; English, French, Italian, Spanish, Portuguese, German, Swedish, Norwegian, Danish, Dutch, Finnish, Indonesian, Malay, Hungarian, Polish, Croatian, Turkish, Romanian, Czech, Latvian, Lithuanian, Slovak, Slovenian. - Fancy Free JNL by Jeff Levine,
$29.00Up until the late 1920s, it was a popular habit in American songwriting to use African Americans as the topic of compositions using denigrating themes, words and even exaggerated character illustrations on the covers of the published sheet music. One such example of what was considered "entertainment" for its time was a piece entitled "Little Black Me". While this now socially and morally unacceptable piece of forgettable tripe is collected by some only for the historical documentation of the times they reflected, one good "positive" came out of this negative chapter of our country's musical heritage: The beautiful floral ornamented letters in the song's title has yielded Fancy Free JNL. Originally hand-lettered on an arc, these spurred Roman letters have been re-drawn, and are offered in both the regular design and a companion version with the ornamentation removed for lettering that is less ornate. - Morning Memories by Set Sail Studios,
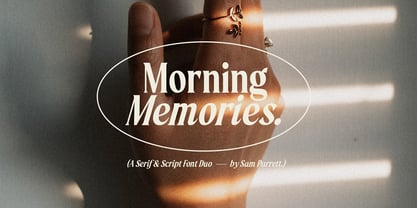
$22.00Introducing the Morning Memories Serif & Script. It's a nostalgic nod to those cherished memories of golden years gone by, but also a revived hope in creating new moments to treasure. At the forefront is the Morning Memories Serif - a bold, condensed, striking serif which includes a regular and true italic version, perfect for bold statements, logo designs and header text. Also included in the Morning Memories Script, a fast hand, pencil-textured handwritten font, perfect as a secondary font to the serif, standout words, and logo taglines. Includes 36 ligatures (unique double and triple letter combinations), to help recreate naturally flowing handwritten letterforms. A bonus Morning Memories Doodles font is also included, which contains 26 handrawn ovals, underlines and arrows - perfect for highlighting your serif text and adding a personal touch. Language Support • All fonts the following languages; English, French, Italian, Spanish, Portuguese, German, Swedish, Norwegian, Danish, Dutch, Finnish, Indonesian, Malay, Hungarian, Polish, Croatian, Turkish, Romanian, Czech, Latvian, Lithuanian, Slovak, Slovenian - Arkhania by Adorae Types,
$16.00Light the fire and get your spells ready for Halloween with this witchy font, Arkhania. This display family offers three different styles from which you can pick the one that best describes the atmosphere and mood of your composition: Striped, fun and wicked, Regular, a more strong and classical look, and Hollow, old styled and classy. All three typefaces inspired by the Triple Moon Goddess and its phases: Maiden, Mother, & Crone. Arkhania family features: 423 glyphs 3 styles 84 icons, drawings, swashes and flags Standard ligatures Alternate characters Contextual alternates Swashes more... In addition, there is Arkhania Sigils, a style filled with swashes, icons, drawings and symbols. Play with them, combine a few, choose from different beginnings and endings and create your own swashes, underlines and frames. You can also find flags and boxes along with common connectors. Tips for a clean and modern look: Combine this typeface with a sans serif, light or thin font, like Aeonian (Aeonian Light was used for these images), and let Arkhania cast a spell on the viewer. - Aeolus Pro by DBSV,
$50.00Aeolus Pro is a second attempt at writing a monoline style. Completed after many design transformations. And here (as in KhamaiPro) attempted to provide a different visual design with style as Staccato: (dashed line) Rail: (double line) Tribe: (triple line) and finally a New style Shadow. Also (Bold, BoldItalic) has the advantage of involving between styles… (Rail, RailItalic, Tribe, TribeItalic, Shadow and ShadowItalic) for example: …you have a text frame with some text or one word or one letter with Bold or BoldItalic style with e.g. (color blue), if you duplicate the text frame or duplicate the Layer (as is, without shifting position - text) and you make changes ONLY (the Style* and color of text) in second text frame, would have the effect of filling the gap at the following styles... *(Rail, RailItalic, Tribe, TribeItalic, Shadow and ShadowItalic) you can see the presentation of the photo “Multiplex”. This series of 20 fonts with 624 glyphs each is composed and includes true italics and supports Latin, Greek and Cyrillic. - Nu Sans by Typecalism Foundryline,
$30.00Nu Sans is a modern and stylish sans-serif font product that was created in 2020. It is a versatile typeface that comes with three different axis options: weight, width, and slant, allowing users to create a wide variety of unique and dynamic typography designs. With a total of 90 complete static fonts, Nu Sans offers an extensive range of options for designers looking for a clean and contemporary font choice. The font family features a bold, geometric design with sharp angles and clean lines, giving it a distinct and modern. Nu Sans is perfect for use in a range of design applications, including advertising, branding, editorial design, and web design. Its dynamic and versatile nature makes it a great choice for any project that requires a strong and bold visual impact. a high-quality font product that offers designers a wide range of options and possibilities. Its modern and stylish design, combined with its triple axis options, makes it a great choice for anyone looking for a versatile and unique sans-serif font. - Green Mountain 3 isn't a font with widespread recognition or detailed public documentation as of my last update in early 2023, so providing an accurate and detailed description poses a bit of a chall...
- Symply by TripleHely,
$16.00Hi there! Let me introduce Symply – a handwritten signature-style font. Symply is perfect for logos, branding, quotes, blog headlines, magazine and book design, product packaging, web design – or for any text on postcards and your favorite photos. Symply contains: a standard set of characters with wide multilingual support: Western-, Central- and Eastern-European, Baltic, Turkish, Latin-type Africans, and Asian (94 languages in total) 2 additional sets of alternative characters for lowercase letters 8 alternative characters for some initial letters 28 ligatures for double letters and frequent combinations a bonus font with 62 swashes and doodles Symply has two types of embedded auto-replacements: lowercase letters without connecting strokes (for a case of the last character of the word), and ligatures (for a case of two letters that do not pair well together). These features work well in many apps (even simple ones like Notepad/TextEdit), and if you need to customize their application – you could use programs that support OpenType features (for example, Adobe apps or CorelDraw). All these additional glyphs are PUA-encoded, so if your software does not support OpenType — you could access them through Character Map (Windows) or Font Book (Mac) Swashes and doodles come in a bonus font, Symply Swashes. To type them, please press keys with letters A – X, a – x, and numbers 0 – 9 I hope you will like Symply and create great designs with it! And if you have any questions, feel free to contact me via e-mail: triple.hely@gmail.com - The Acres by Set Sail Studios,
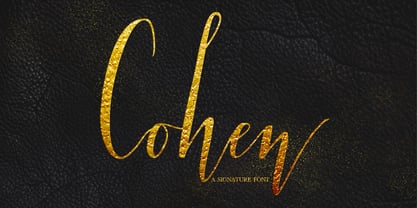
$20.00Introducing The Acres Font Duo - A luxury Sans & Serif all-caps font duo. Take away the painstaking search for the perfect font pair, as these typographic partners were made for each other. The Acres Serif is a wide, high contrast serif font, designed with high-end looking branding in mind. The Acres Sans is a simple, elegant sans font, designed to compliment the serif font as secondary text. Accessing Ligatures & Extras • The Acres Serif Also contains 33 specially designed ligatures (double and triple letter combinations), to give you extra customisability. These Standard Ligatures should switch automatically when using OpenType capable software. The font is all-caps, however the ligatures will only switch when typing in capitals (i.e. turning off caps-lock gives you a quick way of turning off ligatures). There are also raised small-caps for A,E,I,O,U, these can be accessed by turning on 'Stylistic Alternates', and simply typing each letter in capitals. All special characters can also be manually inputted via a Glyphs panel. Language Support • Both fonts the following languages; English, French, Italian, Spanish, Portuguese, German, Swedish, Norwegian, Danish, Dutch, Finnish, Indonesian, Malay, Hungarian, Polish, Croatian, Turkish, Romanian, Czech, Latvian, Lithuanian, Slovak, Slovenian - Cohen by TripleHely,
$16.00Hello! Let me introduce Cohen – a handwritten font named in memory of the great poet and singer Leonard Cohen. On the day he passed away I did my routine calligraphy practice and wrote a part of his song 'Night Comes On'. You may see this work in presentation pictures, and after time I designed a font based on this calligraphy. Cohen signature font is perfect for logos, branding, web, blog headlines, invitations, magazine and book design, product packaging – or for any text on postcards and on your favorite photos. Cohen includes: a standard set of characters with wide multilingual support: Western-, Central- and Eastern-European, Baltic, Turkish, Latin-type Africans, and Asian (94 languages in total) two additional character sets: lowercase letters with alternates shapes and lowercase letters with a little end-swash - for the position at the end of a word 39 ligatures for double letters and frequent combinations Cohen has a large number of embedded context-dependent auto-replacement features that give the text a natural, handwritten look and correct inharmonious combinations of letters. These features work well in many apps (even simple ones like Notepad/TextEdit), and if you need to customize their application – you could use programs that support OpenType features (for example, Adobe apps or CorelDraw). All these additional glyphs are PUA-encoded, so if your software does not support OpenType — you could access them through Character Map (Windows) or Font Book (Mac). I hope you will like Cohen and create great designs with it! And if you have any questions, feel free to contact me via e-mail: triple.hely@gmail.com - Fruitypops by Set Sail Studios,
$16.00Introducing Fruitypops! A friendly, versatile script font ready for any project. Hand drawn with a real marker pen on paper, Fruitypops is bold and standout yet maintains large counter spaces with its large loops and carefully crafted letterforms. With 56 ligatures, a full set of unconnected lowercase alternates, and a bold version included, it’s designed to be a go-to script font for any design brief in need of a personal touch. The Fruitypops family includes; 1. Fruitypops Regular • A handwritten script font containing upper & lowercase characters, numerals and a large range of punctuation. 2. Fruitypops Bold • A bold version of Fruitypops with thicker letterforms, great for use at smaller sizes. Lowercase Alternates • A full set of a-z lowercase alternates are included with unconnected strokes. These can be accessed by turning on ‘Stylistic Alternates’, via a Glyphs panel, or pasted via Font Book/Windows Character Map. 56 Ligatures • 56 ligatures are included for lowercase letters (see image). These are uniquely designed double and triple letter combinations designed to create realistic handwriting and fix tricky character pairings. These can be accessed by turning on ‘Standard Ligatures’, via a Glyphs panel, or pasted via Font Book/Windows Character Map. Language Support • English, French, Italian, Spanish, Portuguese, German, Swedish, Norwegian, Danish, Dutch, Finnish, Indonesian, Malay, Hungarian, Polish, Croatian, Turkish, Romanian, Czech, Latvian, Lithuanian, Slovak, Slovenian. - Leifa by Identity Letters,
$39.00A flare-serif socialite. Elegant and affable at once. Leifa is a flare-serif typeface that strikes a balance between elegant and affable. It’s pleasant to read in text sizes yet takes center stage in headlines and display applications. With its higher-than-usual contrast, Leifa might evoke Didone typefaces at first. However, it differs from strictly Didone designs in the details: flattened serifs and deeply incised, tapered spurs provide an organic effect. These humanist elements are restrained and almost inconspicuous in body copy. It’s in display sizes that they realize their full potential. Set your message in Leifa, set it large, and it will get noticed. A true socialite, Leifa is a most welcome guest on any party. With its dual character and a range of weights that allow for fine-tuning the desired visual voice, it’s a brilliant choice for branding and editorial design. Its good-natured yet sophisticated character makes Leifa the perfect typeface for fashion, sports, lifestyle, social media, food and cooking, health, beauty, architecture, interior design, art, literature, theater, and travel. (And any other topic that you’d love to talk about at a dinner in good company.) The entire font family consists of eight weights. Each comes with an italic counterpart, totaling 16 styles. Leifa’s italics are oblique, optically corrected versions of the upright styles. Each style comprises a character set of 883 glyphs that includes small caps, a set of ligatures, tabular and old-style figures, case-sensitive forms, fractions, symbols, and many other features. Four stylistic sets allow you to adjust the appearance of the Leifa fonts: a single-story a (SS01), a simple f (SS02), a triple-story g (SS03), and thin punctuation marks (SS04) are at your disposal. If you’re looking for a typeface with some debonair spirit, look no further than Leifa. - Eksja by Protimient,
$29.00Eksja is a modern slab serif available in four weights, each with a corresponding italic. All the fonts in the family have small caps, the extended latin character set, diacritical f-ligatures, enclosed numerals (numbers in circles) and case-sensitive punctuation. The general design of the typeface has been with a strong human touch in mind. The ends of the serifs have been given a subtle rounding, just enough to take the edge off which, when coupled with the largely humanist structure of the design, creates an open, friendly and approachable design, abandoning the usual geometric severity commonly associated with slab serif typefaces. Eksja contains quite a comprehensive numerals system. Obviously, each font has the standard proportionally and tabularly spaced lining and old-style figures but, crucially, the tabular numerals share the exact same width in each font variant. That means that you can choose to use the thin, regular, bold, black and their italic forms all in the same setting and they will always line up. In addition to the 'normal' numerals there are super-script and sub-script numerals and OpenType fractions that can be automatically composed as you type. There are also the enclosed numerals, numbers inside a circle, that are useful for numerically listing items and, thanks to the wizardry of OpenType, they can contain any number of digits (typically, enclosed numerals are precomposed single digits, only encompassing the 0–9 range, the enclosed numerals in Eksja can go to double digits, triple digits or, in fact, any number of digits*). *The automation of the enclosed numerals is accessed via either "Stylistic Set #1" or "Stylistic Alternates" which requires the use of an application that supports OpenType stylistic sets or stylistic alternates, such as Adobe's InDesign or Photoshop. - Antique Tuscan No 9 by HiH,
$8.00Antique Tuscan No.9 was one of the earlier wood-type designs by William Hamilton Page. It was first shown among the specimens produced in 1859, shortly after Page entered into a new partnership with Samuel Mowry, owner of the Mowry Axle Company. The new company was named Page and Company and was located at the Mowry facility in the Greenville section of Norwich, Connecticut. Antique Tuscan No.9 is an extra-condensed version of the tuscan style that had been released in moveable type by Vincent Figgins of London in 1817 and had become so popular for advertising in the intervening years. Because of the extreme compression in the design, we might be tempted to describe it as "Triple-X," but that might be misleading. The analogy would, of course, be to clothing sizes, not movie ratings. Because of the compression, this typeface reads best when set extra-extra-extra large. For printing, we recommend 36 points or larger. For the screen, we suggest at least 72 points. An unusual and distinctive design, it is best used with discretion. If I were doing a term paper for school or submitting an article to a magazine for publication, I might use it for the title page, to grab someone’s attention. I would certainly not use it for the main body of text - not if I expected anyone to read what I wrote. If you wonder why we make this recommendation, take the Ten-Point challenge. Print this paragraph using Antique Tuscan No.9 and set the font size at 10 points. If you are young and blessed with good eyesight, you will probably be able to read it - with effort. So, here is the challenge: hand it to your Grandmother and ask HER to read it. - Oh, embark on a whimsical adventure into the realm of typography and meet Ruthless Drippin TWO by Måns Grebäck, where letters don't just sit quietly on the page – they throw a full-fledged, ink-sling...
- Green Fairy by Maria Montes,
$39.00Green Fairy is a chromatic font family highly ornamented for display purposes. Green Fairy’s characters have been specifically designed to accommodate its loops and ornaments following a modern typeface structure. Green Fairy has four chromatic weights: 1. Green Fairy Outline 2. Green Fairy Dots 3. Green Fairy Stencil 4. Green Fairy Full The outline weight has been created as the base or structure for the other weights. You can combine these weights as well as add colours to obtain multiple effects and type styles. Green Fairy has also three combined weights (combos) to simplify your work flow, for these occasions when you only want to use one single colour in your font: 5. Green Fairy Dots Combo 6. Green Fairy Stencil Combo 7. Green Fairy Full Combo GREEN FAIRY ORIGINS The origin of this typeface is the lettering I designed in October 2015 as part of my illustrated cocktail artwork called “Absinthe. La Fée Verte (The Green Fairy)”. Originally, this lettering only featured eight letters “AB·SINTHE” vector drawn in Illustrator. Right after creating the full-colour artwork, I designed a fountain-letterpress print version of it, in collaboration with Ladies of Letters, A.K.A. Carla Hackett and Amy Constable from Saint Gertrude Fine Printing. At the beginning of 2016 –and thanks to the project @36daysoftype– I found the motivation, and most importantly the deadline, to draw the rest of the twenty-six letters of the uppercase alphabet using Illustrator. I started 2017 having my first two calligraphy courses sold out, so I took this amazing opportunity to devote myself to Green Fairy for a few months. In February 2017, I purchased the font software Glyphs and I started to re-draw all twenty-six letters of the uppercase alphabet again. PRODUCTION PROCESS Green Fairy started being one weight, but quickly turned into a layered/chromatic font. Things were going more or less fine till I arrived to the Dots weight: 1) I started drawing squares following a grid; 2) Then, the squares turned into diamonds following the same grid; 3) Then, the grid wasn’t working so well on the round letters so I tried randomising the position of the diamonds but it didn’t work; 4) So I went back to the grid, and this time scaled down the size of the diamonds creating a visual half-tone effect. I spent over four weeks working on the Dots weight and I felt like I was in the middle of a very long tunnel and I couldn’t see the light at the end. I encountered many other problems along the way but by June 2017, I felt I was back on track again. I kept working, tweaking, re-drawing and re-adjusting, and then the diacritics came on board… And then more re-drawing, re-tweaking, re-adjusting and then numbers… And then spacing, symbols, and currencies… And then more spacing, kerning, contextual kerning for triplets… In September 2017 I told myself “that’s it, I’m going to finish it now!” But guess what? More re-tweaking, testing, hinting, testing, rendering, testing… For those of you not familiarized with typeface design, it is extremely time consuming and it requires a lot of hard work, focus and determination. This project could not have been possible without the help of these generous professionals: Jose Manuel Urós, typeface designer based in Barcelona and my teacher twice in the past; Jamie Clarke, freelance letterer and typeface designer who has released a couple of chromatic fonts recently; Troy Leinster, Australian full-time typeface designer living and working in New York City; Noe Blanco, full-time typeface designer and hinting specialist based in Catalonia; And Nicole Phillips, typographer currently relocating from Australia to New Zealand. To all of you: THANK YOU VERY MUCH! - Report School by Typodermic,
$11.95Report School is a geometric sans-serif typeface that was inspired by student handwriting practice worksheets. But don’t worry, it’s not just a copy of those worksheets. Report School is designed to be easily readable, with legible letterforms that make it perfect for use in educational materials. You might be wondering what makes Report School different from other school-oriented geometric sans-serif typefaces. Well, for starters, it’s designed with readability in mind. While other typefaces might prioritize pure geometry, Report School puts legibility first. That means that when you use Report School, your readers will have an easier time reading your text. And speaking of easier reading, Report School has some features that are designed to make things even more legible. For example, instead of using straight quotes for inches, feet, or degrees, you can use primes. And Report School has regular primes, double primes, and triple primes, so you can choose the right one for your needs. Plus, the numerals in Report School are tabular, which means they’re vertically aligned for easier math equation alignment. But that’s not all! If you’re using OpenType savvy applications like InDesign, Illustrator, or Photoshop, you can access even more features. For example, you can use the stylistic alternates feature to access the letters “I” and “J” with no serifs, as well as a straight lowercase “q”. And if you’re looking for something a little different, you can check out Report School’s rounded version, called Report, or a version with casual strokes, called Sweater School. If you’re looking for a typeface that’s easy to read, but still has some personality, look no further than Report School. It’s the perfect choice for any educational materials that need to be both legible and stylish. Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - Blank Manuscript by Aah Yes,
$14.95Blank Manuscript allows you to produce sophisticated musical scoresheets even on basic Word Processors - anything from simple plain staves to complex full-page orchestral scores of your own design, to write in the notation yourself. The basic stuff is really easy and straightforward, but there's some quite advanced things you can do as well. So Copy and Save these Instructions. • The main stuff is simple and tends to follow the initial letter. Treble, Bass and Alto clefs are on upper case T B A (there are more clefs, below). The 5 Lines for the clefs are on L or l. • A small v will give a small vertical line (like a bar line) and a Big U will give a Big Upright - these can start or end a line or piece. • Time Signatures - type the following letters: Think of W for Waltz and it's easy to remember that 3/4 time is on W. Then from that they go up or down together like this: V=2/4 W=3/4 X=4/4 Y=5/4 Z=6/4 Compound Times are on H I J K like this: H=3/8 I=6/8 J=9/8 K=12/8 Common Time and Cut Common symbols can be found on semi-colon and colon respectively (all begin with Co- ). 2/2 3/2 are on lower case a and b, 7/4 and 7/8 are on lower case c and d, 5/8 is on small k (think POL-k-A) • Flat signs are on the numbers. Flat signs on LINES 1 to 5 are on numbers 1 to 5. Flat signs on SPACES 1 to 5 are on numbers 6 to 0 (space 1 being above line 1, space 5 being above the top line of the stave). Sharp signs are on the letters BELOW the long-row numbers. Which is q w e r t for the sharp signs on Lines 1 to 5, and y u i o p for sharp signs on spaces 1 to 5. Doing it this way means it works the same for all clefs, whether Treble, Bass, Alto, Tenor or any other. Sharp and Flat Signs always go in this order, depending on how many sharps or flats your key signature requires: Treble Clef Sharps t i p r u o e Flats 3 9 7 4 2 8 6 Bass Clef Sharps r u o e t i w Flats 2 8 6 3 1 7 = Alto Clef Sharps o e t i w r u Flats 7 4 2 8 6 3 1 • Guitar Chord Boxes are on G and g (G for Guitar) Upper Case G has a thick line across the top Lower case g has an open top, for chords up the fretboard TAB symbols are available: Six-string Tablature is on s & S for Six. Four-string Tablature is on f & F for Four. (Lower case has the "TAB" symbol on it, Upper Case has just the lines to continue.) Five-string tablature, is on lower case "j" (as in BAN-j-O) and of course L or l will continue the 5 lines. •RARE CLEF SIGNS including Tenor Clef, are on various punctuation marks, i.e. dollar, percent, circumflex, ampersand & asterisk, above the numbers 4 to 8. NOTE: The important symbols were kept on the letter and number keys, which are fairly standard all over, but some of the less important symbols are on various punctuation keys, which in different countries are not the same as on my keyboard. If it comes out wrong on your system, all I can say is it's right on the systems we've tried, and they'll be in here somewhere, probably on a different key. CLOSING THE ENDS OF THE LINES and BAR-LINES is done with the 3 varieties of brackets - brackets, brace and parentheses - Left/Right for the Left/Right end of the line. Parentheses L/R () which are above 9, 0 give a clef with a small vertical upright (the same as a bar line). Brace L/R and Brackets L/R (both on the 2 keys to the right of P on my keyboard) will close off a staff line with tall upright bars. Brace gives a double upright - one thick, one thin. Brackets give a single tall upright. A Big Upright is on Big U, (Big U for Big Upright) and a small vertical line is on small v (small v for small vertical). The Big Upright is the maximum height, and the small vertical is exactly the same height as a stave. And there's a tall upright Bar, on Bar (which is to the left of z on my keyboard, with Shift,) which is the same height as the bar on upper case U but twice as broad. • There's a staff intended for writing melodies, which is a little bit higher up than an ordinary treble clef giving a space underneath to put lyrics in - on m and M for Melody line. Lower case has the Treble Clef on, Upper case M has just the higher-up staff lines with no clef. (Use mMMMMMMM etc.) However this clef will be in the wrong place to put in sharp and flat signs, key signatures and so on, so if you use this clef you'll have to write the sharps, flats and key signature yourself. There's also a clef that's smaller (less tall) than the ordinary clef, but with the same horizontal spacing so it will align with other standard-sized clefs - on slash (a plain clef) and backslash (with a Treble Clef). • There are some large brackets for enclosing groups of staves, such as you'd use on large orchestral scores, on Upper Case N O P Q R, which can aid clarity. N and O on the left, Q and R on the right. P is a Perpendicular line to be used on both sides to increase the height of the enclosure, in this way but with the staff lines in between: N Q P P P P P P O R OTHERS —————————————— • Repeat marks are on comma (left) and period/full stop (right). • Hyphen is left as a sort of hyphen - it's a thin line like a single staff line, with the same horizontal spacing as ordinary staff lines - in case you want to draw a line across for a Percussion Instrument, or a Title or Lyric Line. • Space is a Space, but with HALF the width or horizontal spacing as ordinary staff lines, so 2 space symbols will be the same width as a clef symbol or line. • Grave (to the left of 1 on the long row, or hold down Alt and type 0096 then let go) gives a staff line that is one eighth the width of an ordinary staff line. • If you want manuscript in a clef and key which requires a flat or sharp sign in the space underneath the 5 lines, they’re on = equals and + plus . SYMBOLS • Many of these symbols will only be useful if you have worked out in advance which bars will need them, but they are here in case you've done that and wish to include them. • Symbols for p and f (piano and forte) are on 'less than' and 'greater than' < > (above comma and full stop) and m for mezzo is on Question, next to them. They can be combined to make mp, mf, ff, pp, etc. These signs -- and other signs and symbols like Pedal Sign, Coda Sign and so on -- can be found on various punctuation mark keys, including above 1, 2, 3 in the long row, and others around the keyboard. There's a sort of logic to their layout, but in different countries the keys are likely to give different results to what is stated here, so it's probably best to just try the punctuation and see if there's any you might want to use. (But on my keyboard a Coda sign is on circumflex - because of the visual similarity. Pedal sign is on underscore. A "Sign" symbol is on exclamation mark.) They were only included in case you really need them to be printed rather than handwritten. • However, a Copyright symbol is deemed necessary, and also included are a "Registered" symbol and a TradeMark symbol. They are found in the conventional places, and can be accessed by holding down ALT and typing 0169, 0174 or 0153 respectively in the numberpad section and letting go. • Staff lines with arco and pizz. above are on capital C and D respectively ---C for ar-C-o. • An empty circle above a staff line (to indicate sections by writing letters A, B, C or 1,2,3 inside for rehearsal marks) is on n. The actual signs for an A, B, C and D in a circle above the staff line can be produced by holding down ALT and typing 0188, 0189, 0190 and 0191 respectively and letting go. • The word "Page", for indicating page numbers, is on the numbersign key. • The two quotes keys, (quote single and quote double) have symbols representing "Tempo is", and "play as triplets", respectively. • INSTRUMENT NAMES There's a whole lot of Instrument Names built in (over a hundred) which can be printed out above the clef, and you do it like this. Hold down Alt and type in the given number in the numberpad section, then let go. For Piccolo it's 0130, for Flute it's 0131, Cornet is on 0154, Violin is on 0193, and the numbers go up to over 0250, it's a fairly complete set. There's also a blank which is used to align un-named clefs on 0096. Put them at the very beginning of the line for the best results. Here they are: WOODWIND Piccolo 0130 Flute 0131 Oboe 0132 Clarinet 0133 Eng Horn 0134 Bassoon 0135 Soprano Sax 0137 Alto Sax 0138 Tenor Sax 0139 Baritone Sax 0140 Saxophone 0142 Contrabassoon 0145 Recorder 0146 Alto Flute 0147 Bass Flute 0148 Oboe d'Amore 0149 Cor anglais 0152 Pipes 0241 Whistle 0242 BRASS Cornet 0154 Trumpet 0155 Flugelhorn 0156 Trombone 0158 Euphonium 0159 Tuba 0161 French Horn 0162 Horn 0163 Tenor Trombone 0164 Bass Trombone 0165 Alto Trombone 0166 Piccolo Cornet 0167 Piccolo Trumpet 0168 Bass Trumpet 0170 Bass Tuba 0171 Brass 0172 VOICES Vocal 0175 Melody 0176 Solo 0177 Harmony 0178 Soprano 0179 Alto 0180 Tenor 0181 Baritone 0182 Treble 0183 Bass 0197 (see also PLUCKED STRINGS) Descant 0184 Mezzo Soprano 0185 Contralto 0186 Counter Tenor 0187 Lead 0206 BOWED STRINGS Strings 0192 Violin 0193 Viola 0194 Cello 0195 Contrabass 0196 Bass 0197 Double Bass 0198 Violoncello 0199 Violin 1 0200 Violin 2 0201 Fiddle 0252 PLUCKED STRINGS Harp 0202 Guitar 0203 Ac. Gtr 0204 El. Gtr 0205 Lead 0206 Bass 0197 Ac. Bass 0207 El. Bass 0208 Slide Gtr 0209 Mandolin 0210 Banjo 0211 Ukelele 0212 Zither 0213 Sitar 0214 Lute 0215 Pedal Steel 0216 Nylon Gtr. 0238 Koto 0239 Fretless 0244 KEYBOARDS + ORGAN Piano 0217 El. Piano 0218 Organ 0219 El. Organ 0220 Harpsichord 0221 Celesta 0222 Accordion 0223 Clavinet 0224 Harmonium 0225 Synth 0226 Synth Bass 0227 Keyboards 0228 Sampler 0249 PERCUSSION and TUNED PERCUSSION Percussion 0229 Drums 0230 Vibes 0231 Marimba 0232 Glockenspiel 0233 Xylophone 0234 Bass marimba 0235 Tubular Bells 0236 Steel Drums 0237 Kalimba 0240 OTHERS Harmonica 0246 Mouth Organ 0247 FX 0251 Intro 0243 Verse 0245 Refrain 0248 Chorus 0250 un-named 0096 (this is a small spacer stave for aligning clefs without a name) ALSO copyright 0169 registered 0174 TradeMark 0153 Rehearsal marks 0188-0191 (giving A, B, C, D in a circle, an empty circle is on n ) Clef signs for Treble Bass Alto without any staff lines 0253-0255 An Alphabetic List of all signs: a 2/2 time b 3/2 time c 7/4 time d 7/8 time e sharp sign, centre line f Tab sign for 4-string tab g Guitar Chord Box, no nut h half-width stave I sharp sign, third space up j Tab sign for 5-string tab k 5/8 time l Lines - 5 horizontal lines for a stave m Melody Clef - a standard clef but placed higher up, with Treble sign n Stave with an empty circle above o sharp sign, fourth space up p sharp sign, space above stave q sharp sign, bottom line r sharp sign, fourth line up s Tab sign for 6-string tab t sharp sign, top line (fifth line up) u sharp sign, second space up v vertical line (bar-line) w sharp sign, second line up x Fretboard, four strings y sharp sign, first space up z Fretboard, five strings A Alto Clef B Bass Clef C “arco” above stave D “pizz.” above stave E Double Vertical Lines F Four Horizontal lines (for 4-string tab) G Guitar Chord Box with nut H 3/8 time I 6/8 time J 9/8 time K 12/8 time L Lines - 5 horizontal lines for a stave M Melody Clef - a standard clef but placed higher up, plain N Bounding Line for grouping clefs - top left O Bounding Line for grouping clefs - bottom left P Bounding Line for grouping clefs - Perpendicular Q Bounding Line for grouping clefs - top right R Bounding Line for grouping clefs - bottom right S Six Horizontal lines (for 6-string tab) T Treble Clef U tall, thin Upright line V 2/4 time W 3 / 4 time X 4/4 time Y 5/4 time Z 6/4 time 1 flat sign, first line up (the lowest line) 2 flat sign, second line up 3 flat sign, third line up 4 flat sign, fourth line up 5 flat sign, fifth line up (the top line) 6 flat sign, first space up (the lowest space) 7 flat sign, second space up 8 flat sign, third space up 9 flat sign, fourth space up 0 flat sign, space above stave
PreviousPage 2 of 2