117 search results
(0.016 seconds)
- P22 Folkwang Pro by IHOF,
$29.95Folkwang is an unusual roman type with a lowercase that resembles an upright italic. Unusual top serifs are contrasted by almost no foot serifs. Originally released by the Klingspor foundry in 1955, this face originated from Hermann Schardt while he was the director of the Folkwang Werkkunstschule in Essen Germany circa 1949. According to British book designer and printing historian John Dreyfus in the 1955 Penrose Annual: Folkwang “…is a lovingly made piece of work which could have easily have been little more than an act of awe-struck reverence for the calligraphic techniques rediscovered by Edward Johnston and spread abroad in Germany by Anna Simons. Of special interest is the serif treatment of the lower-case letters: at the feet the terminals are mostly left bare, but the ascenders and the cross-strokes of the f and t are given elaborate curving serifs which in the mass create an effect unusual in a page of letters made as movable types, resembling rather more a piece of intaglio engraving. The ligatures ch and ck are original and successful.” - Urge Text by Eclectotype,
$30.00It started with an italic, or to be more precise, half an italic. The slanted styles of Urge Text exhibit a certain bipolarity, the tops of glyphs having a standard italic form, the bottoms of glyphs being more Roman in their construction. This sturdy footing really locks the italics to the baseline, making them very legible while still being distinct from the uprights. The same bipolar approach didn't work very well in upright styles, so the Romans are more toned down. Ranging from the almost monoline, Egyptian style light weights to higher contrast ‘Modern’ bolds, there is much potential for use in typographically demanding scenarios. The family consists of six weights, normal and condensed widths, all with italics, making a total of 24 fonts; it’s a highly usable text typeface with an array of OpenType features. All styles include small caps, multiple figure styles (proportional- and tabular-, oldstyle and lining, small cap proportional figures, numerators, denominators, superscript and subscript), standard ligatures, alternate forms (stylistic sets), automatic fractions, case sensitive forms, and a handy (perhaps!) ‘percent off’ ligature in the discretionary ligatures feature. - ITC Scram Gravy by ITC,
$29.99The 1928 logotype for Sertal Toiletries consisted of a stylized woman's head, a very snaky S, and five fine, fat deco caps spelling out the rest of the brand name. From these five clues, designer Nick Curtis divined the rules" of the typeface and drew a complete alphabet, including a lower case. The result: ITC Scram Gravy. The finished product could be described as Bodoni on steroids. Tight curls in characters like the 'm,' 'r' and 'y' soften the lower case and give the design a light-hearted flavor. ITC Scram Gravy takes its name from one of many running gags in the screwball comic strip "Smokey Stover," which had folks alternately splitting their sides and scratching their heads from 1935 to 1973. Those familiar with Bill Holman's strip will recall Smokey's car, the Foomobile, and one of his famous nonsense declarations: "No foo-ling, that scram gravy ain't wavy."" - The Premier League with Lion Number font, as conceptualized by Toto, is a dynamic and bold typeface that encapsulates the spirit and vigor of one of the world's most renowned football leagues. This u...
- Travel Kit SG by Spiece Graphics,
$39.00Here’s an intriguing mixture of 1930s deco and modern tech fashion. Travel Kit Medium is a sturdy semi-serif hybrid with one foot in the past and another in the present. It is slightly low-waisted with extended crossbars on the capital A, E, F, H, K, and P. But the capital B, M, R and X are distinctively contemporary with the E and M repeated as unicase letters in the lowercase. Optional retro characters (notably the unicase e and m) have been provided if you prefer a more traditional overall look - and your software allows access to these characters. Simply find and replace the more modern letters with the older ones. In addition, small caps with even more alternate characters have been included for greater flexibility and convenience. Travel Kit Medium with Alternates is now available in the OpenType format. In addition to small caps, lining figures, oldstyle figures, and petite figures, this expanded OpenType version contains additional stylistic alternates and historical forms. These advanced features work in current versions of Adobe Creative Suite InDesign, Creative Suite Illustrator, and Quark XPress. Check for OpenType advanced feature support in other applications as it gradually becomes available with upgrades. - Macarons by Latinotype,
$35.00The Macarons font family consists of a monoline version, regular and bold weights, and a set of gestural catchwords, which reflects the use of the ruling pen as a freestyle tool. Ornaments and dingbats are also included. Macarons is a display type based on the classic Garamond typeface. It’s inspired by the foodie culture and the slow food movement, which began as a rebellion against fast food and has now grown to a global scale. Every day, thousands of people around the world take pictures of their food, look for new recipes to try and recover old ones, enjoy wine-pairing, and value locally produced food. Macarons is a fresh and spontaneous looking typeface that has been designed by Coto Mendoza, who also has developed a hand-made product line (Ride my Bike, Ride my Bike Serif, Four Seasons, D.I.Y. Time, Dans le Cuisine and In a Jar). This font is not constructed out of modules: each character is drawn by hand. Macarons is ideal for cookbooks, menus, liquor bottle labels, food packaging, wedding invitations, greeting cards, tea boxes, food blogs, small shops, cupcake bakeries and so on. Try! A freshly-baked homemade macaron! - HWT Borders One by Hamilton Wood Type Collection,
$24.95Wood Type Catalogs of the 19th century often offered tools and accessories alongside alphabets of wood type. Probably the most closely related was wood type borders and ornaments. Decorative Borders were often sold by the foot and accompanied by corner pieces that matched the designs. These borders could be assembled in almost any size dimensions as needed. The digital version uses the same principals of modular assembly to create the exact size border that is needed. Along with the borders, included in this font are a selection of "streamers". These banners would have been made to order with the font designs reversed out along a horizontal banner with decorative end caps. The digital version allows for a modular assembly by selecting choice of end caps and then typing the = as many times as needed to achieve the desired length. 10 styles of 9 piece borders can be created in any size variations as well as 8 styles of streamers in any desired length. Some of the designs can be mixed and matched for unusual contemporary design interpretations of these historic styles. It is recommended that the line height (leading) is set to the same size as the point size setting, this will visually lock all elements together. - Totoey by MKGD,
$13.00Most of my fonts tend to skew more to the darker side in terms of themes and uses. So, as a challenge, I took it upon myself to design a font through the eyes of my wife. Josephine, having a sunny and carefree disposition, gave this font her blessing as being certifiably fun and cheerful. The name of the font comes from the Cantonese translation for "peach" (tow); and saying it twice (toto) is just a cuter way of putting it. Sort of like "Peachy". It's been my nickname for Josephine for as long as I can remember. Totoey has a glyph count of 390 and supports the following languages; Supported Languages: Afrikaans, Albanian, Asu, Basque, Bemba, Bena, Bosnian, Catalan, Chiga, Colognian, Cornish, Croatian, Czech, Danish, Embu, English, Esperanto, Estonian, Faroese, Filipino, Finnish, French, Friulian, Galician, German, Gusii, Hungarian, Icelandic, Indonesian, Irish, Italian, Kabuverdianu, Kalaallisut, Kalenjin, Kamba, Kikuyu, Kinyarwanda, Latvian, Lithuanian, Low German, Lower Sorbian, Luo, Luxembourgish, Luyia, Machame, Makhuwa-Meetto, Makonde, Malagasy, Malay, Maltese, Manx, Meru, Morisyen, North Ndebele, Norwegian Bokmål, Norwegian Nynorsk, Nyankole, Oromo, Polish, Portuguese, Romanian, Romansh, Rombo, Rundi, Rwa, Samburu, Sango, Sangu, Scottish Gaelic, Sena, Shambala, Shona, Slovak, Slovenian, Soga, Somali, Spanish, Swahili, Swedish, Swiss German, Taita, Teso, Turkmen, Upper Sorbian, Vunjo, Walser, Zulu - Aviano Wedge by insigne,
$24.99Firm and resolute, the sharp, triangular wedge serifs of the new Aviano Wedge stamps your copy with the confidence of late 19th century luxury, wealth, and power. Indicative of banknotes and financial strength, the large, elegant Aviano Wedge is composed in the Latin style. Aviano Wedge takes its original footing from period signage found on a building in Asheville, NC. While shaped largely by engraved faces, the elegant Aviano Wedge maintains the extra-wide comfort and ease found with the rest of the Aviano series. Aviano Wedge comes in six different weights and is packed with OpenType features. As a complement to these characters, Aviano Wedge includes 40 discretionary ligatures for artistic typographic compositions. To see these features in action, please see the informative .pdf brochure. OpenType capable applications such as Quark or the Adobe Creative suite can take full advantage of the automatically replacing ligatures and alternates. Aviano Wedge also includes support for all Western European languages. This new face has also been designed to pair well with the rest of the Aviano series, including our best-selling Aviano, Aviano Serif, Aviano Sans, Aviano Didone, Aviano Flare, Aviano Contrast, and Aviano Slab. Use it alone, or combine Aviano Wedge with any of these other fonts to build the strong presence you’re looking for. - Kindersley Sans by K-Type,
$20.00Many street nameplates in Britain use versions of Kindersley serif capitals designed by David Kindersley in the 1950s. K-Type Kindersley Sans is an unfussy alternative to the signage stalwart, perfectly suited to newer environments and more contemporary tastes. Kindersley Sans is a humanist sans-serif that conserves the Gill-inspired character and some of the calligraphic qualities of Kindersley’s lettering, it retains the Roman proportions and its Britishness, but traditional prettiness and intricacy are discarded in favour of a clean modernity. For purposes where Transport (MOT) is considered too formal and Kindersley too old-fashioned, Kindersley Sans offers an open and amiable up-to-date alternative. The typeface is comfortably spaced and carefully kerned to deliver beautiful results with ease, and although designed with nameplates in mind, it excels as an all-purpose text face in print and on screen. The tail of the uppercase Q has minimal descent to avoid constriction. Kindersley Sans includes a lowercase designed for signage with short descenders to prevent unsightly congestion. A generous x-height assists legibility, and characters are designed for easy reading and distinctiveness. The curved foot of the lowercase L distinguishes it from the uppercase i. The six fonts contain a full complement of Latin Extended-A characters, Welsh diacritics and Irish dotted consonants, so European language nameplates need not be a source of frustration. The ascent and descent of accented characters has been kept to an acceptable minimum. - Heller Sans JNL by Jeff Levine,
$29.00Heller Sans JNL is based on the main letterforms of an experimental alphabet designed by Steven Heller; noted author of over 170 books on design and visual culture. Some modifications were made in turning his design into a digital font. In his own words, here is the background to this typeface: “I recently recovered this from the junk heap. It is a yellowing photostat of my first and only typeface design (1969-70). Total folly! At the time I was smitten by Art Moderne lettering. I called it “Klaus Boobala Bold” because I liked the K and B. I’ve lost the letters S through Z, which were made. The letters were drawn with compass, Techno pen (that frequently clogged). as well as a triangle and T-square. The inline and outline made no real logical sense. I based the design, in part, on Kabel, Avant Garde and it was a product of whatever I could accomplish with those tools. The caps-only alphabet was photographed and produced as a film negative that was cut in foot-long strips and spliced to fit on a Typositor reel. Sadly, the negatives made for the font were too brittle and the splice snapped apart in the Typositor. I worked on it for well over a month and used the face only once. I realized with this attempt, like so many other times I attempted different challenges, that type design — indeed mechanical drawing — was not my strong suit.” Heller Sans JNL is available in both regular and oblique versions. - Rizado Script by Kostic,
$40.00Rizado Script is a classy one-weight script typeface, made with “dolce vita” in mind. Its high contrast and pointy tone are recalling the fine nib handwriting of a meticulous and decisive person that hasn’t got free time to spare but surely knows how to enjoy his life. No quick and dry strokes, but rather wide, elegant and strong-minded temper that will bring a long-lasting touch to your packaging layouts. Sure, if you are looking for a good fit for some more ephemeral design such as a weekend high-class cocktail promotion, or a wedding invitation – this handy display typeface won’t let you down for a second. If you happen to go to Venice and enjoy their popular Aperitivo, you’ll be asked to choose between three types of bitter-reddish base drink. Rizado will bring you the same amount of pleasure, authority and uniqueness while you pick out one of the three ampersands or other alternate characters. According to the concept of Fellini’s lifestyle, “la dolce vita” is a luxury lifestyle full of cheerful worldly pleasure. But don’t let yourself be fooled by this moto, because Italians are famous for their modesty and sagacity as well. That’s why you’re always supposed to turn on the Contextual Alternates (to activate extra positional forms — isolated, initial and final) and keep your voice down and never set this typeface in all Capital letters. There are 391 total glyphs made to support West European, Central European and South East European languages. - FS Sally by Fontsmith,
$80.00Bookish A little bit bookish, but quietly elegant and well-proportioned, FS Sally is a graceful font family. It’s a refreshingly uncomplicated design that brings sophistication to text and display type, and a distinctive aplomb to both large and small volumes of text. Hidden talents There’s more to FS Sally than meets the eye. Choose Standard for the Latin alphabet or Pro if you work with Cyrillic and Greek typography. There’s a large range of special features, including elegant small caps and a set of discretionary ligatures to add a traditional flavour to figures and fraction sets. Rhythmic There’s a rhythm and flow to FS Sally – the result of the classic but asymmetric design of its serifed feet and shoulders. The inward curve of the serif at the shoulder and the outward curve at the foot subliminally guide the eye through each letterform, and the flicked feet of the “a”, “d” and “u” add an extra kick of energy to the rhythm. The italic forms have their own flow, too, with a pen-like fluency that retains the formal discipline required for a text type. Regular to heavy FS Sally’s five weights, all with italics, cover every kind of print application. The regular weight is elegant in display and an easy read in longer texts. A subtle step up from the regular is the medium, which was created to deliver a stronger colour and finish in poorer printing conditions. The semibold offers a strong alternative to the regular at smaller sizes, and its intermediate feel suits it to sub-headings, title pages and calmer designs. The bold works excellently in book and title headings, and FS Sally Heavy lends weight and punch to poster headlines and logotypes. - FS Sally Paneuropean by Fontsmith,
$90.00Bookish A little bit bookish, but quietly elegant and well-proportioned, FS Sally is a graceful font family. It’s a refreshingly uncomplicated design that brings sophistication to text and display type, and a distinctive aplomb to both large and small volumes of text. Hidden talents There’s more to FS Sally than meets the eye. Choose Standard for the Latin alphabet or Pro if you work with Cyrillic and Greek typography. There’s a large range of special features, including elegant small caps and a set of discretionary ligatures to add a traditional flavour to figures and fraction sets. Rhythmic There’s a rhythm and flow to FS Sally – the result of the classic but asymmetric design of its serifed feet and shoulders. The inward curve of the serif at the shoulder and the outward curve at the foot subliminally guide the eye through each letterform, and the flicked feet of the “a”, “d” and “u” add an extra kick of energy to the rhythm. The italic forms have their own flow, too, with a pen-like fluency that retains the formal discipline required for a text type. Regular to heavy FS Sally’s five weights, all with italics, cover every kind of print application. The regular weight is elegant in display and an easy read in longer texts. A subtle step up from the regular is the medium, which was created to deliver a stronger colour and finish in poorer printing conditions. The semibold offers a strong alternative to the regular at smaller sizes, and its intermediate feel suits it to sub-headings, title pages and calmer designs. The bold works excellently in book and title headings, and FS Sally Heavy lends weight and punch to poster headlines and logotypes. - Sancoale Slab Soft by insigne,
$24.75Ready for the designs of today, the Sancoale superfamily takes a softer turn with a rounded slab serif. Crafted from Sancoale’s simple geometry, new softened slab serifs provide a lively typeface that conveniently enhances its cousins: Sancoale Softened--a sans with blunted terminals; Sancoale Slab; and, certainly, the first Sancoale. The weights of each and every member are balanced diligently to be compatible with one another. When used alongside one another, the combination makes for robust and tight design. With weights starting with the slender thin ranging to the juicy black, Slab Soft opens the doorway to the vary of uses. Its design is legible and neutral enough for bodies of copy--both in print and on your website. The web font also stands out perfectly as a headline or a display face. Slab Soft carefully places a foot ahead, and doesn't overpower like many slabs. This font’s the choice to seize the day and get the job done. All insigne™ fonts are absolutely loaded with OpenType options. Sancoale Slab is geared up for pro typography, together with alternates with stems, compact caps and lots of alts, together with “normalized” capitals and lowercase letters. The font features many numeral sets, with fractions, old-style and lining figures with superiors and inferiors. OpenType-capable programs like Quark or the Adobe suite allow you to quickly change ligatures and alternates. You can see these options shown in the .pdf brochure. Bundled are compact caps, fractions, old-style and lining quantities, scientific superior/inferior figures, entire ordinal and inferior alphabet. The Sancoale superfamily also features the glyphs to aid a variety of languages, together with Central, Eastern and Western European languages. In all, Sancoale Slab supports around forty languages that utilize the Latin script, earning Sancoale the pick for for multi-lingual publications and packaging. - Mantika Book Paneuropean by Linotype,
$67.99Mantika Book expands the Mantika super family: a contemporary serif font with a soft, yet robust character and a classic lookMantika Book, an Antiqua, is the third member of the Mantika super family, which consists of the Mantika Sans and Mantika Informal. Designer Jürgen Weltin has gone back to the roots of his font, which he had originally derived from a Renaissance Antiqua. These origins are recognizable in the first member of the Mantika family, Mantika Sans, in the form of carefully suggested line use and a contrast in the weights that recalls the Antiqua. This solid sans serif, optimized for use in text, also has a particularly energetic and dynamically designed italic. Mantika Informal also brings to mind a cursive font at first glance; ultimately, however, it is not easily categorized. Its light, organic shapes combine the informally flowing style of cursive handwriting with the open and airy form and contrast of a humanist sans serif. The shapes in the serif Mantika Book are also based on the Renaissance Antiqua, just like the other members of the Mantika super family. However, the contrast in the weights is somewhat stronger than is conventional for this genre, and the serifs are characteristically asymmetrical, with slanted ends. Lightly grooved stems with an implied curvature in the lower-case letters as well as dots whose shape flirts with a fountain pen lend the Mantika Book a dynamic and particularly friendly character. Details like the open "g" or the contoured foot of the "k" emphasize this dynamism. The letters of Mantika Book have the same large x-height as the other members of the super family, but are equipped with somewhat longer ascenders and descenders. - SwishButtons by Nick Curtis is a charming and captivating typeface that effortlessly weaves the whimsy of art deco inspirations with the playfulness of modern design sensibilities. Created by the tal...
- Sancoale Slab by insigne,
$32.00The contemporary feel of the Sancoale superfamily takes a bolder turn with this futuristic slab. Built from Sancoale's successfully simple geometry, Slab's serif elements and tall x-height give the face an energetic, yet clean figure that easily complements its cousins: Sancoale Softened--a sans with blunted terminals; Sancoale Narrow; and, of course, the original Sancoale itself. The weights of each member have been balanced carefully to ensure compatibility with the others, and when used together, the combination creates a powerful design that is easy to identify. With weights ranging from the classier Thin to the authoritative Black, Slab opens the door to a range of applications. Used in different text sizes, its tech image is legible and neutral enough for longer bodies of copy--both in print and on the web. Have a more prominent need? The web font also stands out well in a headline or even as a display face. Slabís great personality puts a strong foot forward without giving its reader a kick in the teeth. Whatever the task, this font's one to capture the Zeitgeist into your work. All Insigne fonts are fully loaded with OpenType features. Sancoale Slab is also equipped for complex professional typography, including alternates with stems, small caps and plenty of alts, including "normalized" capitals and lowercase letters. The face includes a number of numeral sets, including fractions, old-style and lining figures with superiors and inferiors. OpenType-capable applications such as Quark or the Adobe suite can take full advantage of automatically replacing ligatures and alternates. You can find these features demonstrated in the .pdf brochure. Included are small caps, fractions, old-style and lining numbers, scientific superior/inferior figures, complete ordinal and inferior alphabet, and a set of symbols and arrows. The Sancoale family also includes the glyphs to support a wide range of languages, including Central, Eastern and Western European languages. In all, Sancoale Slab supports over 40 languages that use the extended Latin script, making the new addition a great choice for multi-lingual publications and packaging. - Ah, "Dirty Female Feet" is not your everyday font choice! With a name that instantly conjures up vivid, perhaps even whimsical or controversial, imagery, this font stands out in the vast ocean of typ...
- Mathmos Original is a distinctive font created by Levi Halmos, instilling a sense of nostalgia and futuristic vibes simultaneously. Imagine a concoction of retro science fiction aesthetics married to...
- Prisma is a distinctive and stylistically unique typeface that doesn't strike a conventional note in the typographic world, making it an intriguing subject of discussion. While not part of the mainst...
- Lust Text by Positype,
$29.00Yes, finally. This one took the most time and the most restarting. Years went into imagining what Lust Text should look like and how it should structurally behave in order to truly improve upon a setting that includes any of the Lust typefaces. I approached it as much from the side of the type designer, as I did a potential user. The flow, the warmth, the personality needed to be there, but all of the excess had to be removed responsibly. In the process, and in need of inspiration, I looked backward to historical artifacts and precedent. In each early Lust Text approach, the solution was lackluster and/or vanilla and not actually a ‘Lust’ typeface. The exercise was not in vain though. By exploring past examples, I found my footing drawing for media now and how it might be used later—all the while, producing seamless, elegant curves and restrained indulgence (that sounds almost silly to say, but I like it). The Lust Collection is the culmination of 5 years of exploration and development, and I am very excited to share it with everyone. When the original Lust was first conceived in 2010 and released a year and half later, I had planned for a Script and a Sans to accompany it. The Script was released about a year later, but I paused the Sans. The primary reason was the amount of feedback and requests I was receiving for alternate versions, expansions, and ‘hey, have you considered making?’ and so on. I listen to my customers and what they are needing… and besides, I was stalling with the Sans. Like Optima and other earlier high-contrast sans, they are difficult to deliver responsibly without suffering from ill-conceived excess or timidity. The new Lust Collection aggregates all of that past customer feedback and distills it into 6 separate families, each adhering to the original Lust precept of exercises in indulgence and each based in large part on the original 2010 exemplars produced for Lust. I just hate that it took so long to deliver, but better right, than rushed, I imagine. - Hackensack by Typodermic,
$11.95Introducing Hackensack—a rugged and reliable typeface that embodies the spirit of the past with its vintage charm and commanding presence. This Clarendon-inspired narrow slab serif design is perfect for anyone looking to make a bold statement with their typography. With Hackensack, your message will be delivered with a sure-footed confidence that demands attention. This compact display typeface has an old-fashioned feel that hearkens back to a bygone era, giving your design a touch of timeless elegance. But don’t let its vintage charm fool you—Hackensack is as rugged and durable as they come. Its strong, sturdy lines and slab serifs make it perfect for headlines, logos, and other display uses where you need your message to stand out. And if you’re looking for even more vintage flair, Hackensack includes old-style numerals which can be accessed in applications that support OpenType features. So whether you’re creating a vintage-inspired poster, a classic logo, or any other design that requires a touch of old-world charm, Hackensack is the font you need. Most Latin-based European, Vietnamese, and some Cyrillic-based writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Bulgarian, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Komi-Permyak, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Macedonian, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Russian, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Vietnamese, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - Portada by TypeTogether,
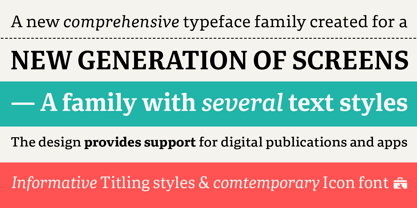
$35.00For everyone wishing for a modern serif that’s as clear and readable as a sans in restrictive digital environments, meet Portada by Veronika Burian and José Scaglione. Sans serifs are commonly used on small screens to save space and carry a modern tone. Serifs may appear fickle and unsteady, pixel grids change from one product to another, and space is at a premium. Portada now provides a serif option for these restrictive digital environments, putting that old trope to rest. The screen has met its serif match. Portada was created from and for the digital world — from e-ink or harsh grids to Retina capability — making it one of the few serifs of its kind. Portada’s text and titling styles were engineered for superlative performance, making great use of sturdy serifs, wide proportions, ample x-height, clear interior negative space, and its subservient personality. After all, words always take priority in text. It’s not all business, though. Portada’s italics contain an artefact of calligraphy in which the directionality of the instrokes and the returning curves of the outstrokes give the family a little unexpected brio. Yet even the terminals are stopped short of flourished self-absorption to retain their digital clarity. When printed these details are downright comforting. Portada’s titling styles enact slight changes while reducing the individual width of each character and keeping the internal space clear. Titling italics have increased expressiveness across a few characters rather than maxing out the personality in each individual glyph. Digital magazines, newspapers, your favourite novel, and all forms of continuous screen reading benefit from Portada’s features. This family can also cover many of the needs developers have: user interface, showing data intensive apps on screen, even one-word directives and dialogs. And, as a free download, an exhaustive set of dark and light icons is included to maintain Portada’s consistent presence, whether as a word or an image. The complete Portada family (eight text styles, ten titling styles, and one icon set) is designed for extensive, clear screen use — a rare serif on equal footing with a sans. - Quire Sans by Monotype,
$155.99My goal was to make a design that might fit in anywhere,” says Jim Ford about his Quire Sans™ typeface. “I wanted it to be highly functional and sexy at the same time.” With one foot comfortably in the realm of oldstyle design and traditional book typography, and the other in evolving electronic media, the Quire Sans family does, indeed, fit in just about anywhere. As for sexy, someone once quotably wrote, “A great figure or physique is nice, but it's self-confidence that makes someone really sexy.” Yes, Quire Sans is sexy, performing confidently in virtually any setting. 2014-06-26 00:00:00.000 57.9900 F43063-S193385 42831 Neue Frutiger World Monotype https://www.myfonts.com/collections/neue-frutiger-world-font-monotype-imaging https://cdn.myfonts.net/cdn-cgi/image/width=417,height=208,fit=contain,format=auto/images/pim/10000/279026_ed8c8093fe1ac59ebe9e3ee1d9262c8e.png Neue Frutiger World is designed for global use with an impressive range of 10 weights, from Ultra Light to Extra Black, with matching italics. It embodies the same warmth and clarity as Adrian Frutiger’s original design, but allows brands to maintain their visual identity, and communicate with a consistent tone of voice, regardless of the language. Neue Frutiger World supports more than 150 languages and scripts including Latin, Greek, Cyrillic, Georgian, Armenian, Hebrew, Arabic, Thai and Vietnamese. “Before Neue Frutiger World it was not an easy task for western brands to find families in Arabic, Hebrew, Thai and Vietnamese which match with their Latin,” says Monotype type director Akira Kobayashi, who led the Neue Frutiger World project. “They may find a type with closer expression, but there was no guarantee if the bold version in the non-Latin family matches the bold in their Latin. Neue Frutiger World offers a better solution.” In addition to Neue Frutiger World’s linguistic versatility, it works hard across environments – suited to branding and corporate identity, advertising, signage, wayfinding, print, and digital environments. The Neue Frutiger World fonts can be paired with Monotype’s CJK fonts: M XiangHe Hei (Chinese), Tazugane Gothic (Japanese), Tazugane Info (Japanese), and Seol Sans (Korean). These were all designed to address brands’ needs to expand into Asian cultures and solve for global typographic challenges. - As of the last update in my training data, there wasn't a widely recognized font specifically named "Rhino Dino" in the mainstream typographic resources or font libraries. However, the imaginative po...
- Fried Chicken by FontMesa,
$25.00The name of this font brings back memories of an old fried chicken restaurant in Willow Springs Illinois circa 1960’s and 1970’s, my family would all get in the car and take a long drive down to an old country road Illionis Rt 171 through a forest preserve where we’d come upon the old Willowbrook motel with a bar and restaurant next door. The restaurant was called Kegal’s, when you entered the building you had to walk through the smoky bar first to get to the restaurant, I can still see the hard wood floors with all the finish worn off from decades of foot traffic. Up until the mid 1960’s Kegal’s used to raise their own chickens behind the restaurant, back then fried chicken in the Midwest was either coated in flour or bread crumbs, Kegal’s was covered in a beautiful layer of golden bread crumbs. Before your meal arrived they’d bring a basket of dinner rolls along with crackers, bread sticks and country butter, on the side they’d serve coleslaw with a vinegar sauce, which is very common in the Midwest, the first time you try it your face puckers up like you just sucked on a lemon but you get used it over time. After waiting for what seemed like forever to a child the waitress comes out of the kitchen with a huge tray of that golden deliciousness and your mouth begins to water, in her other hand was another tray filled to overflowing with crinkle cut french fries all made by hand, I’d eat a hole handful of those french fries first then take a bite of that tender juicy farm raised chicken. Today a fine Italian restaurant occupies the old Kegal’s building and the motel is long gone, only my fond memories remain. Fast forward to 2020 and FontMesa has just made some Fried Chicken as an eight weight type font family with alternates. With the Fried Chicken slab serif font family we’ve broken some rules by removing a few of the slabs on certain letters for a unique homemade look. Fried Chicken is perfect for your next product label, t-shirt design, logo, headline or cookbook cover. Treat yourself to some good ol’ Fried Chicken today. - Levato by Linotype,
$29.99Levato, the first font designed by Felix Bonge, is an Antiqua that is full of character and is refined but by no means sterile. This typeface provides for a wide range of options for creating individual designs. It was not really Felix Bonge's intention to create a whole font family when, as a second year student, he began several exercises in contrast and proportion as part of the typeface design course of Professor Veljovi? at Hamburg University of Applied Sciences. However, these initial studies developed into a project that Bonge persisted with over the following years while working towards his degree. He continually had new insights and ideas that he was able to exploit for his font. Of particular importance, he claims, was a calligraphy seminar, which prompted him to completely rework his concept. It took him several years before his extensive font Levato™ was ready. Although the forms of Levato are ultimately derived from Renaissance Antiqua, Bonge has slightly increased the relative contrast in his version. This gives the font a graceful appearance that is further emphasized by the reduced x-height and the associated prominence of the ascenders. And, in addition, the relatively fine serifs, which are almost linear at their ends, infuse Levato with a hint of classical Antiqua á la Bodoni. At the same time, Bonge cleverly compensates for the sterilising tendency of this font form. Soft and rounded serif attachments and rounded line apexes offset the severe nature of the font and provide it with an aura of vivacity. This effect is promoted by the calligraphic-like foot of the lowercase h, n and m and the not quite horizontal bars of the uppercase E and F. Overall, Bonge has succeeded in creating a refined and yet very dynamic typeface. Levato is available in five weights; Light, Regular, Medium, Bold and Black, in each case with the corresponding italic versions. Bonge treats Levato Italic as a genuine cursive typeface. Its letters are thus slightly narrower than the analogous upright letters and their forms are considerably more curvilinear. All the versions of Levato boast an enormous range of characters to meet all possible requirements. In addition to four sets of minuscule and majuscule numerals for tabular and proportional typesetting, there are also small caps, numerous ligatures, ornamental characters and even swash variants of letters. With their generous, sweeping curves, the swash variants (available as OpenType versions) can be used for striking titling effects or as initials. - Oxford Street by K-Type,
$20.00Oxford Street is a signage font that began as a redrawing of the capital letters used for street nameplates in the borough of Westminster in Central London. The nameplates were designed in 1967 by the Design Research Unit using custom lettering based on Adrian Frutiger’s Univers typeface, a curious combination of Univers 69 Bold Ultra Condensed, a weight that doesn’t seem to exist but which would flatten the long curves of glyphs such as O, C and D, and Universe 67 Bold Condensed with its more rounded lobes on glyphs like B, P and R. Letters were then remodelled to improve their use on street signs. Thin strokes like the inner diagonals of M and N were thickened to create a more monolinear alphabet; the high interior apexes were lowered and the wide joins thinned. The crossbar of the A was lowered, the K was made double junction, and the tail of the Q was given a baseline curve. K-Type Oxford Street continues the process of impertinent improvement and includes myriad minor adjustments and several more conspicuous amendments. The stroke junctions of M and N are further narrowed and their interior apexes modified. The middle apex of the W is narrowed and the glyph is a little more condensed. The C and S are drawn more open, terminals slightly shortened. The K-Type font adds a new lowercase which is also made more monolinear so better suited to signage, loosely based on Univers but also taking inspiration from the Transport typeface both in a taller x-height and character formation. The lowercase L has a curled foot, the k is double junctioned to match the uppercase, and terminals of a, c, e, g and s are drawn shorter for openness and clarity. A full repertoire of Latin Extended-A characters features low-rise diacritics that keep congestion to a minimum in multiple lines of text. The font tips the hat to signage history by including stylistic alternates for M, W and w that have the pointed middles of the earlier MOT street sign typeface. Incidentally, Alistair Hall (‘London Street Signs’, Batsford, 2020) notes that when the manufacturer of signs was changed in 2007, Helvetica Bold Condensed was substituted in place of the custom design, “an unfortunate case of an off-the-peg suit replacing a tailored one” and a blunder that has happily since been rectified, though offending nameplates can still be spotted by discerning font fans. - Type Master by VP Creative Shop,
$39.00NOTE : If you want any specific ligature included, just write me a message and I will add it with next update :) Type Master is a sophisticated and delicate serif font that exudes elegance in every aspect. With its extensive collection of over 100 ligatures and alternate glyphs, this font offers endless possibilities for creative expression. Additionally, its support for 87 languages ensures that it is versatile enough to meet the needs of any project. Whether you are designing a logo, creating marketing materials, or crafting an editorial layout, Type Master is the perfect choice for adding a touch of refinement to your work. Language Support : Afrikaans, Albanian, Asu, Basque, Bemba, Bena, Breton, Chiga, Colognian, Cornish, Czech, Danish, Dutch, Embu, English, Estonian, Faroese, Filipino, Finnish, French, Friulian, Galician, Ganda, German, Gusi,i Hungarian, Indonesian, Irish, Italian, Jola-Fonyi, Kabuverdianu, Kalenjin, Kamba, Kikuyu, Kinyarwanda, Latvian, Lithuanian, Lower Sorbian, Luo, Luxembourgish, Luyia, Machame, Makhuwa-Meetto, Makonde, Malagasy, Maltese, Manx, Meru, Morisyen, North Ndebele, Norwegian, Bokmål, Norwegian, Nynorsk, Nyankole, Oromo, Polish, Portuguese, Quechua, Romanian, Romansh, Rombo, Rundi, Rwa, Samburu, Sango, Sangu, Scottish, Gaelic, Sena, Shambala, Shona, Slovak, Soga, Somali, Spanish, Swahili, Swedish, Swiss, German, Taita, Teso, Turkish, Upper, Sorbian, Uzbek (Latin), Volapük, Vunjo, Walser, Welsh, Western Frisian, Zulu Ligatures : IS, FO, OD, FA, TY, EX, NN, PI, EY, AY, SS, LL, FU, US, UT, AS, AN, AM, CI, LO, ES, RO, ET, TE, CK, OH, OO, OE, OC, KO, KE, KC, CH, SE, EA, UR, RS, KS, TH, TU, TT, TK, TL, HE, RG, EP, ER, RE, RC, LE, ND, ED, OF, HA, EN, CT, ST, NT, ON, ME, MO, NG, NC, UG, UC, OU, GH, OR, OP, EE, YO, VE, IT, WE, TI, FAS, FAST, CKS, OOD, FOOD, FOO, THEY, HEY, HYP, TYP, OUT, UST, URS, WAS, THE, WES, EST, WEST, ERS, EAST, EAS, LES, ENT, FOR, OUG, OUGH, ERE, TER, YOU, VER, HER, THER, THA, AND, ITH, THI, MENT, WERE, WER, ROM, THE How to access alternate glyphs? To access alternate glyphs in Adobe InDesign or Illustrator, choose Window Type & Tables Glyphs In Photoshop, choose Window Glyphs. In the panel that opens, click the Show menu and choose Alternates for Selection. Double-click an alternate's thumbnail to swap them out. UPDATES : COMING SOON Mock ups and backgrounds used are not included. Thank you! Enjoy! - Buffalo Bill by FontMesa,
$35.00Buffalo Bill is a revival of an old favorite font that’s been around since 1888, the James Conner’s Sons foundry book of that same year is the oldest source I've seen for this old classic. If you're looking for the font used as the logo for Buffalo Bill’s Irma Hotel in Cody Wyoming please refer to the FontMesa Rough Riders font. New to the Buffalo Bill font is the lowercase and many other characters that go into making a complete type font by today’s standards. The Type 1 version is limited to the basic Latin and western European character sets while the Truetype and OpenType versions also include central and eastern European charcters. William F. (Buffalo Bill) Cody called America’s Greatest Showman was one of the United State’s first big celebrity entertainers known around the world, millions of people learned about the Old West through Buffalo Bill’s Wild West shows which traveled throughout the United States and Europe. William Cody, at age eleven, started work on a cattle drive and wagon train crossing the Great Plains many times, he further went on to fur trapping and gold mining then joined the Pony Express in 1860. After the Civil War Cody went on to work for the Army as a scout and hunter where he gained his nickname Buffalo Bill. In 1872 William Cody started his entertainment career on stage in Chicago along with Texas Jack who also worked as a scout, the Scouts of the Prarie was a great success and the following year it expanded to include Wild Bill Hickok and was eventually named The Buffalo Bill Combination. By 1882 Texas Jack and Wild Bill Hickok had left the show and Buffalo Bill conceived the idea for the traveling Wild West Show using real cowboys, cowgirls, sharpshooters and Indians plus live buffalo and elk. The Wild West shows began in 1883 and visited many cities throughout the United States. In 1887 writer Mark Twain convinced Cody to take the show overseas to Europe showing England, Germany and France a wonderful and adventuruos chapter of American history. The shows continued in the United States and in 1908 William Cody combined his show with Pawnees Bill’s, in 1913 the show ran into financial trouble and was seized by the Denver sheriff until a $20,000 debt (borrowed from investor Harry Tammen) could be paid, Bill couldn't pay the debt and the loan could not be extended so the assets were auctioned off. William Cody continued to work off his debt with Harry Tammen by giving performances at the Sell’s-Floto Circus through 1915 then performed for another two years with other Wild West shows. William F. Cody passed away in 1917 while visiting his sister in Denver and is buried on Lookout Mountain joined by his wife four years later. Close friend Johnny Baker, the unofficial foster son of William Cody, began the Buffalo Bill Memorial Museum in 1921, over the years millions of people have visited William Cody’s grave and museum making it one of the top visitor attractions in the Denver area. William F. Cody romantisized the West creating the Wild West love affair that many still have for it today through books and cinema. - Type Maestro by VP Creative Shop,
$39.00Type Maestro is an exquisite ligature serif font that exudes creativity and elegance. With over 100 meticulously crafted ligatures, this font is the perfect choice for designers looking to elevate their projects to new heights. One of the key features of Type Maestro is its extensive language support, boasting compatibility with 87 different languages. This makes it an incredibly versatile font that can be used for a wide range of projects, no matter where your audience is located. But what truly sets Type Maestro apart are its alternate glyphs. These unique characters add a touch of individuality and personality to your text, allowing you to create truly one-of-a-kind designs. Whether you're designing a logo, a website, or a social media post, Type Maestro has the flexibility and style to help you stand out from the crowd. Language Support : Afrikaans, Albanian, Asu, Basque, Bemba, Bena, Breton, Chiga, Colognian, Cornish, Czech, Danish, Dutch, Embu, English, Estonian, Faroese, Filipino, Finnish, French, Friulian, Galician, Ganda, German, Gusi,i Hungarian, Indonesian, Irish, Italian, Jola-Fonyi, Kabuverdianu, Kalenjin, Kamba, Kikuyu, Kinyarwanda, Latvian, Lithuanian, Lower Sorbian, Luo, Luxembourgish, Luyia, Machame, Makhuwa-Meetto, Makonde, Malagasy, Maltese, Manx, Meru, Morisyen, North Ndebele, Norwegian, Bokmål, Norwegian, Nynorsk, Nyankole, Oromo, Polish, Portuguese, Quechua, Romanian, Romansh, Rombo, Rundi, Rwa, Samburu, Sango, Sangu, Scottish, Gaelic, Sena, Shambala, Shona, Slovak, Soga, Somali, Spanish, Swahili, Swedish, Swiss, German, Taita, Teso, Turkish, Upper, Sorbian, Uzbek (Latin), Volapük, Vunjo, Walser, Welsh, Western Frisian, Zulu Ligatures : IS, FO, OD, FA, TY, EX, NN, EY, SS, LL, FU, US, UT, AS, AN, AM, CI, LO, ES, RO, ET, TE, CK, OH, OO, OE, OC, KO, KE, KC, CH, SE, EA, UR, RS, KS, TH, TU, TT, TK, TL, HE, RG, EP, ER, RE, RC, LE, ND, ED, OF, HA, EN, CT, ST, NT, ON, ME, MO, NG, NC, UG, UC, OU, GH, OR, OP, EE, YO, VE, IT, WE, TI, VO, WO, SA, MA, OL, VA, YP, YR, OX, XO, BA, OT, TO, BE, RU, KU, TW, EN, NT, FAS, FAST, CKS, OOD, FOOD, FOO, TEE, TOR, TOP, TWE, NTY, TYP, OUT, UST, URS, WAS, THE, WES, EST, EEN, ERS, EAS, LES, ENT, FOR, OUG, ERE, TER, YOU, VER, HER, THER, THA, AND, ITH, THI, MENT, WERE, WER, ROM, THE, ERG, ERE, ERC, ERU, ERO, NTH, FOU, HRO, HRE, HRC, HRU, TWO, GHT, OUR, OUP, STO, VEN, ORT, MEN How to access alternate glyphs? To access alternate glyphs in Adobe InDesign or Illustrator, choose Window Type & Tables Glyphs In Photoshop, choose Window Glyphs. In the panel that opens, click the Show menu and choose Alternates for Selection. Double-click an alternate's thumbnail to swap them out. Mock ups and backgrounds used are not included. Thank you! Enjoy! - FS Lucas by Fontsmith,
$80.00Pure and not-so-simple Maybe it’s the air of purity, openness and transparency that they transmit, but geometric typefaces are more popular than ever among leading brands. Based on near-perfect circles, triangles and squares, geometric letterforms look uncomplicated, even though making them readable is anything but – something the designers of the first wave of geometric fonts discovered nearly a century ago. Many of the world’s most recognisable brands in technology, retail, travel, food, manufacturing and other industries continue to be drawn to the straightforward, honest character that geometric fonts convey. Fontsmith set out in 2015 to develop a typeface in the same tradition, but optimised for the demands of modern brands – online and offline usage, readability and accessibility. And, of course, with the all-important Fontsmith x-factor built in. FS Lucas is the bold and deceptively simple result. Handle with care The letterforms of FS Lucas are round and generous, along the lines of Trajan Column lettering stripped of its serifs. But beware their thorns. Their designer, Stuart de Rozario, who also crafted the award-winning FS Millbank, wanted a contrast between spiky and soft, giving sharp apexes to the more angular letterforms, such as A, M, N, v, w and z. Among his inspirations were the colourful, geometric compositions of Frank Stella, the 1920s art deco poster designs of AM Cassandre, and the triangular cosmic element symbol, which led him to tackle the capital A first, instead of the usual H. The proportions and angles of the triangular form would set the template for many of the other characters. It was this form, and the light-scattering effects of triangular prisms, that lit the path to a name for the typeface: Lucas is derived from lux, the Latin word for light. Recommended reading Early geometric typefaces were accused of putting mathematical integrity before readability. FS Lucas achieves the trick of appearing geometric, while taking the edge off elements that make reading difficult. Perfectly circlular shapes don’t read well. The way around that is to slightly thicken the vertical strokes, and pull out the curves at the corners to compensate; the O and o of FS Lucas are optical illusions. Pointed apexes aren’t as sharp as they look; the flattened tips are an essential design feature. And distinctive details such as the open terminals of the c, e, f, g, j, r and s, and the x-height bar on the i and j, aid legibility, especially on-screen. These and many other features, the product of sketching the letterforms in the first instance by hand rather than mapping them out mechanically by computer, give FS Lucas the built-in humanity and character that make it a better, easier read all-round. Marks of distinction Unlike some of its more buttoned-up geometric bedfellows, FS Lucas can’t contain its natural personality and quirks: the flick of the foot of the l, for example, and the flattish tail on the g and j. The unusual bar on the J improves character recognition, and the G is circular, without a straight stem. There’s a touch of Fontsmith about the t, too, with the curve across the left cross section in the lighter weights, and the ampersand is one of a kind. There’s a lot to like about Lucas. With its 9 weights, perfect proportions and soft but spiky take on the classic geometric font, it’s a typeface that could light up any brand. - FS Lucas Paneureopean by Fontsmith,
$90.00Pure and not-so-simple Maybe it’s the air of purity, openness and transparency that they transmit, but geometric typefaces are more popular than ever among leading brands. Based on near-perfect circles, triangles and squares, geometric letterforms look uncomplicated, even though making them readable is anything but – something the designers of the first wave of geometric fonts discovered nearly a century ago. Many of the world’s most recognisable brands in technology, retail, travel, food, manufacturing and other industries continue to be drawn to the straightforward, honest character that geometric fonts convey. Fontsmith set out in 2015 to develop a typeface in the same tradition, but optimised for the demands of modern brands – online and offline usage, readability and accessibility. And, of course, with the all-important Fontsmith x-factor built in. FS Lucas is the bold and deceptively simple result. Handle with care The letterforms of FS Lucas are round and generous, along the lines of Trajan Column lettering stripped of its serifs. But beware their thorns. Their designer, Stuart de Rozario, who also crafted the award-winning FS Millbank, wanted a contrast between spiky and soft, giving sharp apexes to the more angular letterforms, such as A, M, N, v, w and z. Among his inspirations were the colourful, geometric compositions of Frank Stella, the 1920s art deco poster designs of AM Cassandre, and the triangular cosmic element symbol, which led him to tackle the capital A first, instead of the usual H. The proportions and angles of the triangular form would set the template for many of the other characters. It was this form, and the light-scattering effects of triangular prisms, that lit the path to a name for the typeface: Lucas is derived from lux, the Latin word for light. Recommended reading Early geometric typefaces were accused of putting mathematical integrity before readability. FS Lucas achieves the trick of appearing geometric, while taking the edge off elements that make reading difficult. Perfectly circlular shapes don’t read well. The way around that is to slightly thicken the vertical strokes, and pull out the curves at the corners to compensate; the O and o of FS Lucas are optical illusions. Pointed apexes aren’t as sharp as they look; the flattened tips are an essential design feature. And distinctive details such as the open terminals of the c, e, f, g, j, r and s, and the x-height bar on the i and j, aid legibility, especially on-screen. These and many other features, the product of sketching the letterforms in the first instance by hand rather than mapping them out mechanically by computer, give FS Lucas the built-in humanity and character that make it a better, easier read all-round. Marks of distinction Unlike some of its more buttoned-up geometric bedfellows, FS Lucas can’t contain its natural personality and quirks: the flick of the foot of the l, for example, and the flattish tail on the g and j. The unusual bar on the J improves character recognition, and the G is circular, without a straight stem. There’s a touch of Fontsmith about the t, too, with the curve across the left cross section in the lighter weights, and the ampersand is one of a kind. There’s a lot to like about Lucas. With its 9 weights, perfect proportions and soft but spiky take on the classic geometric font, it’s a typeface that could light up any brand. - Vendetta by Emigre,
$69.00The famous roman type cut in Venice by Nicolas Jenson, and used in 1470 for his printing of the tract, De Evangelica Praeparatione, Eusebius, has usually been declared the seminal and definitive representative of a class of types known as Venetian Old Style. The Jenson type is thought to have been the primary model for types that immediately followed. Subsequent 15th-century Venetian Old Style types, cut by other punchcutters in Venice and elsewhere in Italy, are also worthy of study, but have been largely neglected by 20th-century type designers. There were many versions of Venetian Old Style types produced in the final quarter of the quattrocento. The exact number is unknown, but numerous printed examples survive, though the actual types, matrices, and punches are long gone. All these types are not, however, conspicuously Jensonian in character. Each shows a liberal amount of individuality, inconsistency, and eccentricity. My fascination with these historical types began in the 1970s and eventually led to the production of my first text typeface, Iowan Old Style (Bitstream, 1991). Sometime in the early 1990s, I started doodling letters for another Venetian typeface. The letters were pieced together from sections of circles and squares. The n, a standard lowercase control character in a text typeface, came first. Its most unusual feature was its head serif, a bisected quadrant of a circle. My aim was to see if its sharp beak would work with blunt, rectangular, foot serifs. Next, I wanted to see if I could construct a set of capital letters by following a similar design system. Rectangular serifs, or what we today call "slab serifs," were common in early roman printing types, particularly text types cut in Italy before 1500. Slab serifs are evident on both lowercase and uppercase characters in roman types of the Incunabula period, but they are seen mainly at the feet of the lowercase letters. The head serifs on lowercase letters of early roman types were usually angled. They were not arched, like mine. Oddly, there seems to be no actual historical precedent for my approach. Another characteristic of my arched serif is that the side opposite the arch is flat, not concave. Arched, concave serifs were used extensively in early italic types, a genre which first appeared more than a quarter century after roman types. Their forms followed humanistic cursive writing, common in Italy since before movable type was used there. Initially, italic characters were all lowercase, set with upright capitals (a practice I much admire and would like to see revived). Sloped italic capitals were not introduced until the middle of the sixteenth century, and they have very little to do with the evolution of humanist scripts. In contrast to the cursive writing on which italic types were based, formal book hands used by humanist scholars to transcribe classical texts served as a source of inspiration for the lowercase letters of the first roman types cut in Italy. While book hands were not as informal as cursive scripts, they still had features which could be said to be more calligraphic than geometric in detail. Over time, though, the copied vestiges of calligraphy virtually disappeared from roman fonts, and type became more rational. This profound change in the way type developed was also due in part to popular interest in the classical inscriptions of Roman antiquity. Imperial Roman letters, or majuscules, became models for the capital letters in nearly all early roman printing types. So it was, that the first letters in my typeface arose from pondering how shapes of lowercase letters and capital letters relate to one another in terms of classical ideals and geometric proportions, two pinnacles in a range of artistic notions which emerged during the Italian Renaissance. Indeed, such ideas are interesting to explore, but in the field of type design they often lead to dead ends. It is generally acknowledged, for instance, that pure geometry, as a strict approach to type design, has limitations. No roman alphabet, based solely on the circle and square, has ever been ideal for continuous reading. This much, I knew from the start. In the course of developing my typeface for text, innumerable compromises were made. Even though the finished letterforms retain a measure of geometric structure, they were modified again and again to improve their performance en masse. Each modification caused further deviation from my original scheme, and gave every font a slightly different direction. In the lower case letters especially, I made countless variations, and diverged significantly from my original plan. For example, not all the arcs remained radial, and they were designed to vary from font to font. Such variety added to the individuality of each style. The counters of many letters are described by intersecting arcs or angled facets, and the bowls are not round. In the capitals, angular bracketing was used practically everywhere stems and serifs meet, accentuating the terseness of the characters. As a result of all my tinkering, the entire family took on a kind of rich, familiar, coarseness - akin to roman types of the late 1400s. In his book, Printing Types D. B. Updike wrote: "Almost all Italian roman fonts in the last half of the fifteenth century had an air of "security" and generous ease extremely agreeable to the eye. Indeed, there is nothing better than fine Italian roman type in the whole history of typography." It does seem a shame that only in the 20th century have revivals of these beautiful types found acceptance in the English language. For four centuries (circa 1500 - circa 1900) Venetian Old Style faces were definitely not in favor in any living language. Recently, though, reinterpretations of early Italian printing types have been returning with a vengeance. The name Vendetta, which as an Italian sound I like, struck me as being a word that could be taken to signifiy a comeback of types designed in the Venetian style. In closing, I should add that a large measure of Vendetta's overall character comes from a synthesis of ideas, old and new. Hallmarks of roman type design from the Incunabula period are blended with contemporary concerns for the optimal display of letterforms on computer screens. Vendetta is thus not a historical revival. It is instead an indirect but personal digital homage to the roman types of punchcutters whose work was influenced by the example Jenson set in 1470. John Downer. - Antique by Storm Type Foundry,
$26.00The concept of the Baroque Roman type face is something which is remote from us. Ungrateful theorists gave Baroque type faces the ill-sounding attribute "Transitional", as if the Baroque Roman type face wilfully diverted from the tradition and at the same time did not manage to mature. This "transition" was originally meant as an intermediate stage between the Aldine/Garamond Roman face of the Renaissance, and its modern counterpart, as represented by Bodoni or Didot. Otherwise there was also a "transition" from a slanted axis of the shadow to a perpendicular one. What a petty detail led to the pejorative designation of Baroque type faces! If a bookseller were to tell his customers that they are about to choose a book which is set in some sort of transitional type face, he would probably go bust. After all, a reader, for his money, would not put up with some typographical experimentation. He wants to read a book without losing his eyesight while doing so. Nevertheless, it was Baroque typography which gave the world the most legible type faces. In those days the craft of punch-cutting was gradually separating itself from that of book-printing, but also from publishing and bookselling. Previously all these activities could be performed by a single person. The punch-cutter, who at that time was already fully occupied with the production of letters, achieved better results than he would have achieved if his creative talents were to be diffused in a printing office or a bookseller's shop. Thus it was possible that for example the printer John Baskerville did not cut a single letter in his entire lifetime, for he used the services of the accomplished punch-cutter John Handy. It became the custom that one type founder supplied type to multiple printing offices, so that the same type faces appeared in various parts of the world. The type face was losing its national character. In the Renaissance period it is still quite easy to distinguish for example a French Roman type face from a Venetian one; in the Baroque period this could be achieved only with great difficulties. Imagination and variety of shapes, which so far have been reserved only to the fine arts, now come into play. Thanks to technological progress, book printers are now able to reproduce hairstrokes and imitate calligraphic type faces. Scripts and elaborate ornaments are no longer the privilege of copper-engravers. Also the appearance of the basic, body design is slowly undergoing a change. The Renaissance canonical stiffness is now replaced with colour and contrast. The page of the book is suddenly darker, its lay-out more varied and its lines more compact. For Baroque type designers made a simple, yet ingenious discovery - they enlarged the x-height and reduced the ascenders to the cap-height. The type face thus became seemingly larger, and hence more legible, but at the same time more economical in composition; the type area was increasing to the detriment of the margins. Paper was expensive, and the aim of all the publishers was, therefore, to sell as many ideas in as small a book block as possible. A narrowed, bold majuscule, designed for use on the title page, appeared for the first time in the Late Baroque period. Also the title page was laid out with the highest possible economy. It comprised as a rule the brief contents of the book and the address of the bookseller, i.e. roughly that which is now placed on the flaps and in the imprint lines. Bold upper-case letters in the first line dramatically give way to the more subtle italics, the third line is highlighted with vermilion; a few words set in lower-case letters are scattered in-between, and then vermilion appears again. Somewhere in the middle there is an ornament, a monogram or an engraving as a kind of climax of the drama, while at the foot of the title-page all this din is quietened by a line with the name of the printer and the year expressed in Roman numerals, set in 8-point body size. Every Baroque title-page could well pass muster as a striking poster. The pride of every book printer was the publication of a type specimen book - a typographical manual. Among these manuals the one published by Fournier stands out - also as regards the selection of the texts for the specimen type matter. It reveals the scope of knowledge and education of the master typographers of that period. The same Fournier established a system of typographical measurement which, revised by Didot, is still used today. Baskerville introduced the smoothing of paper by a hot steel roller, in order that he could print astonishingly sharp letters, etc. ... In other words - Baroque typography deserves anything else but the attribute "transitional". In the first half of the 18th century, besides persons whose names are prominent and well-known up to the present, as was Caslon, there were many type founders who did not manage to publish their manuals or forgot to become famous in some other way. They often imitated the type faces of their more experienced contemporaries, but many of them arrived at a quite strange, even weird originality, which ran completely outside the mainstream of typographical art. The prints from which we have drawn inspiration for these six digital designs come from Paris, Vienna and Prague, from the period around 1750. The transcription of letters in their intact form is our firm principle. Does it mean, therefore, that the task of the digital restorer is to copy meticulously the outline of the letter with all inadequacies of the particular imprint? No. The type face should not to evoke the rustic atmosphere of letterpress after printing, but to analyze the appearance of the punches before they are imprinted. It is also necessary to take account of the size of the type face and to avoid excessive enlargement or reduction. Let us keep in mind that every size requires its own design. The longer we work on the computer where a change in size is child's play, the more we are convinced that the appearance of a letter is tied to its proportions, and therefore, to a fixed size. We are also aware of the fact that the computer is a straightjacket of the type face and that the dictate of mathematical vectors effectively kills any hint of naturalness. That is why we strive to preserve in these six alphabets the numerous anomalies to which later no type designer ever returned due to their obvious eccentricity. Please accept this PostScript study as an attempt (possibly futile, possibly inspirational) to brush up the warm magic of Baroque prints. Hopefully it will give pleasure in today's modern type designer's nihilism. - Blank Manuscript by Aah Yes,
$14.95Blank Manuscript allows you to produce sophisticated musical scoresheets even on basic Word Processors - anything from simple plain staves to complex full-page orchestral scores of your own design, to write in the notation yourself. The basic stuff is really easy and straightforward, but there's some quite advanced things you can do as well. So Copy and Save these Instructions. • The main stuff is simple and tends to follow the initial letter. Treble, Bass and Alto clefs are on upper case T B A (there are more clefs, below). The 5 Lines for the clefs are on L or l. • A small v will give a small vertical line (like a bar line) and a Big U will give a Big Upright - these can start or end a line or piece. • Time Signatures - type the following letters: Think of W for Waltz and it's easy to remember that 3/4 time is on W. Then from that they go up or down together like this: V=2/4 W=3/4 X=4/4 Y=5/4 Z=6/4 Compound Times are on H I J K like this: H=3/8 I=6/8 J=9/8 K=12/8 Common Time and Cut Common symbols can be found on semi-colon and colon respectively (all begin with Co- ). 2/2 3/2 are on lower case a and b, 7/4 and 7/8 are on lower case c and d, 5/8 is on small k (think POL-k-A) • Flat signs are on the numbers. Flat signs on LINES 1 to 5 are on numbers 1 to 5. Flat signs on SPACES 1 to 5 are on numbers 6 to 0 (space 1 being above line 1, space 5 being above the top line of the stave). Sharp signs are on the letters BELOW the long-row numbers. Which is q w e r t for the sharp signs on Lines 1 to 5, and y u i o p for sharp signs on spaces 1 to 5. Doing it this way means it works the same for all clefs, whether Treble, Bass, Alto, Tenor or any other. Sharp and Flat Signs always go in this order, depending on how many sharps or flats your key signature requires: Treble Clef Sharps t i p r u o e Flats 3 9 7 4 2 8 6 Bass Clef Sharps r u o e t i w Flats 2 8 6 3 1 7 = Alto Clef Sharps o e t i w r u Flats 7 4 2 8 6 3 1 • Guitar Chord Boxes are on G and g (G for Guitar) Upper Case G has a thick line across the top Lower case g has an open top, for chords up the fretboard TAB symbols are available: Six-string Tablature is on s & S for Six. Four-string Tablature is on f & F for Four. (Lower case has the "TAB" symbol on it, Upper Case has just the lines to continue.) Five-string tablature, is on lower case "j" (as in BAN-j-O) and of course L or l will continue the 5 lines. •RARE CLEF SIGNS including Tenor Clef, are on various punctuation marks, i.e. dollar, percent, circumflex, ampersand & asterisk, above the numbers 4 to 8. NOTE: The important symbols were kept on the letter and number keys, which are fairly standard all over, but some of the less important symbols are on various punctuation keys, which in different countries are not the same as on my keyboard. If it comes out wrong on your system, all I can say is it's right on the systems we've tried, and they'll be in here somewhere, probably on a different key. CLOSING THE ENDS OF THE LINES and BAR-LINES is done with the 3 varieties of brackets - brackets, brace and parentheses - Left/Right for the Left/Right end of the line. Parentheses L/R () which are above 9, 0 give a clef with a small vertical upright (the same as a bar line). Brace L/R and Brackets L/R (both on the 2 keys to the right of P on my keyboard) will close off a staff line with tall upright bars. Brace gives a double upright - one thick, one thin. Brackets give a single tall upright. A Big Upright is on Big U, (Big U for Big Upright) and a small vertical line is on small v (small v for small vertical). The Big Upright is the maximum height, and the small vertical is exactly the same height as a stave. And there's a tall upright Bar, on Bar (which is to the left of z on my keyboard, with Shift,) which is the same height as the bar on upper case U but twice as broad. • There's a staff intended for writing melodies, which is a little bit higher up than an ordinary treble clef giving a space underneath to put lyrics in - on m and M for Melody line. Lower case has the Treble Clef on, Upper case M has just the higher-up staff lines with no clef. (Use mMMMMMMM etc.) However this clef will be in the wrong place to put in sharp and flat signs, key signatures and so on, so if you use this clef you'll have to write the sharps, flats and key signature yourself. There's also a clef that's smaller (less tall) than the ordinary clef, but with the same horizontal spacing so it will align with other standard-sized clefs - on slash (a plain clef) and backslash (with a Treble Clef). • There are some large brackets for enclosing groups of staves, such as you'd use on large orchestral scores, on Upper Case N O P Q R, which can aid clarity. N and O on the left, Q and R on the right. P is a Perpendicular line to be used on both sides to increase the height of the enclosure, in this way but with the staff lines in between: N Q P P P P P P O R OTHERS —————————————— • Repeat marks are on comma (left) and period/full stop (right). • Hyphen is left as a sort of hyphen - it's a thin line like a single staff line, with the same horizontal spacing as ordinary staff lines - in case you want to draw a line across for a Percussion Instrument, or a Title or Lyric Line. • Space is a Space, but with HALF the width or horizontal spacing as ordinary staff lines, so 2 space symbols will be the same width as a clef symbol or line. • Grave (to the left of 1 on the long row, or hold down Alt and type 0096 then let go) gives a staff line that is one eighth the width of an ordinary staff line. • If you want manuscript in a clef and key which requires a flat or sharp sign in the space underneath the 5 lines, they’re on = equals and + plus . SYMBOLS • Many of these symbols will only be useful if you have worked out in advance which bars will need them, but they are here in case you've done that and wish to include them. • Symbols for p and f (piano and forte) are on 'less than' and 'greater than' < > (above comma and full stop) and m for mezzo is on Question, next to them. They can be combined to make mp, mf, ff, pp, etc. These signs -- and other signs and symbols like Pedal Sign, Coda Sign and so on -- can be found on various punctuation mark keys, including above 1, 2, 3 in the long row, and others around the keyboard. There's a sort of logic to their layout, but in different countries the keys are likely to give different results to what is stated here, so it's probably best to just try the punctuation and see if there's any you might want to use. (But on my keyboard a Coda sign is on circumflex - because of the visual similarity. Pedal sign is on underscore. A "Sign" symbol is on exclamation mark.) They were only included in case you really need them to be printed rather than handwritten. • However, a Copyright symbol is deemed necessary, and also included are a "Registered" symbol and a TradeMark symbol. They are found in the conventional places, and can be accessed by holding down ALT and typing 0169, 0174 or 0153 respectively in the numberpad section and letting go. • Staff lines with arco and pizz. above are on capital C and D respectively ---C for ar-C-o. • An empty circle above a staff line (to indicate sections by writing letters A, B, C or 1,2,3 inside for rehearsal marks) is on n. The actual signs for an A, B, C and D in a circle above the staff line can be produced by holding down ALT and typing 0188, 0189, 0190 and 0191 respectively and letting go. • The word "Page", for indicating page numbers, is on the numbersign key. • The two quotes keys, (quote single and quote double) have symbols representing "Tempo is", and "play as triplets", respectively. • INSTRUMENT NAMES There's a whole lot of Instrument Names built in (over a hundred) which can be printed out above the clef, and you do it like this. Hold down Alt and type in the given number in the numberpad section, then let go. For Piccolo it's 0130, for Flute it's 0131, Cornet is on 0154, Violin is on 0193, and the numbers go up to over 0250, it's a fairly complete set. There's also a blank which is used to align un-named clefs on 0096. Put them at the very beginning of the line for the best results. Here they are: WOODWIND Piccolo 0130 Flute 0131 Oboe 0132 Clarinet 0133 Eng Horn 0134 Bassoon 0135 Soprano Sax 0137 Alto Sax 0138 Tenor Sax 0139 Baritone Sax 0140 Saxophone 0142 Contrabassoon 0145 Recorder 0146 Alto Flute 0147 Bass Flute 0148 Oboe d'Amore 0149 Cor anglais 0152 Pipes 0241 Whistle 0242 BRASS Cornet 0154 Trumpet 0155 Flugelhorn 0156 Trombone 0158 Euphonium 0159 Tuba 0161 French Horn 0162 Horn 0163 Tenor Trombone 0164 Bass Trombone 0165 Alto Trombone 0166 Piccolo Cornet 0167 Piccolo Trumpet 0168 Bass Trumpet 0170 Bass Tuba 0171 Brass 0172 VOICES Vocal 0175 Melody 0176 Solo 0177 Harmony 0178 Soprano 0179 Alto 0180 Tenor 0181 Baritone 0182 Treble 0183 Bass 0197 (see also PLUCKED STRINGS) Descant 0184 Mezzo Soprano 0185 Contralto 0186 Counter Tenor 0187 Lead 0206 BOWED STRINGS Strings 0192 Violin 0193 Viola 0194 Cello 0195 Contrabass 0196 Bass 0197 Double Bass 0198 Violoncello 0199 Violin 1 0200 Violin 2 0201 Fiddle 0252 PLUCKED STRINGS Harp 0202 Guitar 0203 Ac. Gtr 0204 El. Gtr 0205 Lead 0206 Bass 0197 Ac. Bass 0207 El. Bass 0208 Slide Gtr 0209 Mandolin 0210 Banjo 0211 Ukelele 0212 Zither 0213 Sitar 0214 Lute 0215 Pedal Steel 0216 Nylon Gtr. 0238 Koto 0239 Fretless 0244 KEYBOARDS + ORGAN Piano 0217 El. Piano 0218 Organ 0219 El. Organ 0220 Harpsichord 0221 Celesta 0222 Accordion 0223 Clavinet 0224 Harmonium 0225 Synth 0226 Synth Bass 0227 Keyboards 0228 Sampler 0249 PERCUSSION and TUNED PERCUSSION Percussion 0229 Drums 0230 Vibes 0231 Marimba 0232 Glockenspiel 0233 Xylophone 0234 Bass marimba 0235 Tubular Bells 0236 Steel Drums 0237 Kalimba 0240 OTHERS Harmonica 0246 Mouth Organ 0247 FX 0251 Intro 0243 Verse 0245 Refrain 0248 Chorus 0250 un-named 0096 (this is a small spacer stave for aligning clefs without a name) ALSO copyright 0169 registered 0174 TradeMark 0153 Rehearsal marks 0188-0191 (giving A, B, C, D in a circle, an empty circle is on n ) Clef signs for Treble Bass Alto without any staff lines 0253-0255 An Alphabetic List of all signs: a 2/2 time b 3/2 time c 7/4 time d 7/8 time e sharp sign, centre line f Tab sign for 4-string tab g Guitar Chord Box, no nut h half-width stave I sharp sign, third space up j Tab sign for 5-string tab k 5/8 time l Lines - 5 horizontal lines for a stave m Melody Clef - a standard clef but placed higher up, with Treble sign n Stave with an empty circle above o sharp sign, fourth space up p sharp sign, space above stave q sharp sign, bottom line r sharp sign, fourth line up s Tab sign for 6-string tab t sharp sign, top line (fifth line up) u sharp sign, second space up v vertical line (bar-line) w sharp sign, second line up x Fretboard, four strings y sharp sign, first space up z Fretboard, five strings A Alto Clef B Bass Clef C “arco” above stave D “pizz.” above stave E Double Vertical Lines F Four Horizontal lines (for 4-string tab) G Guitar Chord Box with nut H 3/8 time I 6/8 time J 9/8 time K 12/8 time L Lines - 5 horizontal lines for a stave M Melody Clef - a standard clef but placed higher up, plain N Bounding Line for grouping clefs - top left O Bounding Line for grouping clefs - bottom left P Bounding Line for grouping clefs - Perpendicular Q Bounding Line for grouping clefs - top right R Bounding Line for grouping clefs - bottom right S Six Horizontal lines (for 6-string tab) T Treble Clef U tall, thin Upright line V 2/4 time W 3 / 4 time X 4/4 time Y 5/4 time Z 6/4 time 1 flat sign, first line up (the lowest line) 2 flat sign, second line up 3 flat sign, third line up 4 flat sign, fourth line up 5 flat sign, fifth line up (the top line) 6 flat sign, first space up (the lowest space) 7 flat sign, second space up 8 flat sign, third space up 9 flat sign, fourth space up 0 flat sign, space above stave
PreviousPage 3 of 3