399 search results
(0.012 seconds)
- Quadratic by Nilson Art Design,
$20.00 - Bolchray by Nilson Art Design,
$30.00 - SysFlash by FSD,
$6.15 - Screenfont_8_Sans by fontkingz,
$19.00The Screenfont_8 font-family is specially designed for use with Flash and other Screendesign applications so that it doesn't blur or fill. In contrast to most other pixelfonts Screenfont_8 also works well in Flash dynamic and input text fields. Screenfont_8 fonts include a full character set and also contain outlines for any print application. - Bobotta Icons by Linotype,
$29.99German designer Roberto Mannella first sketched out the idea for Bobotta Icons during a vacation in 1999. Recently, he fleshed these sketches out into a full-fledged symbol font, which was awarded with an Honorable Mention in the 2003 International Type Design Contest, sponsored by Linotype GmbH. Bobotta Icons presents a lively, spontaneous style of drawing, guaranteed to bring a new voice to your funkiest typographic work. The characters contained in this font are a wide array of comic symbols, word shapes, and fantastical creatures. This font contains both symbols that resemble happy crocodiles, and symbols that resemble a neon sign flashing the word love."" - Ming by K-Type,
$20.00 - Sister Frisky by Chank,
$99.00 - Cuba by TrendGFX Design Studios,
$8.00 - !Lestatic CSS - 100% free
- Churchward Brush by BluHead Studio,
$20.00 - Tattooflash Fingers by Otto Maurer,
$15.00Tattooflash Fingers is a special Font for Finger-Tattooing. The Glyphs come in 3 Sizes for short fingers, normal fingers and long fingers. The Font is made for the little Space on a Human Finger. You can make your own Tattooflash! To Color your Tattooflash take the PART version!. After Install the Fonts you can use the part-version in Photoshop or better in Affinity Photo or Affinity Designer to color your Flash. Use the Swashes to make your tattoo flash better, make your own TattooDesign! You are a Tattooartist? This Fonts are made for YOU! - Tattooflash Marie by Otto Maurer,
$14.00 - Rocketman XV-7 NF by Nick's Fonts,
$10.00A Nick’s Fonts original, strongly influenced by the “futuristic” lettering styles of 1930s science fiction, most notably Flash Gordon and Buck Rogers. Both versions of this font contain the Unicode 1252 (Latin) and Unicode 1250 (Central European) character sets, with localization for Romanian and Moldovan. - Brush Hand New - Personal use only
- Applbitz by Joey Maul,
$10.00Applbitz is a set of three pixel style fonts which include a matching set of food related pix fonts. The regular style is a text font, which is optimal at 14 points when used in flash. Applbitz Pix Base and Pix Top are corresponding food related glyphs, with the top providing a bit of detail. These "friendly" pix characters can also be used in flash using some TLC (and snap to pixel grid). They are fun to add your own color combinations, and are great for a variety of food icons. View the PDF file in the gallery for color suggestions. Special note: to dress the hamburger use "{" and "½" (left brace and one-half) from Pix Top. - Inform by ParaType,
$30.00The typeface was designed by Gennady Baryshnikov. Bold Italic is based on Flash typeface, 1939, by Edwin W. Sharr. Additional styles were developed at ParaType (ParaGraph) in 1992 by Vladimir Yefimov and Alexander Tarbeev. Inspired by non-joining brush calligraphy. For use in advertising and display typography. - Pixel_Block by fontkingz,
$19.00The Pixel_Block font-family is specially designed for use with Flash so that it doesn't blur or fill. In contrast to most other pixelfonts Pixel_Block also works well in dynamic and input text fields. Pixel_Block fonts include a full character set and also contain outlines for any print application. - Banner by URW Type Foundry,
$39.99Jan Koller designed the Banner typeface family especially for the creation of animated web banners. Banner is best used at 80p without antialiasing. The family comes in 24 styles which, in combination, create great, unusual screen effects. Three different animation modells provide the basis: extrusion, cutting in/out by ‘pixelation’, outline pixel rotation. The available flash clip listed in the Related Links below demonstrates some of the effects. Take a look! The swf clip runs in any web browser (drag & drop) but you need the flash player plugin. Apart from animation use, Banner also works well in print. Since all 24 styles are identical in width and kerning, you can set several styles on top of each other, maybe using different colours for each style. Look at the nice effects yourself! - Tango by ITC,
$40.99Colin Brignall designed the Tango typeface in 1974. A groovy swirl of a font, Tango looks like disco party ready to lift off. Tango is one of many fonts that have come to symbolize the party music of the 1970s, familiar forms can be found on countless album covers from that era. Tango is a child of it's times - flashy, lively, and fun! - Candice by ITC,
$29.99Alan Meeks designed the Candice typeface in 1976. A groovy swirl of a font, Candice looks like an ice cream sundae topped with whipped cream. Candace is often seen on album covers, and has come to be associated with innumerable party hits from the 1970s. One thing is for sure: Candice is a child of it's times - flashy, lively, and fun! - Systema by Gspr one,
$4.00"Systema" is an innovative typeface that combines modularity and pixelated style in a surprising way. Its letters continuously transform, taking on shapes ranging from soft circles to sharp squares, with occasional flashes that add a touch of vitality. This versatility makes it the perfect choice for design projects looking for a dynamic and unique aesthetic. - Americanic - Personal use only
- Sails Next by East end,
$16.30This font was created from scratch in a simple, strong, and unique style. No other fonts were used as references. Its name was inspired by the shape of the first letter, A, that flashed into being. Sails next is perfect as a display font for posters, flyers, and magazine headings. The font family consists of the regular font only. - Banque Gothique by Red Rooster Collection,
$45.00Based on the earliest ATF/M.F. Benton versions of the Bank Gothic typefaces. ‘Fleshed-out’ into a full family. - Liturgisch by Lamatas un Slazdi,
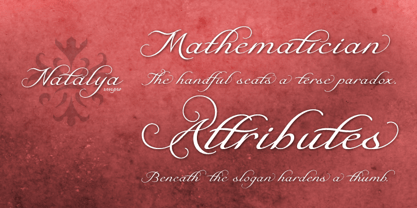
$19.00Liturgisch was created by Otto Hupp for Klingspor foundry in 1906. The basis of this font is a publication in the magazine "Das Plakat" of October 1921. The font contains contextual alternates, ligatures, discretional ligatures for use in German, ornamental bullets and other OpenType features. It supports all the European languages using Latin alphabets (including slashed S and slashed longs used in Latvian old orthography till 1930s). - Natalya by insigne,
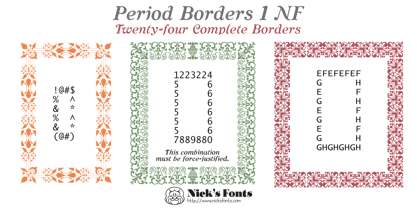
$24.99Natalya is a flashy and rhythmic script. The script has more space between characters than most for better legibility, and the basis point for the ornate swirls is the golden ratio. This makes for an especially harmonious typeface with timeless appeal. The typeface includes three alternates with variations of the ascenders and descenders. All three fonts include OpenType ligatures, oldstyle figures and ending swashes for an even more elaborate appearance. - Period Borders NF by Nick's Fonts,
$10.00Here’s a collection of border elements taken from the pages of nineteenth and early twentieth century type specimen books of various American foundries. Download the PDF provided for each font for simple guides to constructing various borders. All characters have identical widths, so use spaces between left and right-side elements. For best results, set solid (no extra leading) and use flush left, flush right or center justification to assure proper alignment. - Slice by Superfried,
$32.50Slice is an experimental, circular, display typeface designed by Superfried. Slice, like its big brother Slash, also features key incisions to form the glyphs. Unlike Slash, Slice is much simpler in design based on basic geometric forms and features both upper and lowercase. Slice has a very retro feel and its chunky structure leads to a distinct, high-impact display font. Slice has been featured on the Behance curated typographic gallery TypographyServed.com. - Speeding Bullet by Comicraft,
$19.00Introducing... SPEEDING BULLET -- featuring SPEED TRAILS for increasing the, ah, speed of your bullets! Quick as The Flash, slicker than Quicksilver, the latest in our popular line of silver age display fonts could probably outrun a locomotive AND jump buildings in a single bound. It’s ASTOUNDING, it’s STARTLING, it’s ELECTRIFYING, PERAMBULATING, DISCOMBOBULATING and RETROFITTING. It really is Faster than a Speeding Bullet. Try it out for yourself. Under adult supervision, natch'. - Home Room JNL by Jeff Levine,
$29.00The inspiration for Home Room JNL was a 1950s-era package of die cut cardboard letters and numbers manufactured for educators by the Mutual Aids Company of Los Angeles, California. Pre-cut lettering was popular with teachers who used them in their classrooms for posters, bulletin boards, displays and flash cards. These bold, blocky letters are great for headlines or for recreating the look of school days past. - Bovid by Type Fleet,
$12.00Bovid ready to clash Following the ancient Adriatic history and natural shapes of the ram horns, Bovid typeface connects sports and tradition in a fearless and reckless way. It empowers players as soon as they put on their jerseys, making them ready to clash for the highest score. Bovid typeface has low contrast and high legibility with priority on numerals. It has capital letters in two sizes and is suitable for sport jerseys, posters, brochures, flags and tickets. - Honeybird by Scholtz Fonts,
$21.00Honeybird originated in a study of calligraphic fonts of the 20th century, took its own direction and developed into a slightly quirky, very readable contemporary script font, typical of Anton Scholtz's free-wheeling style. The exaggerated upper case characters create an exuberance, while the small lower case characters maintain the impression of restrained order with flashes of quirky contrast. Honeybird has 45 OpenType ligatures, designed to ensure the smooth flow of the text. - Unibody Pro by Underware,
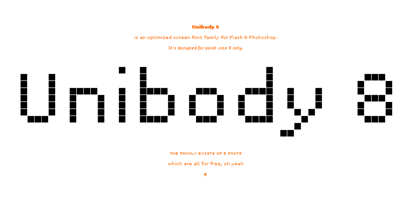
$50.00Unibody 8 is a cross-platform OpenType font that optimizes your screen performance at pixel point size 8. It is free to download from Underware. The Underware site also contains technical information, including how to use Unibody in Flash and Photoshop, and links to various websites where Unibody is used. Unibody comes with Underware’s infamous Latin Plus character set standard, pairing with exactly 219 languages. There’s also Arabic version existing, by Yanone. - Funkboy by PizzaDude.dk,
$20.00Funkboy looks like something that was made 20 years ago. You know, when Grandmaster Flash was scratching to the beat and graffiti was totally underground. Funkboy was made to look 100% oldschool, and now you can make your own bad-boy oldschool graffiti, using your computer! Comes with two hard knock alternate letters: the peace 'o' + the heart dotted 'i' You will need to use OpenType supporting applications to use the autoligatures. - Sailor Gothic by Design is Culture,
$39.00A font by Christian Acker (2003), based upon the practice of the Americana folk art tradition of tattoo design. Throughout the late 19th and 20th Centuries sailors would popularize and spread motifs, designs and styles by carrying this art around the world on their sleeves. A family of four fonts representing traditional styles is now available as a digital font. An accompanying collection of over 60 eps illustrations of tattoo "flash" are also available at cubanica.com. - Asterisp by Typodermic,
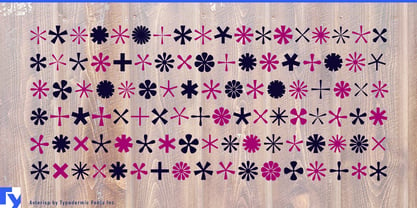
$11.95Asterisp is a set of gorgeous 4,5,6,7,8,9,10,12 and 13-sided asterisks in a bevy of styles. A few flashes, flowers, stars, splats and balloons are included along with outlined and 3D variations. They can be used on their own, or strung together to make fetching borders. Asterisp comes with a visual guide to take the guesswork out of choosing the symbol you need. Warning: using oversized, thirteen-sided asterisks in your layouts can be highly addictive! - SCR-N by URW Type Foundry,
$39.99SCR fonts are screen optimized (also called 'pixel fonts'). Unlike standard fonts (and like the few well-hinted fonts like Verdana or Arial), they give a crisp look on screen at very small sizes, thus increasing legibility. The perfect applications for those fonts are web pages and software user interfaces (computer, cellular phones, console games and any other system that uses a screen interface). Unlike most pixel fonts, SCR fonts contain kerning information. Kerning is the adjustment of space between certain pairs of characters (like 'AV') to make text look more fluid, thus increasing legibility and appeal. To benefit from this feature, auto-kerning must be activated in the application. In Photoshop, kerning must be set to 'Metrics'. Although SCR fonts are optimized for screen, they can be used for print (in Illustrator or Indesign for example) for a decorative 'computer text' effect. In this case, there is no constraint: they can be used as any other font. For screen use (in Photoshop, Fireworks, Flash... ), they have to keep aligned with the screen pixel grid not to look blurred or distorted. To achieve this, here are the guidelines to follow: RESOLUTION If the application permits it (Photoshop, Fireworks), document resolution must be set to 72 pixels per inch. SIZE The font size must be set to 10 (or multiples of 10) points. POSITIONING & ALIGNMENT The reference points of text fields and text blocks (upper left corner for left aligned text, upper right for right aligned text) must be positioned at integer values of pixels. In Photoshop, text can be precisely moved with [Edit Free Transform]. In Flash, movie clips containing text fields must also be positioned at integer values on the stage. Text must be aligned to the left or right only. Center alignment can be simulated with left alignment by adding spaces at the begin of each line. To dispense with the positioning and alignment constraints, text anti-aliasing can be turned off if the application permits it (Photoshop, Flash MX 2004). OTHER SETTINGS Leading (line spacing), tracking (letter spacing), manual kerning and baseline shift must be set either to integer values of points or to multiples of 100 units (depending on the application). Vertical and horizontal scaling must be set to 100%. Faux bold or Faux italic must not be used. The document must neither be resized on export, nor allow resizing (Flash Movies). - SCR-I by URW Type Foundry,
$39.99SCR fonts are screen optimized (also called 'pixel fonts'). Unlike standard fonts (and like the few well-hinted fonts like Verdana or Arial), they give a crisp look on screen at very small sizes, thus increasing legibility. The perfect applications for those fonts are web pages and software user interfaces (computer, cellular phones, console games and any other system that uses a screen interface). Unlike most pixel fonts, SCR fonts contain kerning information. Kerning is the adjustment of space between certain pairs of characters (like 'AV') to make text look more fluid, thus increasing legibility and appeal. To benefit from this feature, auto-kerning must be activated in the application. In Photoshop, kerning must be set to 'Metrics'. Although SCR fonts are optimized for screen, they can be used for print (in Illustrator or Indesign for example) for a decorative 'computer text' effect. In this case, there is no constraint: they can be used as any other font. For screen use (in Photoshop, Fireworks, Flash... ), they have to keep aligned with the screen pixel grid not to look blurred or distorted. To achieve this, here are the guidelines to follow: RESOLUTION If the application permits it (Photoshop, Fireworks), document resolution must be set to 72 pixels per inch. SIZE The font size must be set to 10 (or multiples of 10) points. POSITIONING & ALIGNMENT The reference points of text fields and text blocks (upper left corner for left aligned text, upper right for right aligned text) must be positioned at integer values of pixels. In Photoshop, text can be precisely moved with [Edit Free Transform]. In Flash, movie clips containing text fields must also be positioned at integer values on the stage. Text must be aligned to the left or right only. Center alignment can be simulated with left alignment by adding spaces at the begin of each line. To dispense with the positioning and alignment constraints, text anti-aliasing can be turned off if the application permits it (Photoshop, Flash MX 2004). OTHER SETTINGS Leading (line spacing), tracking (letter spacing), manual kerning and baseline shift must be set either to integer values of points or to multiples of 100 units (depending on the application). Vertical and horizontal scaling must be set to 100%. Faux bold or Faux italic must not be used. The document must neither be resized on export, nor allow resizing (Flash Movies). - Fette Deutsche Schrift by Lamatas un Slazdi,
$35.00Fette Deutsche Schrift also known as Koch-Fraktur or Kochschrift was created by Rudolf Koch for Klingspor foundry between 1908 and 1910. The basis of this font is a publication in the magazine “Das Plakat” of September 1921. The font contains swash capitals to use as dropcaps, contextual alternates, glyphs for line endings, ligatures, discretional ligatures for use in German, ornaments and other OpenType features. It supports all the European languages using Latin alphabets (including slashed S and slashed long s used in Latvian old orthography till 1930s). - When Suddenly by Comicraft,
$49.00From completely OUT OF THE BLUE, here’s a font you'll need when, unexpectedly -- with a sense of immediate urgency -- your characters abruptly call out without warning and on the spur of the moment! When Suddenly ’s prompt! It’s abrupt! It responds in a flash! Now you can put all the words you need in your comic book in such a way that they'll come as a complete surprise to all your readers! When Suddenly is BOLD! It’s ITALIC! It’s anything but REGULAR!